Json là gì (Bài 7)
Json là gì? JSON viết tắt JavaScript Object Notation. JSON được sử dụng để lưu trữ và trao đổi dữ liệu. JSON là ngôn ngữ “tự mô tả” và dễ hiểu
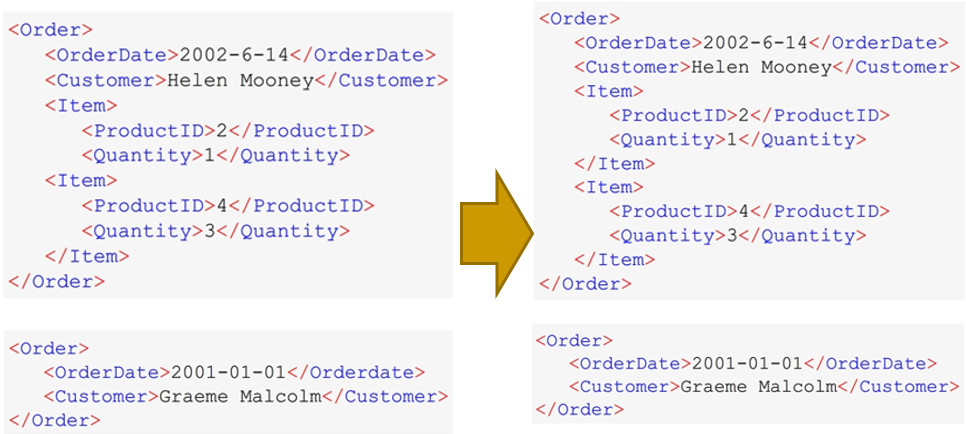
Tại sao sử dụng JSON: Sử dụng JSON nhanh và dễ hơn XML về khía cạnh phân tích và trích xuất dữ liệu.
Ví dụ định nghĩa 3 đối tượng nhân viên (employee)
Sử dụng JSON
"employees":
[
{"ten":"Trung", "ho":"Nguyen Van"},
{"ten":"Bac", "ho":"Le"},
{"ten":"Nam", "ho":"Tran Thanh"}
]
Sử dụng XML
<employees>
<employee>
<ten>Trung</ten>
<ho>Ngueyn Van</ho>
</employee>
<employee>
<ten>Bac</ten>
<ho>Le</ho>
</employee>
<employee>
<ten>Nam</ten>
<ho>Tran Thanh</ho>
</employee>
</employees>Json là gì – So sánh XML và JSON
Giống nhau
- Các thẻ do người sử dụng tự mô tả
- Có thứ bậc giữa các thành phần
- Sử dụng để lưu trữ và trao đổi dữ liệu
Khác nhau
| XML | JSON |
| Sử dụng thẻ đóng | Không sử dụng thẻ đóng |
| Không thể mảng | Có thể sử dụng mảng |
| Được phân tích bởi bộ phân tích XML | Được phân tích bằng JavaScript |
| Duyệt tài liệu XML -> Sử dụng DOM XML để lặp qua các tài liệu -> Trích xuất các giá trị và lưu trữ trong các biến | Duyệt và phân tích chuỗi |
Json là gì – Ví dụ về việc duyệt JSON sử dụng JavaScript và hiển thị lên web
<html>
<head>
<title>Json là gì</title>
<meta charset="utf-8"/>
</head>
<body>
<h2>JSON và JavaScript</h2>
<p id="demo"></p>
<script>
var text = '{"name":"Nguyễn Văn Xuân","street":"123 Lê Lai HCM","phone":"01234567890"}';
var obj = JSON.parse(text);
document.getElementById("demo").innerHTML =
obj.name + "</br>" +
obj.street + "</br>" +
obj.phone;
</script>
</body>
</html>Hiển thị lên trình duyệt

Json là gì – Cú pháp của JSON
Một số quy tắc trong cú pháp json
- Dữ liệu là là một cặp tên và giá trị
- Dữ liệu được phân cách bởi dấu phẩy
- Sử dụng dấu ngoặc nhọn để định nghĩa đối tượng
- Sử dụng dấu ngoặc vuông để định nghĩa mảng
Dữ liệu JSON bao gồm cặp tên và giá trị
Cú pháp khai báo JSON
"Tên":"Giá trị"Ví dụ
"Email":"giasutinhoc.vn@gmail.com"Dữ liệu JSON có thể là:
- Số bao gồm số nguyên hoặc số thực
- Chuỗi (đặt trong dấu nháy kép)
- Boolean (true/false)
- Mảng (đặt trong dấu ngoặc vuông)
- Đối tương (đặt trong dấu ngoặc nhọn)
Json là gì – Định nghĩa đối tượng trong JSON
Cú pháp
{Dữ_Liệu_1, Dữ_Liệu_2,...}Ví dụ
{"hoten":"Duong Hương Lan", "gioitinh":"Nam"}Json là gì – Định nghĩa mảng trong JSON
Cú pháp
