Hướng dẫn validation trong Spring MVC 5
Hướng dẫn validation trong Spring MVC 5 sẽ hướng dẫn các bạn validation sử dụng những annotation như @NotNull, @Size, @Min, @Max, @Email, @Pattern
Các bạn có thể tự hỏi sự cần thiết của validation là gì? Nếu bạn có một form và bạn muốn rằng một số field bắt người dùng phải nhập, số phải lớn hơn 18, email và ngày sinh phải đúng định dạng, …
Đây là lúc chúng ta phải validation dữ liệu ngay từ phía client trước khi gửi dữ liệu về phía server xử lý.
Hướng dẫn validation trong Spring MVC 5 – Các bước thực hiện
1/ Tạo một Maven Web Application Project
Các bạn có thể tạo mới một Project. Trong bài hướng dẫn này, chúng tôi sử dụng lại project của bài Hướng dẫn tạo màn hình đăng ký với Spring MVC 5

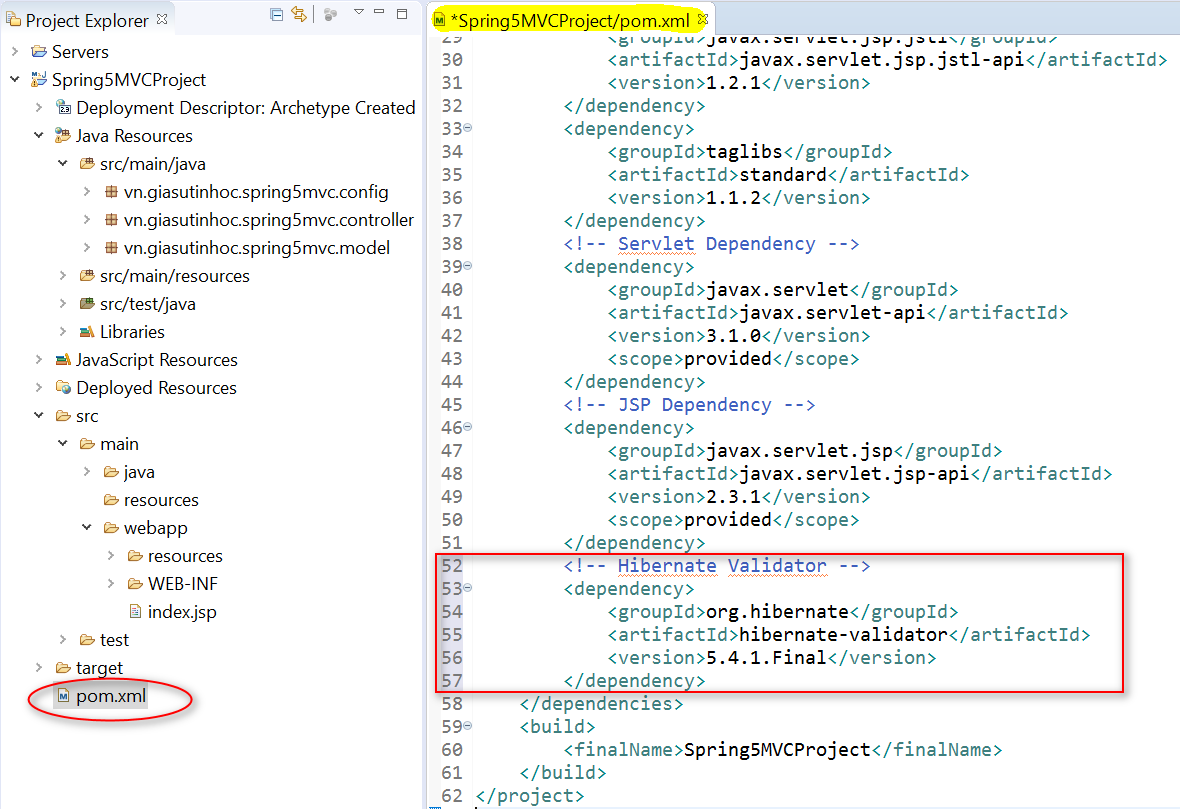
2/ Mở file pom.xml và thêm dependency
<!-- Hibernate Validator -->
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.4.1.Final</version>
</dependency>
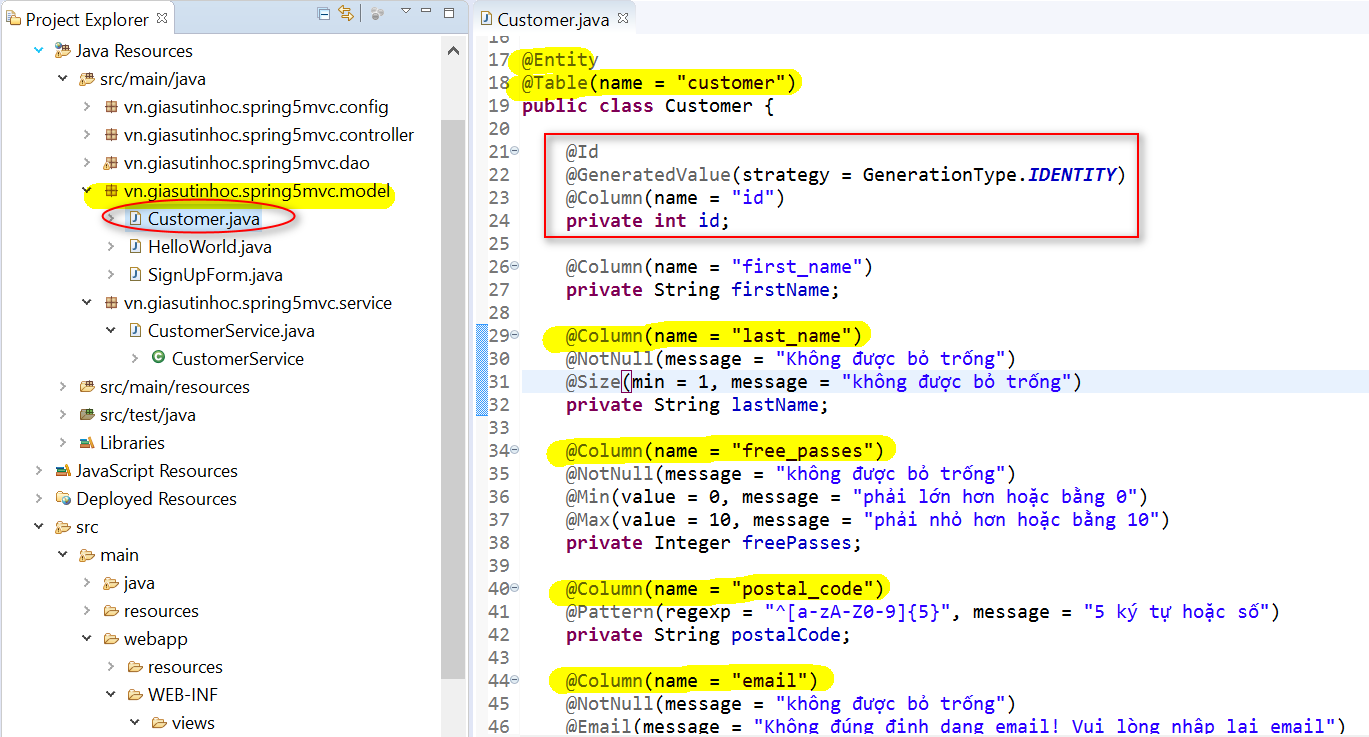
3/ Tạo một model tên Customer

