Hướng dẫn sử dụng form trong Spring MVC 5
Trong bài Hướng dẫn sử dụng form trong Spring MVC 5, chúng tôi sẽ trình bày cách thiết kế màn hình đăng ký gồm tên đăng nhập, mật khẩu và email.
Và bài hướng dẫn này, chúng tôi sẽ sử dụng lại Project đã được tạo ở bài Hướng dẫn tạo project sử dụng Spring MVC 5 với eclipse.

Hướng dẫn sử dụng form trong Spring MVC 5 – Các bước thực hiện
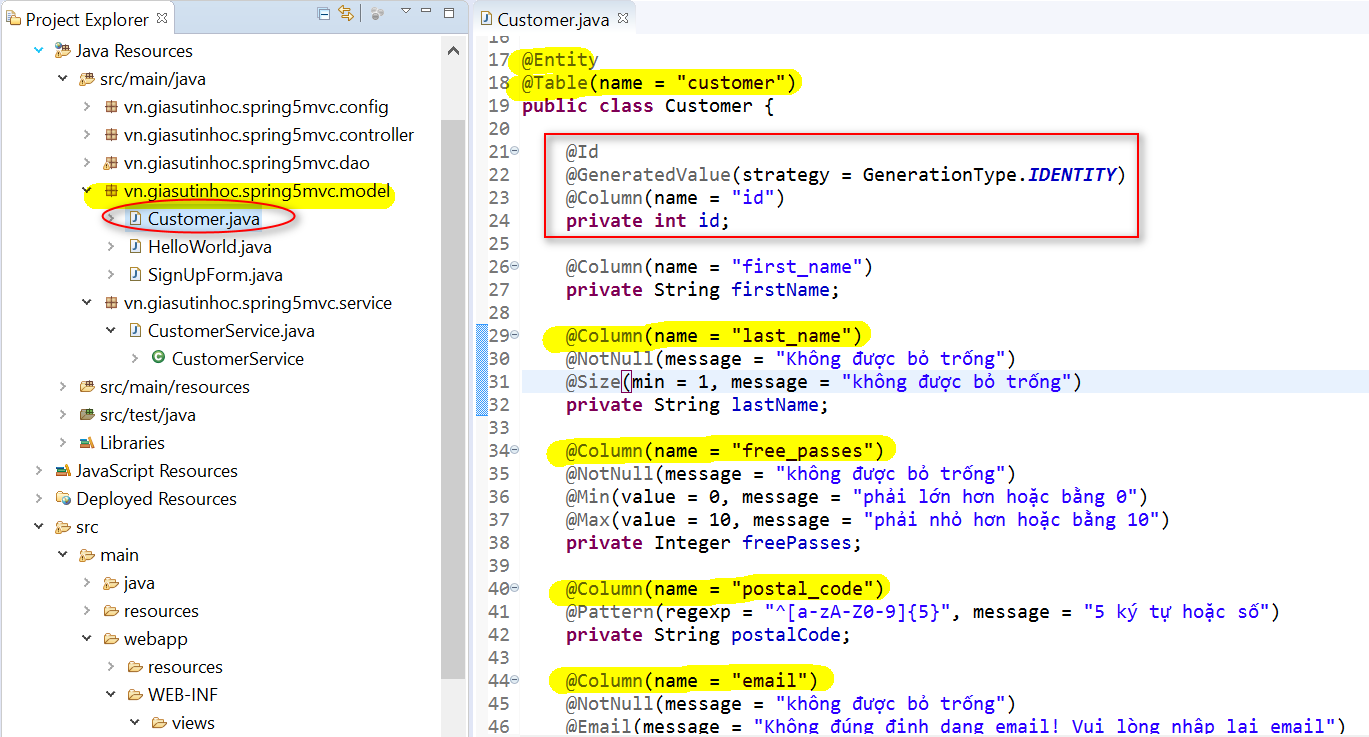
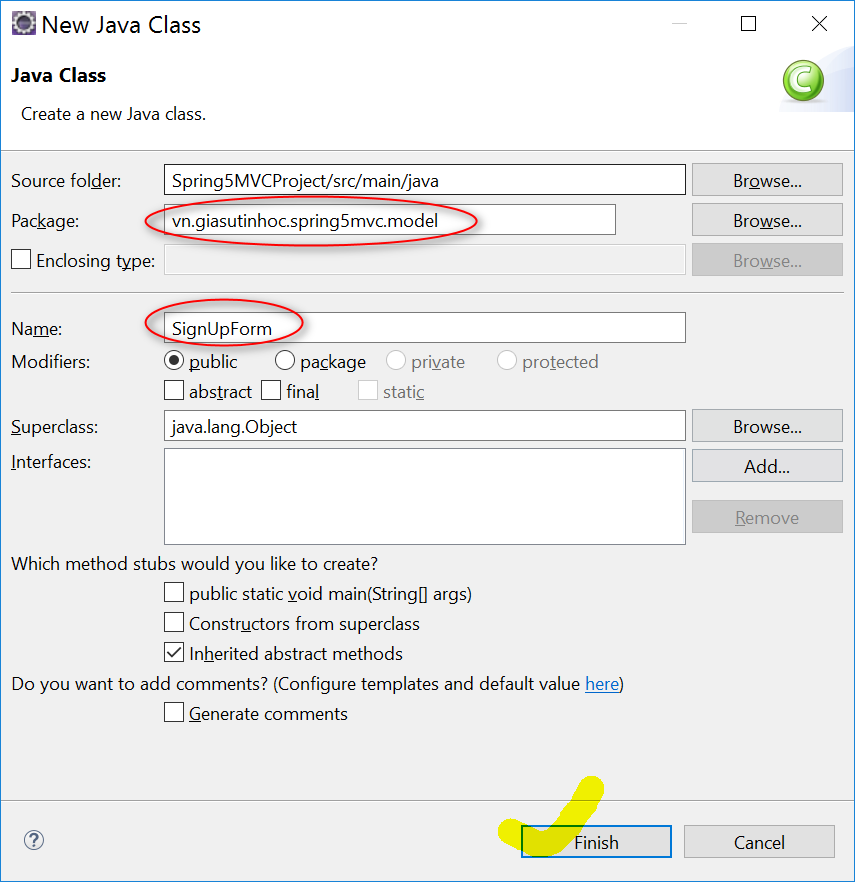
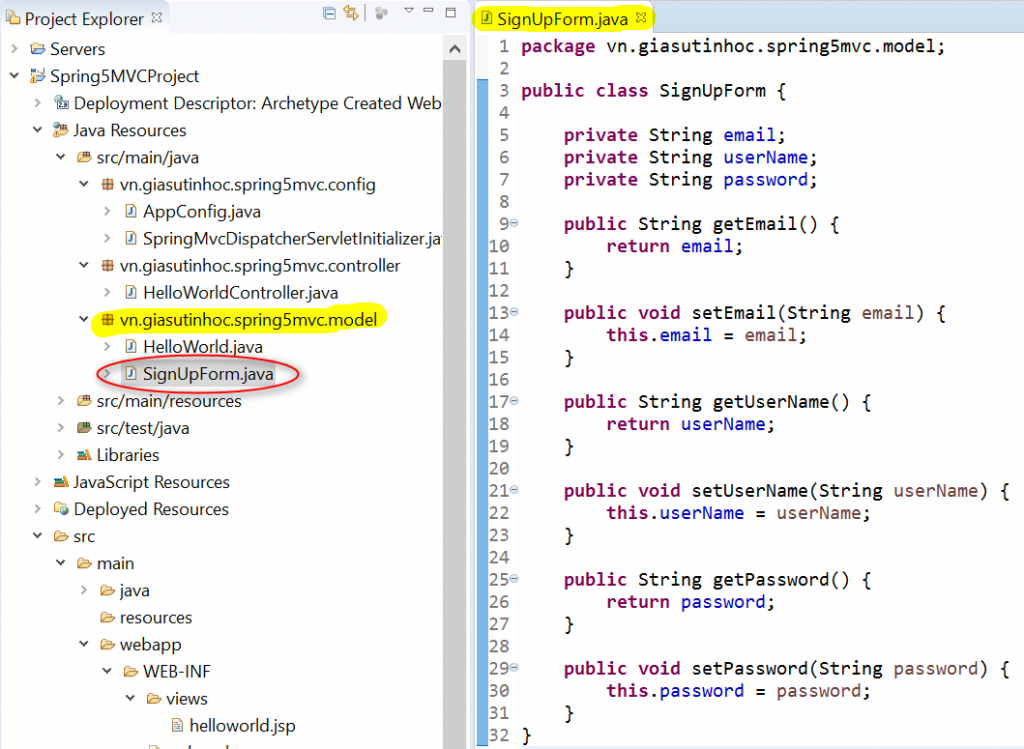
1/ Tạo một model tên SignUpForm

Nhập code cho SignUpForm

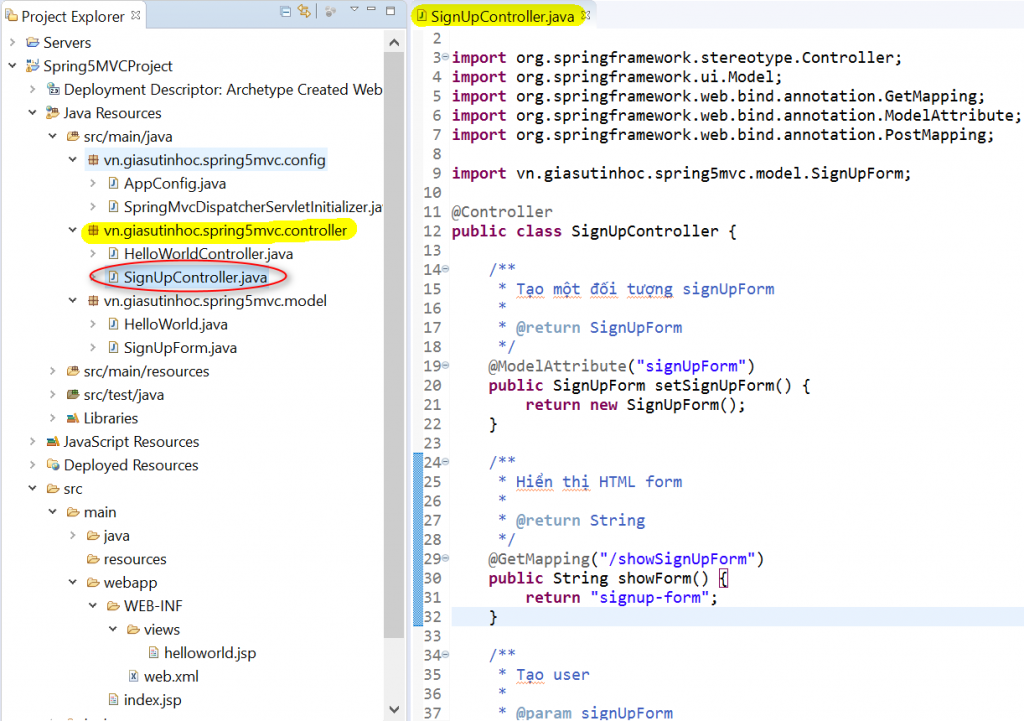
