Hướng dẫn tích hợp google map vào ứng dụng android
Trong bài viết hướng dẫn tích hợp google map vào ứng dụng android sẽ hướng dẫn các bạn các thao tác để tích hợp google map vào ứng dụng android của mình.
Như chúng ta đã biết về google map được sử dụng rộng rải trong các ứng dụng như tìm đường đi, tìm vị trí, hiển thị vị trí, …
Hướng dẫn tích hợp google map vào ứng dụng android – Download Google Play services
Trước khi chúng ta bắt đầu tích hợp google map, chúng ta cần download Google Play services từ SDK manager. Bạn có thể mở SDK manager từ Android Studio bằng cách chọn Tools -> Android -> SDK Manager -> Launch Standalone SDK Manager
Tiếp theo chúng ta phải tạo SHA1 key cho việc đăng ký ứng dụng với Google’s Developer Console.
Đối với hệ điều hành Windows (Run -> CMD -> Nhấn Enter)
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
Lưu ý nếu bạn không tìm thấy keytool, nó nằm trong thư mục bin của thư mục JDK. Bên dưới là kết quả sau khi thực thi lệnh keytool
Đối với hệ điều hành Linux hoặc Mac OS
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
Sau khi chúng ta đã tạo SHA1 key, bước tiếp theo là đăng ký API key cho ứng dụng. Đăng ký tại Google APIs Console. Để có thể đăng ký API, bạn phải sử dụng tài khoản gmail và đăng nhập vào Google API Console. Sau khi đăng nhập thành công, chọn “CREATE PROJECT“
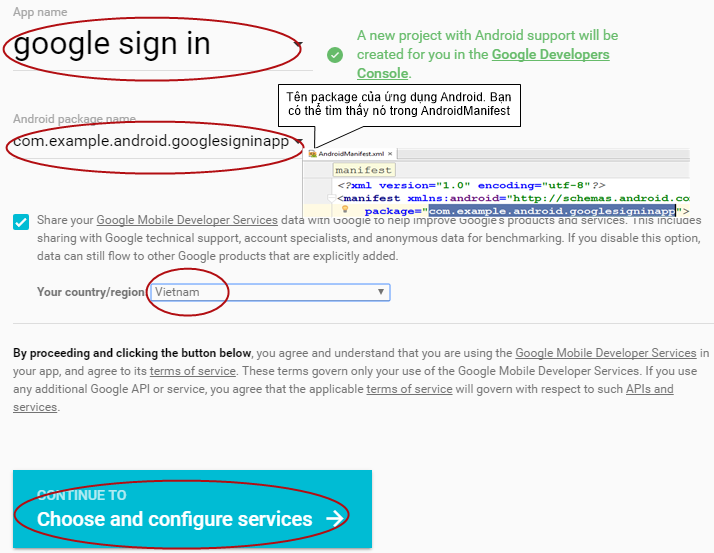
Nhập tên project là google map -> chọn “Create“
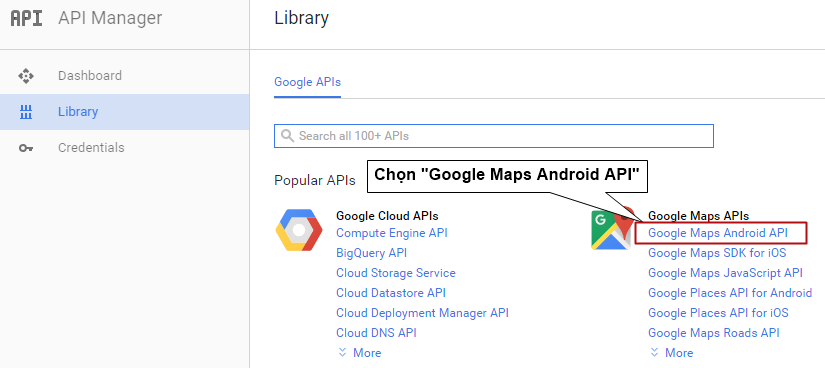
Kích hoạt “Google Maps Android API”: chọn Google Maps Android API
Chọn “ENABLE“
Chọn “Go to Credentials“
Tại màn hình “Credentials” chọn API key
Tại màn hình “API key“, chọn “Android apps” và click “Add package name and fingerprint“
Nhập package name, SHA1 key và chọn “Create“
Sau khi click “Create“, API key sẽ được tạo và chúng ta sẽ sử dụng key này trong ứng dụng Android.
Hướng dẫn tích hợp google map vào ứng dụng android – Tạo mới project
1. Mở Android Studio, chọn File -> New -> New Project
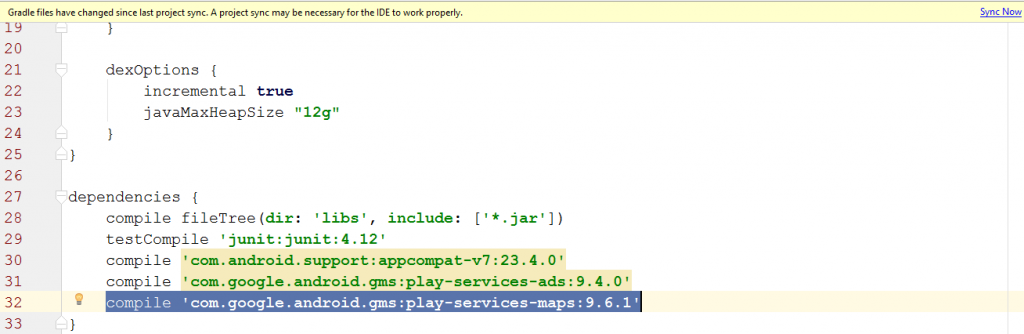
2. Mở Gradle Scripts/build.gradle (Module:app) và thêm đoạn code sau vào trong dependencies, sau đó chọn “Sync Now“
compile 'com.google.android.gms:play-services-maps:9.6.1'
3. Mở app/manifests/AndroidManifest.xml và thêm các đoạn code sau
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
Nhập đoạn code sau trước thẻ đóng </application>
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="Nhập API key mà bạn đã tạo trước đó" />
4. Mở app/res/layout/activity_main.xml và thêm một fragment trước thẻ đóng </RelativeLayout>
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment" />
5. Mở app/java/advanced.android/MainActivity.java cài đặt interface OnMapReadyCallback, tham chiếu SupportMapFragment, thiết lập LatLng là TP.HCM và CameraPosition. Bên dưới là full code của MainActivity.java
package advanced.android;
import android.Manifest;
import android.content.pm.PackageManager;
import android.location.Location;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap gm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createMap();
}
/**
* function to load map. If map is not created it will create it for you
* */
private void createMap() {
SupportMapFragment smf = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
smf.getMapAsync(this);
}
@Override
protected void onResume() {
super.onResume();
createMap();
}
@Override
public void onMapReady(GoogleMap googleMap) {
LatLng hcm = new LatLng(10.762622, 106.660172);
gm = googleMap;
gm.addMarker(new MarkerOptions().position(hcm).title("Marker in HCM City"));
CameraPosition cp = new CameraPosition.Builder().target(hcm).zoom(13).build();
gm.animateCamera(CameraUpdateFactory.newCameraPosition(cp));
}
}
6. Build và run ứng dụng, chúng ta sẽ nhìn thấy kết quả như hình bên dưới