Hướng dẫn sử dụng Firebase Database trong Android với Kotlin
Bài hướng dẫn sử dụng Firebase Database trong Android với Kotlin sẽ hướng dẫn các bạn cách tích hợp Firebase Database vào ứng dụng Android cũng như làm việc với các thao tác cơ bản như thêm, lấy dữ liệu.
Firebase database là một cơ sở dữ liệu được lưu trữ trên đám mây (cloud) hỗ trợ nhiều nền tảng như Android, iOS và Web. Tất cả dữ liệu được lưu trữ bằng định dạng JSON và bất kỳ sự thay đổi nào của dữ liệu thì ngay lập tức được đồng bộ cho tất cả các nền tảng. Tính năng này còn gọi là realtime (thời gian thực).
Hình bên dưới cho các bạn thấy cách mà Firebase Database lưu trữ dữ liệu
Hướng dẫn sử dụng Firebase Database trong Android với Kotlin – Thực hiện CRUD
Để thực hiện bất kỳ xử lý nào trên database, việc đầu tiên chúng ta cần làm là lấy tham chiếu đến database. Đoạn code sau tạo một tham chiếu đến một node gọi là modules trên database
var db = FirebaseDatabase.getInstance().getReference("courses")
1/ Thêm dữ liệu (C)
Để thêm dữ liệu, chúng ta sử dụng phương thức setValue(). Firebase database chấp nhận nhiều loại dữ liệu như String, Long, Double, Boolean, Map<String, Object>, List<Object>
val courseId = db.push().key
val course = Course("Phát triển ứng dụng Android",270)
db.child(courseId).setValue(course)
2/ Đọc dữ liệu (R)
Để đọc dữ liệu, chúng ta sử dụng phương thức getValue() và sử dụng với một trong 3 listenner là addValueEventListener, addListenerForSingleValueEvent, addChildEventListener
db.addValueEventListener(object: ValueEventListener {
override fun onCancelled(p0: DatabaseError?) {
}
override fun onDataChange(dataSnapshot: DataSnapshot?) {
val course = dataSnapshot?.getValue(Course::class.java)
}
})
3/ Thay đổi dữ liệu (U)
Để thay đổi dữ liệu, chúng ta cũng sử dụng phương thức setValue() và truyền giá trị mới
val duration: Int = 300
db.child(courseId).child("duration").setValue(duration);
4/ Xóa dữ liệu (D)
Phương thức removeValue() được sử dụng để xóa dữ liệu trong Firebase database.
Hướng dẫn sử dụng Firebase Database trong Android với Kotlin – Tích hợp Firebase Database vào Android app
Bước 1: Mở Android Studio và tạo mới một Android Project hỗ trợ Kotlin
Bước 2: Truy cập https://firebase.google.com/ và chọn GO TO CONSOLE
1/ Đăng nhập sử dụng tài khoản gmail
2/ Chọn Add project
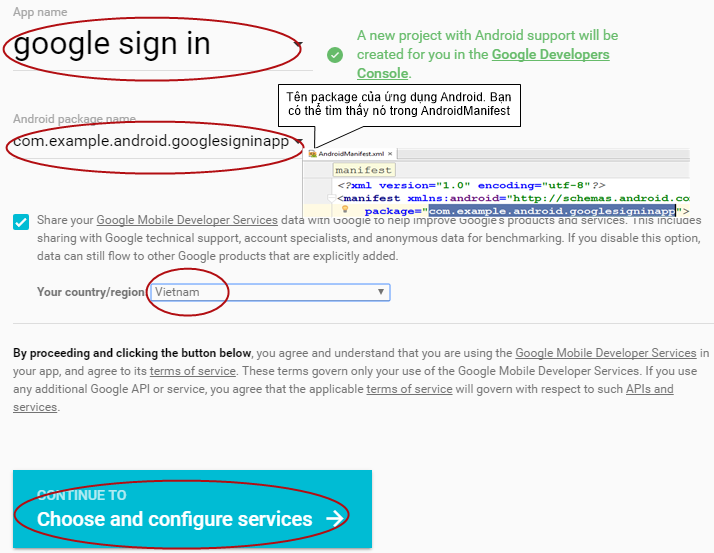
3/ Nhập Project name và chọn Vietnam tại Country/region -> chọn CREATE PROJECT