2/ Tạo một controller tên SignUpController

Nhập code cho SignUpController
package vn.giasutinhoc.spring5mvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import vn.giasutinhoc.spring5mvc.model.SignUpForm;
@Controller
public class SignUpController {
/**
* Tạo một đối tượng signUpForm
*
* @return SignUpForm
*/
@ModelAttribute("signUpForm")
public SignUpForm setSignUpForm() {
return new SignUpForm();
}
/**
* Hiển thị HTML form
*
* @return String
*/
@GetMapping("/showSignUpForm")
public String showForm() {
return "signup-form";
}
/**
* Tạo user
*
* @param signUpForm
* @param model
* @return String
*/
@PostMapping("/saveSignUpForm")
public String saveUser(@ModelAttribute("signUpForm") SignUpForm signUpForm, Model model) {
System.out.println("Username : " + signUpForm.getUserName());
System.out.println("Password : " + signUpForm.getPassword());
System.out.println("Email : " + signUpForm.getEmail());
model.addAttribute("message", "User SignUp successfully.");
model.addAttribute("user", signUpForm);
return "signup-success";
}
}
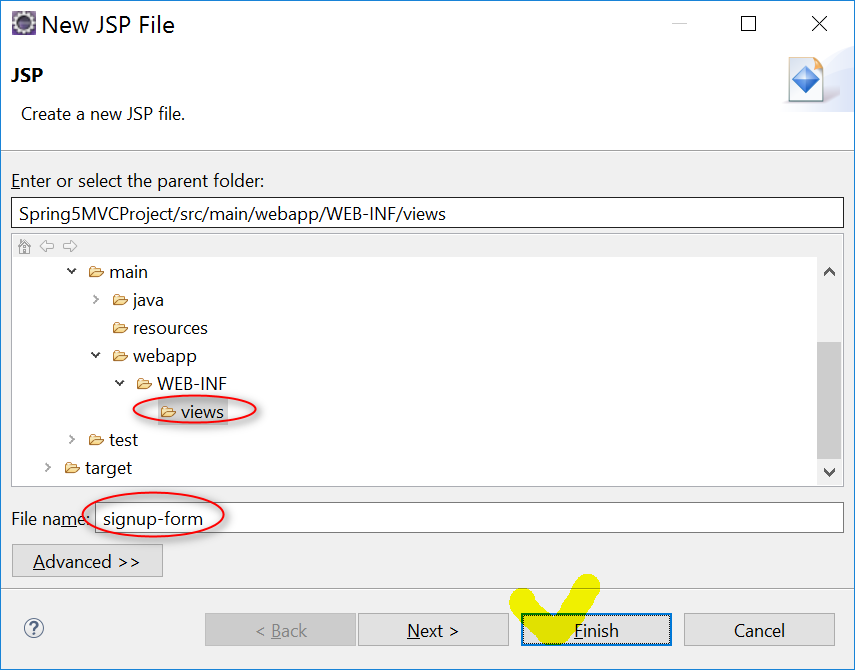
3/ Tạo một view tên signup-form.jsp bên trong thư mục views

Nhập code cho signup-form
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spring MVC 5 - form handling</title>