"Tên_Mảng":[{Dữ_Liệu_1, Dữ_Liệu_2,..}, {Dữ_Liệu_1, Dữ_Liệu_2,..}, ...]Ví dụ
"nhanvien":[
{"hoten":"Duong Hương Lan", "gioitinh":"Nam"},
{"hoten":"Trần Thanh Tùng", "gioitinh":"Nam"},
{"hoten":"Lê Thị Nương","gioitinh":"Nữ"}
]Json là gì – JSON được sử dụng như thế nào
JSON được sử dụng để đọc dữ liệu từ một máy chủ web và hiển thị dữ liệu lên trang web.
Ví dụ:
<html>
<head>
<title>Mảng trong JSON</title>
<meta charset="utf-8"/>
</head>
<body>
<h2>Mảng trong JSON</h2>
<p id="demo"></p>
<script>
var text = '{"nhanvien":[{"hoten":"Duong Hương Lan", "gioitinh":"Nam"},{"hoten":"Trần Thanh Tùng", "gioitinh":"Nam"},{"hoten":"Lê Thị Nương","gioitinh":"Nữ"}]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML =
"<b>Họ và tên: </b>" + obj.nhanvien[0].hoten + " " + "</br>" +
"<b>Giới tính: </b>" + obj.nhanvien[0].gioitinh;
</script>
</body>
</html>Hiển thị lên trình duyệt

Json là gì – Sử dụng XMLHttpRequest với JSON
Bước 1: Tạo mảng đối tượng
var myArray = [
{ "display": "An toàn và bảo mật thông tin", "url": "http://giasutinhoc.vn/an-toan-va-bao-mat-thong-tin/" },
{ "display": "Cơ sở dữ liệu", "url": "http://giasutinhoc.vn/co-so-du-lieu/" },
{ "display": "Giáo trình thiết kế web", "url": "http://giasutinhoc.vn/giao-trinh-thiet-ke-web/" } ];
Bước 2: Sử dụng JavaScript để tạo hàm hiển thị mảng
function myFunction(arr) {
var out = "";
var i;
for(i = 0; i < arr.length; i++) {
out += '<a href="' + arr[i].url + '">' + arr[i].display + '</a><br>'; }
document.getElementById("id01").innerHTML = out;
}Bước 3: Gọi myFunction() với tham số truyền vào là myArray
Dưới đây là toàn bộ xử lý của 3 bước trên
<html>
<title>XMLHttpRequest với JSON</title>
<meta charset="utf-8"/>
<body>
<div id="id01"></div>
<script>
var myArray = [
{
"display": "An toàn và bảo mật thông tin",
"url": "http://giasutinhoc.vn/an-toan-va-bao-mat-thong-tin/"
},
{
"display": "Cơ sở dữ liệu",
"url": "http://giasutinhoc.vn/co-so-du-lieu/"
},
{
"display": "Giáo trình thiết kế web",
"url": "http://giasutinhoc.vn/giao-trinh-thiet-ke-web/"
}
];
function myFunction(arr) {
var out = "";
var i;
for(i = 0; i < arr.length; i++) {
out += '<a href="' + arr[i].url + '">' +
arr[i].display + '</a><br>';
}
document.getElementById("id01").innerHTML = out;
}
myFunction(myArray);
</script>
</body>
</html>Hiển thị lên trình duyệt

Json là gì – Một ví dụ về đọc dữ liệu JSON từ một web server sử dụng PHP và MySQL
