Phân tích và hiển thị Json trong Android với Kotlin (Bài 4)
Bài học Phân tích và hiển thị Json trong Android với Kotlin sẽ bao gồm các nội dung về giới thiệu Json, đọc tập tin Json từ internet sau đó phân tích và hiển thị lên ứng dụng Android bằng ngôn ngữ Kotlin.
Json cũng như XML và chúng được sử dụng để đóng gói dữ liệu và chia sẽ giữa các hệ thống phần mềm khác nhau.
Trong Json hoặc chứa object hoặc chứa array. Mỗi object bao gồm 1 hoặc nhiều data với mỗi data gồm 1 cặp key và value. Trong khi đó, mỗi array bao gồm 1 hoặc nhiều object.
Ví dụ về một object trong Json
{
"email":"giasutinhoc.vn@gmail.com"
,"address":"Hồ Chí Minh"
}
Một ví dụ khác về array trong Json
[
{
"email":"giasutinhoc.vn@gmail.com"
,"address":"Hồ Chí Minh"
},
{
"email":"requare.net@gmail.com"
,"address":"Hồ Chí Minh"
}
]
Phân tích và hiển thị Json trong Android với Kotlin – Đặt vấn đề
1/ Cho tập tin personals.json với nội dung như sau
[
{
"email":"giasutinhoc.vn@gmail.com",
"address":"Hồ Chí Minh"
},
{
"email":"requare.net@gmail.com",
"address":"Hồ Chí Minh"
}
]
Tập tin này được lấy về thông qua internet và trong bài học này chúng tôi sử dụng phần mềm XAMPP để dựng một web server chạy localhost.
2/ Tại Android thực hiện kết nối đến server để lấy nội dung personals.json, phân tích và hiển thị lên ứng dụng như hình bên dưới
Phân tích và hiển thị Json trong Android với Kotlin – Các bước thực hiện
Bước 1: Chuẩn bị web server
Các bạn tải và cài đặt phần mềm XAMPP phiên bản mới nhất. Sau khi cài đặt xong XAMPP hãy khởi động Apache
Bước 2: Chuẩn bị personals.json
1/ Sau khi cài đặt XAMPP, các bạn hãy vào bên trong thư mục htdocs và tạo một thư mục tên bất kỳ. Trong bài hướng dẫn này chúng tôi tạo thư mục tên json bên trong thư mục htdocs
2/ Sau đó tạo một tập tin personals.json có nội dung như mô tả ở trên và chép vào bên trong thư mục json
3/ Với cách làm như trên thì tại Android, chúng ta sẽ lấy nội dung của personals.json thông qua địa chi sau
http://10.0.2.2/json/personals.json
Trong đó 10.0.2.2 chính là localhost khi truy cập trên điện thoại.
Bước 3: Tạo ứng dụng Android
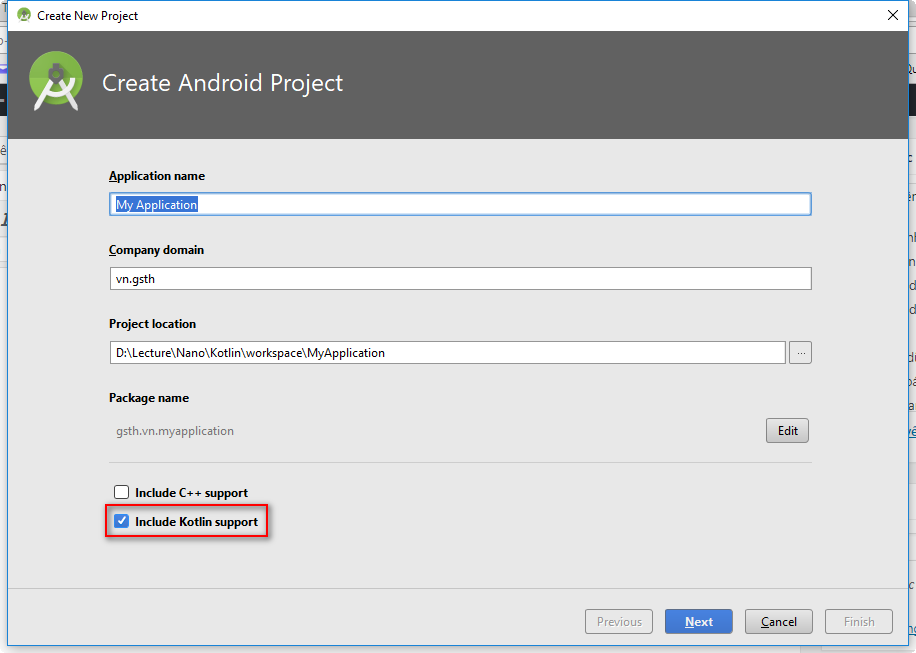
1/ Mở Android Studio và tạo mới một Android project hỗ trợ Kotlin
2/ Mở activity_main.xml và thay đổi layout sao cho gồm 1 TextView với id là lblResult. TextView này được dùng để hiển thị nội dung của tập tin json.
3/ Mở build.gradle (Module: app) và thêm vào dòng lệnh sau
compile 'com.squareup.moshi:moshi:1.5.0'
Với cách khai báo trên, chúng tôi muốn sử dụng Moshi để phân tích tập tin Json. Đây là một trong những lựa chọn. Ngoài Moshi vẫn còn nhiều library khác với tính năng tương tự.
3/ Mở MainActivity.kt và cài đặt xử lý
Khai báo một inner class kế thừa lớp AsyncTask làm nhiệm vụ lấy nội dung personals.json tại hàm doInBackground sau đó phân tích và hiển thị lên TextView tại hàm onPostExecute. Chúng ta nên sử dụng AsyncTask vì xử lý lấy dữ liệu từ internet có thể tốn nhiều thời gian.
Code đầy đủ của MainActivity.kt
Phân tích và hiển thị Json trong Android với Kotlin – Một số lưu ý
1/ Trong xử lý của hàm parseJSONs với lệnh
moshi.adapter<Array<Personal>>(Array<Personal>::class.java)
Điều đó có nghĩa là tập tin Json đang chứa mảng (Array)
2/ Personal là một Kotlin Class bao gồm 2 thuộc tính tương ứng với tên và kiểu dữ liệu như trong tập tin personals.json. Điều này là bắt buộc chứ không phải gợi ý. Nếu tên thuộc tính hoặc kiểu dữ liệu không khớp với tập tin json thì không thể phân tích (parse) được.