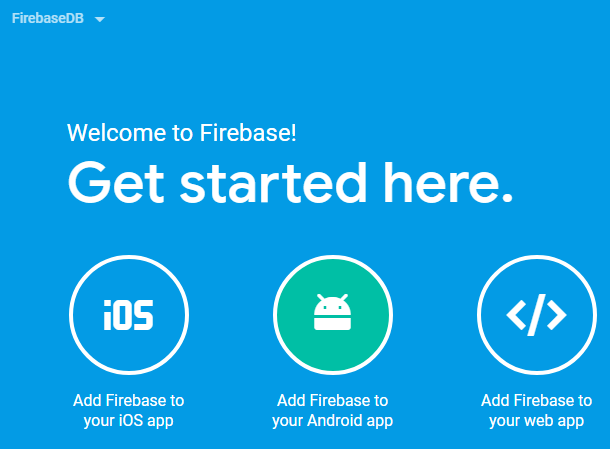
4/ Chọn Add Firebase to your Android app
5/ Nhập Android package name -> chọn REGISTER APP
6/ Chọn Download google-services.json và copy google-services.json sau khi đã download vào project như hướng dẫn trong hình -> chọn CONTINUE
Chọn FINISH
7/ Thay đổi Rule để cho phép đọc và ghi dữ liệu mà không cần phải chứng thực
{
"rules": {
".read": true,
".write": true
}
}
Bước 3: Quay lại Android Studio và thêm Firebase SDK vào gradle
1/ Mở build.gradle (Project: ) và thêm đoạn code sau
classpath 'com.google.gms:google-services:3.1.0'
2/ Mở build.gradle (Module: app) và thêm 2 đoạn code sau -> chọn Sync Now
compile 'com.google.firebase:firebase-database:11.8.0' apply plugin: 'com.google.gms.google-services'
Hướng dẫn sử dụng Firebase Database trong Android với Kotlin – Ví dụ mẫu
Chương trình mẫu hướng dẫn các bạn cách lưu thông tin users gồm name và email vào Firebase Database trong Android với Kotlin
1/ Tạo một data class tên User gồm 2 thuộc tính là name và email kiểu String
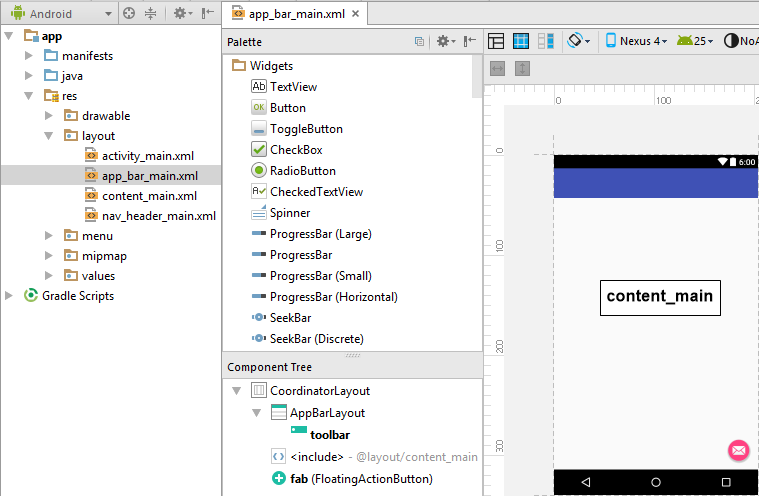
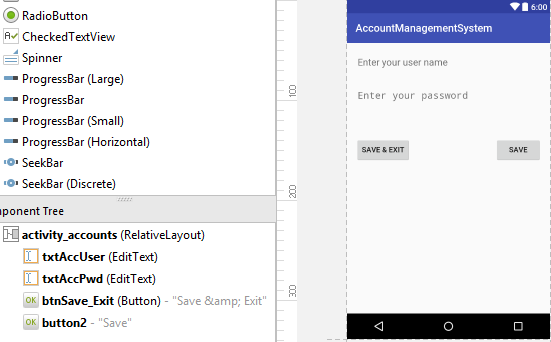
2/ Mở activity_main.xml và thiết kế layout
3/ Tạo một Kotlin Class và đặt tên là UserAdapter
Class này được sử dụng để tạo adapter cho ListView được custom layout. Các bạn tải UserAdapter.kt và copy UserAdapter.kt sau khi tải vào project
4/ Mở MainActivity.kt và bổ sung những xử lý sau
4.1/ Lấy một tham chiếu đến Firebase database
4.2/ Xử lý cho nút Save
4.3/ Tạo adapter và gắn vào ListView
4.4/ Xử lý addChildEventListener để đọc dữ liệu và gắn vào List
Các bạn tải MainActivity.kt và copy MainActivity sau khi tải vào project
5/ Build và run chương trình
Nhập name và email -> chạm Save
Thông tin user sau khi thêm được hiển thị vào ListView
Cấu trúc databse trong Firebase database
Hướng dẫn sử dụng Firebase Database trong Android với Kotlin – Kết luận
Trong Firebase database hỗ trợ 3 listener sau để đọc dữ liệu. Đó là
1/ addValueEventListener và addListenerForSingleValueEvent. Hai listener này giúp ứng dụng phát hiện những thay đổi của dữ liệu. Điểm khác biệt giữa addValueEventListener và addListenerForSingleValueEvent đó là addListenerForSingleValueEvent phát hiện thay đổi dữ liệu một lần duy nhất. Những lần thay đổi của dữ liệu tiếp theo sẽ không được lắng nghe.
2/ addChildEventListener: Khi làm việc với danh sách dữ liệu (lists of data), chúng ta nên sử dụng listener này thay vì 2 listener trên.