Yêu cầu cần phải có để thực hiện với ví dụ này
- Webserver
- Cơ sở dữ liệu
Tham khảo
- Tham khảo hướng dẫn cài đặt webserver và cơ sở dữ liệu
- Tải tập tin sql sử dụng để tạo bảng và dữ liệu cho bảng
- Xem hướng dẫn import dữ liệu vào phpmyadmin
Các bước thực hiện:
Bước 1: Cài đặt XAMPP -> khởi động Apache và MySQL từ XAMPP Control Panel
Bước 2: Đăng nhập vào phpmyadmin (http://localhost:port/phpmyadmin)
- Tạo cơ sở dữ liệu tên jsondb
- Import dữ liệu vào jsondb sử dụng tập tin jsondb.sql
Bước 3: Tạo thư mục json trong thư mục htdocs (thư mục này nằm trong thư mục cài đặt XAMPP)
Bước 4: Tạo 2 tập tin index.html và customers.php và lưu vào thư mục json
Bước 5: Hiển thị kết quả sử dụng liên kết http://localhost:port/json
Tập tin index.html
<html>
<head>
<title>Đọc dữ liệu JSON</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>Customers</h1>
<div id="id01"></div>
<script>
var xmlhttp = new XMLHttpRequest();
var url = "http://localhost:7777/json/customers.php";
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
myFunction(xmlhttp.responseText);
}
}
xmlhttp.open("GET", url, true);
xmlhttp.send();
function myFunction(response) {
var arr = JSON.parse(response);
var i;
var out = "<table border='1' cellspacing='0'>";
out += "<tr><th>Họ và tên</th><th>Giới tính</th></tr>";
for(i = 0; i < arr.length; i++) {
out += "<tr><td>" +
arr[i].hoten +
"</td><td>" +
arr[i].gioitinh +
"</td></tr>";
}
out += "</table>";
document.getElementById("id01").innerHTML = out;
}
</script>
</body>
</html>Tập tin customers.php
<?php
$conn = new mysqli("localhost", "root", "", "jsondb");
//set encoding is utf8
mysqli_set_charset($conn,"utf8");
$result = $conn->query("SELECT hoten,gioitinh FROM customers");
$outp = "[";
while($rs = $result->fetch_array(MYSQLI_ASSOC)) {
if ($outp != "[") {
$outp .= ",";
}
$outp .= '{"hoten":"' . $rs["hoten"] . '",';
$outp .= '"gioitinh":"' . $rs["gioitinh"] . '"}';
}
$outp .="]";
$conn->close();
echo($outp);
?>
Hiển thị kết quả trên trình duyệt sử dụng liên kết http://localhost:7777/json/
Json là gì – Tổng kết bài học
- Json là gì?
- Tại sao phải sử dụng json
- Đọc dữ liệu json từ webserver
Json là gì – Bài tập thực hành

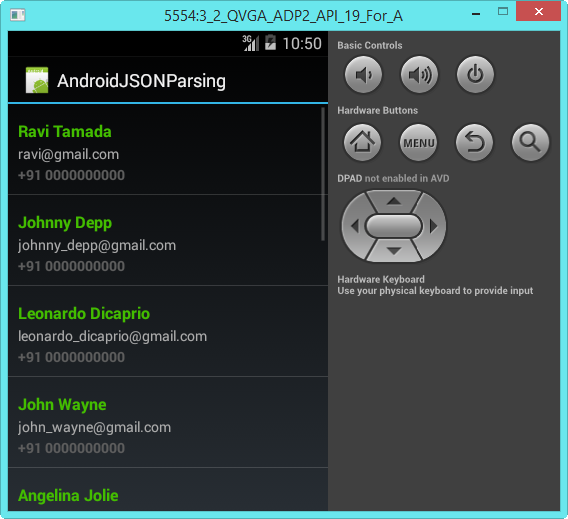
Cho dữ liệu dạng JSON tại địa chỉ http://giasutinhoc.vn/contacts/. Hãy viết ứng dụng android để hiển thị tên (name), email và số điện thoại (mobile) dạng List View