Nhập code cho Customer

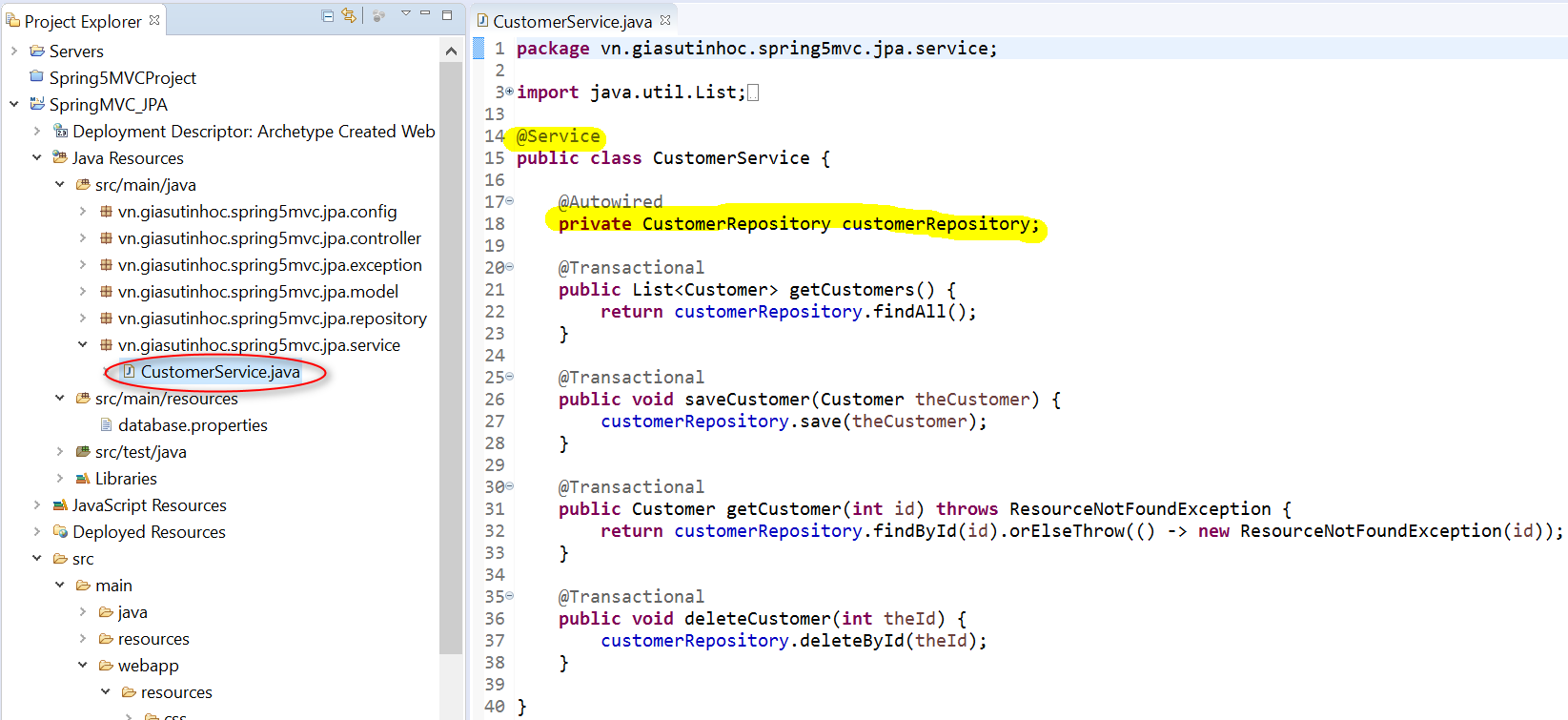
4/ Tạo một controller tên CustomerController

Nhập code cho CustomerController

5/ Tạo một view tên customer-form.jsp bên trong thư mục views

Nhập mã cho customer-form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Đăng ký thông tin khách hàng</title>
<style>
.error {
color: red
}
</style>
<link href="<c:url value="/resources/css/bootstrap.min.css" />"
rel="stylesheet">
<script src="<c:url value="/resources/js/jquery-1.11.1.min.js" />"></script>
<script src="<c:url value="/resources/js/bootstrap.min.js" />"></script>
</head>
<body>
<div class="container">
<div class="col-md-12">
<h4 class="text-center">Điền thông tin khách hàng. (*) không
được bỏ trống.</h4>
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">Đăng ký tài khoản mới</div>
</div>
<div class="panel-body">
<form:form action="processForm" modelAttribute="customer"
cssClass="form-horizontal">
<div class="form-group">
<label for="firstName" class="col-md-3 control-label">Họ:</label>
<div class="col-md-9">
<form:input path="firstName" cssClass="form-control" />
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-md-3 control-label">Tên
(*):</label>
<div class="col-md-9">
<form:input path="lastName" cssClass="form-control" />
<form:errors path="lastName" cssClass="error" />
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-md-3 control-label">Free
passes (*)</label>
<div class="col-md-9">
<form:input path="freePasses" cssClass="form-control" />
<form:errors path="freePasses" cssClass="error" />
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-md-3 control-label">Email
(*)</label>
<div class="col-md-9">
<form:input path="email" cssClass="form-control" />
<form:errors path="email" cssClass="error" />
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-md-3 control-label">Postal
Code:</label>
<div class="col-md-9">
<form:input path="postalCode" cssClass="form-control" />
<form:errors path="postalCode" cssClass="error" />
</div>
</div>
<div class="form-group">
<!-- Button -->
<div class="col-md-offset-3 col-md-9">
<button type="submit" class="btn btn-primary">Đăng ký</button>
<button type="reset" class="btn btn-primary">Nhập lại</button>
</div>
</div>
</form:form>
</div>
</div>
</div>
</div>
</body>
</html>6/ Tạo một view tên customer-confirmation.jsp bên trong thư mục views