<link href="<c:url value="/resources/css/bootstrap.min.css" />"
rel="stylesheet">
<script src="<c:url value="/resources/js/jquery-1.11.1.min.js" />"></script>
<script src="<c:url value="/resources/js/bootstrap.min.js" />"></script>
</head>
<body>
<div class="container">
<div class="col-md-offset-2 col-md-7">
<h2 class="text-center">Spring MVC 5 Form Handling Example -Sign up Form</h2>
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">Đăng ký tài khoản mới</div>
</div>
<div class="panel-body">
<form:form action="saveSignUpForm" cssClass="form-horizontal"
method="post" modelAttribute="signUpForm">
<div class="form-group">
<label for="icode" class="col-md-3 control-label">Tên đăng nhập</label>
<div class="col-md-9">
<form:input path="userName" cssClass="form-control" />
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-3 control-label">Mật khẩu</label>
<div class="col-md-9">
<form:password path="password" cssClass="form-control" />
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-3 control-label">Nhập lại mật khẩu</label>
<div class="col-md-9">
<form:password path="password" cssClass="form-control" />
</div>
</div>
<div class="form-group">
<label for="email" class="col-md-3 control-label">Email</label>
<div class="col-md-9">
<form:input path="email" cssClass="form-control" />
</div>
</div>
<div class="form-group">
<!-- Button -->
<div class="col-md-offset-3 col-md-9">
<form:button cssClass="btn btn-primary">Đăng ký</form:button>
</div>
</div>
</form:form>
</div>
</div>
</div>
</div>
</body>
</html>4/ Tạo tiếp một view khác tên signup-success bên trong thư mục views

Nhập code cho signup-success

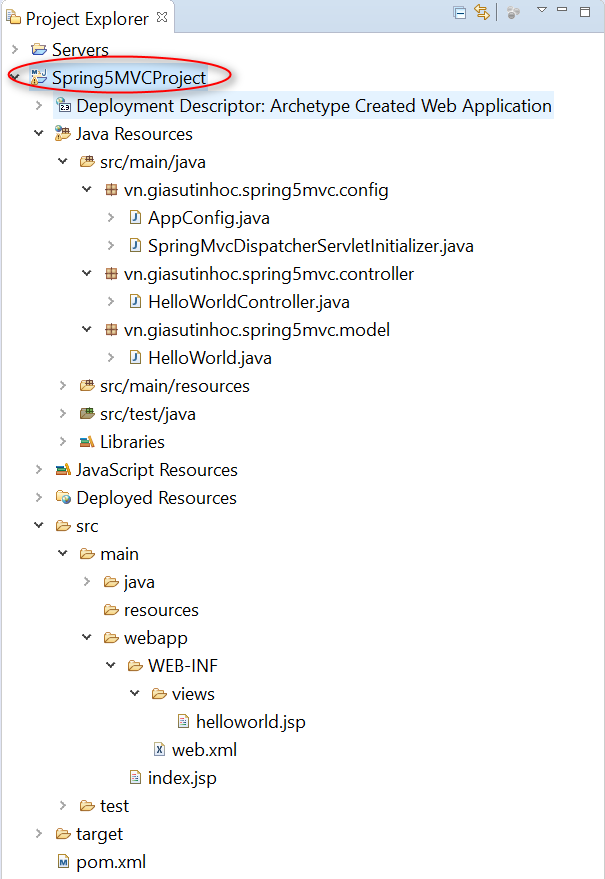
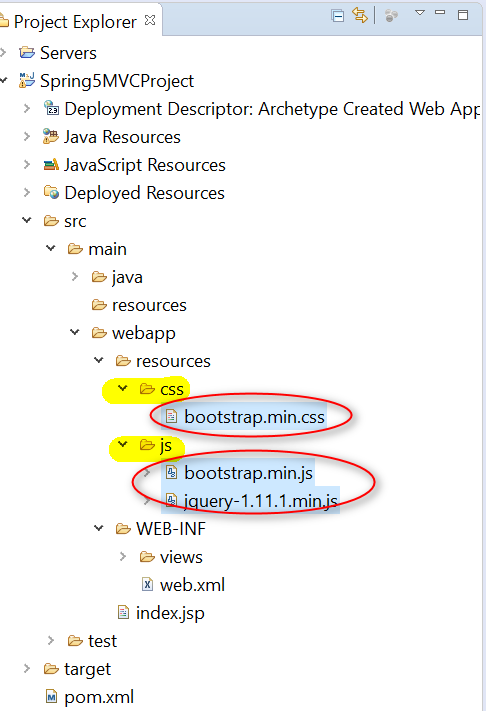
5/ Tạo mới 3 thư mục là resources, css và js như hình bên dưới