Nhập code cho customer-confirmation.jsp

7/ Mở file web.xml và cấu hình encoding UTF-8

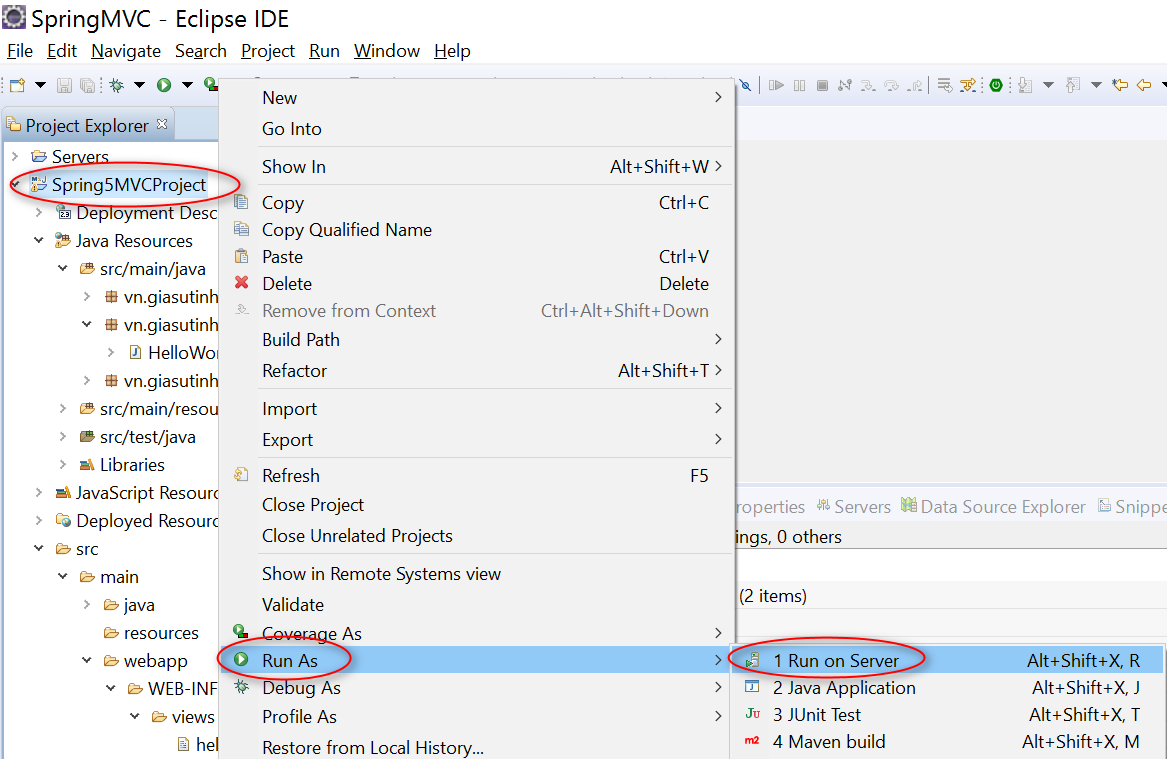
Hướng dẫn validation trong Spring MVC 5 – Build, Deploy và Run
1/ Về cách build, deploy và run các bạn tham khảo bài Hướng dẫn tạo project sử dụng Spring MVC 5 với eclipse
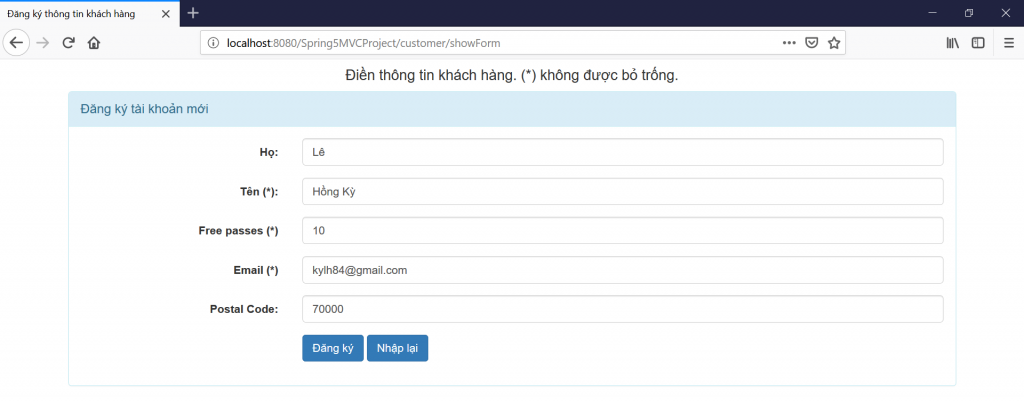
2/ Kết quả khi chạy http://localhost:8080/Spring5MVCProject/customer/showForm

Nhập đầy đủ thông tin và đúng định dạng

Chọn Đăng ký

Khi không nhập những thông tin bắt buộc và chọn Đăng ký