Tải và sao chép 3 tập tin bootstrap.min.css, bootstrap.min.js và jquery-1.11.1.min.js vào thư mục css và js

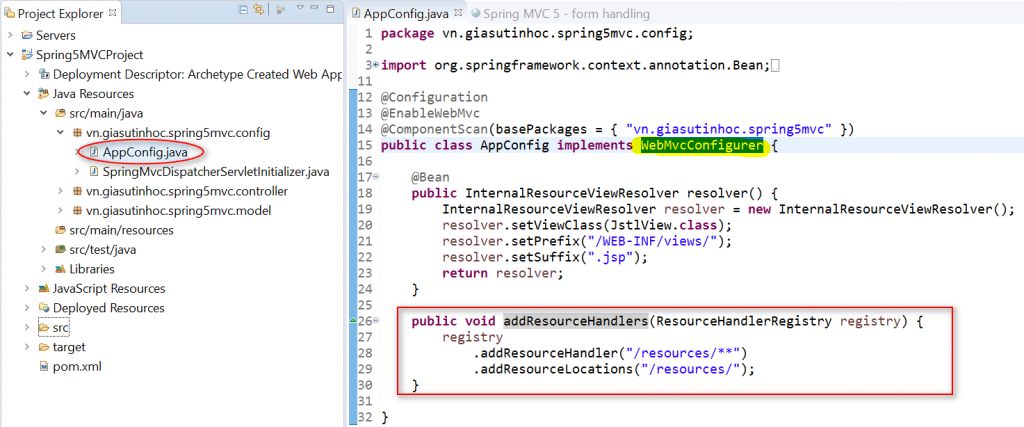
6/ Mở tập tin AppConfig, cài đặt WebMvcConfigurer và bổ sung phương thức addResourceHandlers

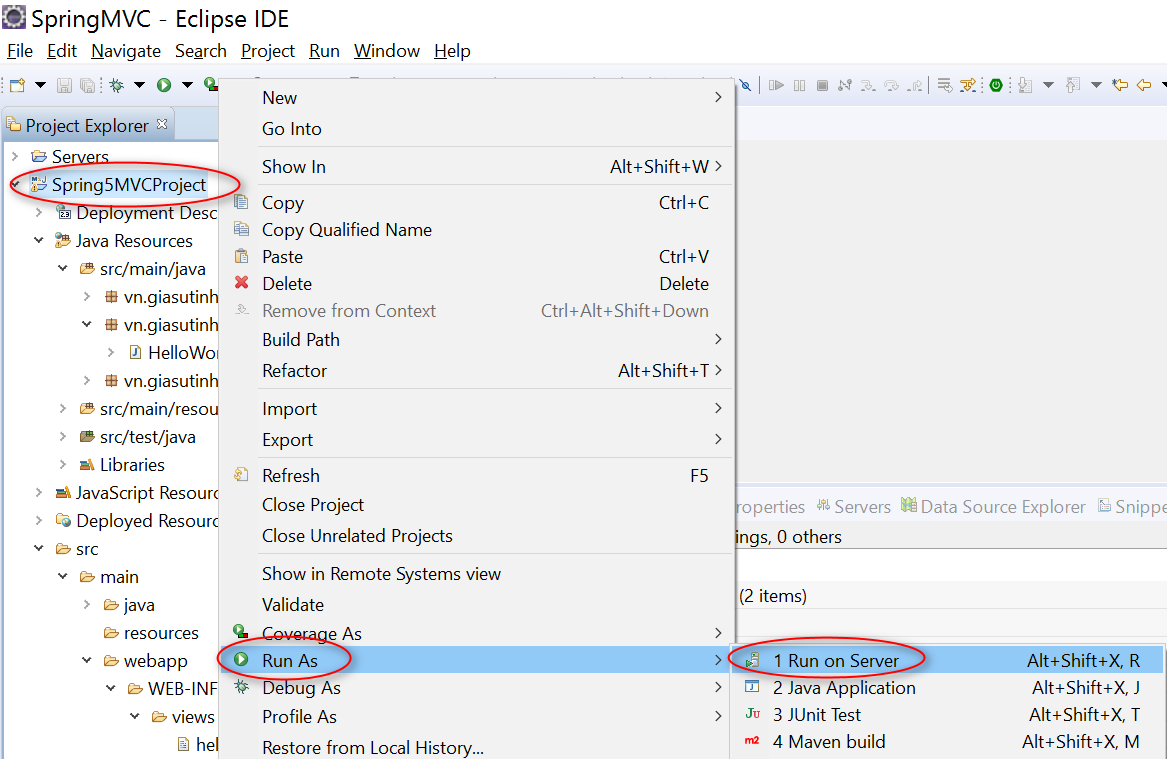
Hướng dẫn sử dụng form trong Spring MVC 5 – Build, Deploy và Run
1/ Về cách build, deploy và run các bạn tham khảo bài Hướng dẫn tạo project sử dụng Spring MVC 5 với eclipse
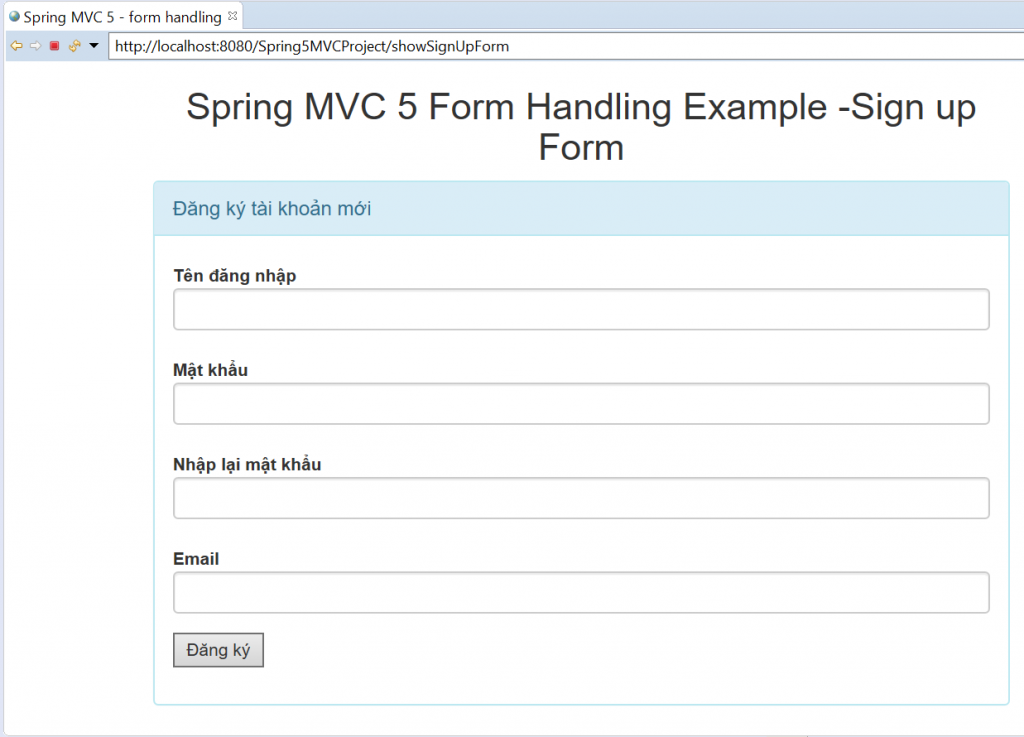
2/ Kết quả khi chạy http://localhost:8080/Spring5MVCProject/showSignUpForm

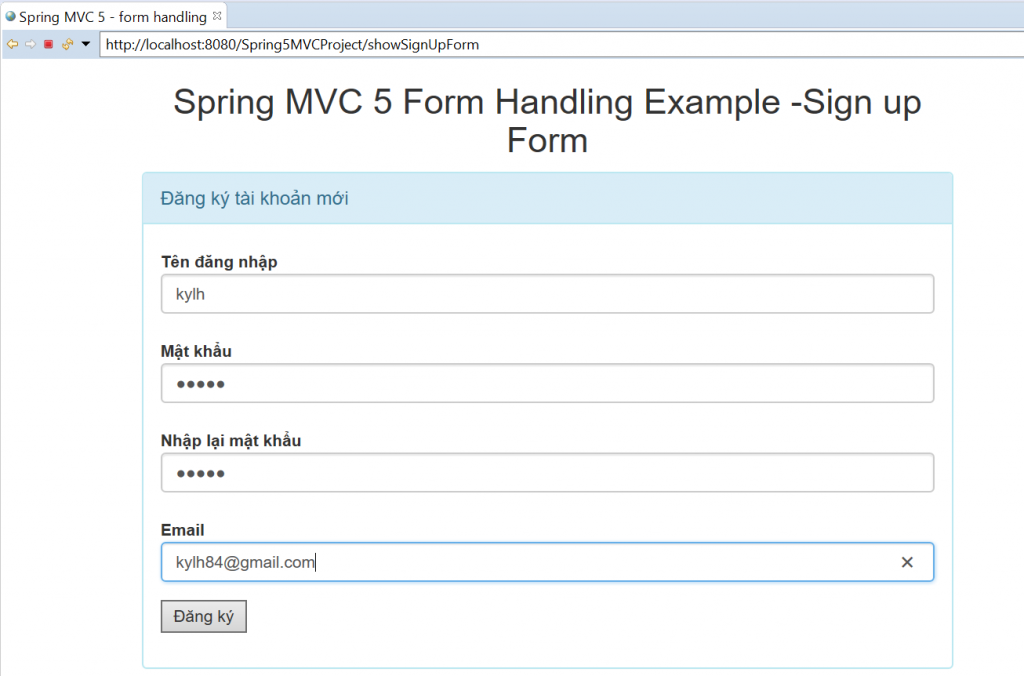
Nhập thông tin

Chọn Đăng ký