Thiết kế giao diện trong iOS (Bài 3)
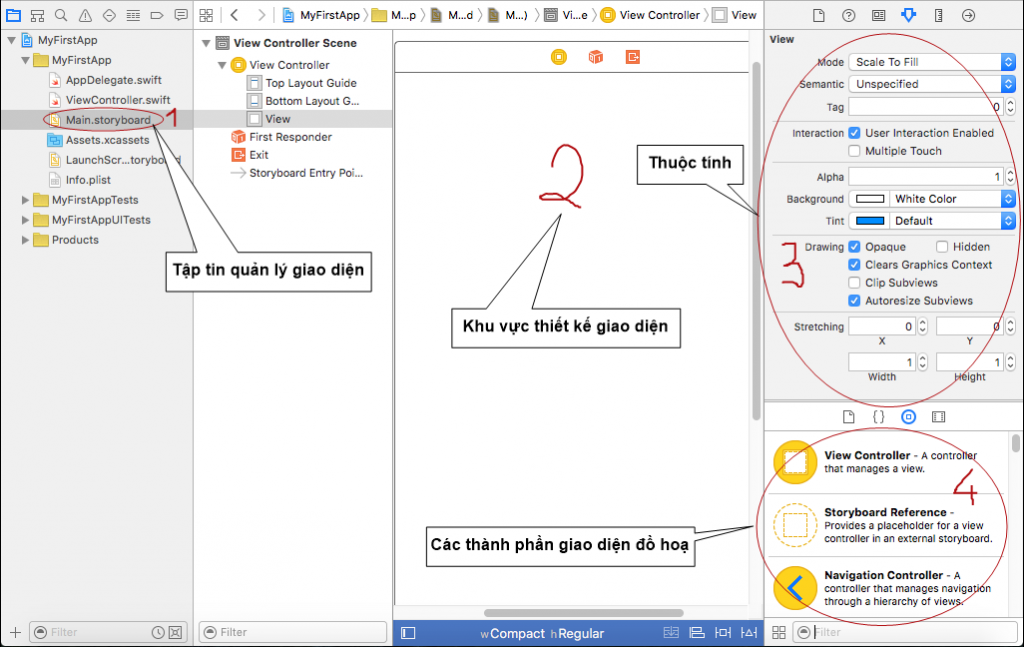
Thiết kế giao diện trong iOS sẽ hướng dẫn các bạn cách thiết kế giao diện cho các ứng dụng iOS cũng như trình bày các thành phần giao diện đồ hoạ trong UIKit Framework như UILabel, UITextField, UISwitch, UIButton,… Hình bên dưới là một ví dụ về giao diện của ứng dụng iOS.
Thiết kế giao diện trong iOS – Màn hình thiết kế giao diện
Thiết kế giao diện trong iOS – UILabel
UILabel được sử dụng để hiển thị nội dung tĩnh (static content), trong đó bao gồm một hoặc nhiều dòng.
Các thuộc tính thường dùng
Thiết kế giao diện trong iOS – UITextField
UITextField là thành phần giao diện cho phép người dùng nhập thông tin ví dụ nhập họ tên, nhập địa chỉ, nhập email,…Đây là một trong những thành phần được sử dụng nhiều trong những ứng dụng giao diện đồ hoạ (GUI – Graphic User Interface).
Các thuộc tính thường dùng
Thiết kế giao diện trong iOS – UITextView
UITextView tương tự như UITextField ngoại trừ cho phép nhập và hiển thị nhiều dòng. Điều này tương tự như JTextArea trong Java.
Thiết kế giao diện trong iOS – UISwitch
UISwitch được sử dụng để chuyển đổi giữa 2 trạng thái là mở (ON) và tắt (OFF), ví dụ trong phần thiết lập của iPhone cho phép mở hoặc tắt chức năng wifi.
Thiết kế giao diện trong iOS – UIButton
Button được sử dụng để xử lý các hành động của người dùng như hành động click chuột trái và tương ứng với một hành động là một xử lý.
Thiết kế giao diện trong iOS – UIImageView
ImageView trong iOS được sử dụng để hiển thị một hình ảnh hoặc nhiều hình ảnh dạng hoạt hình (animated sequence of images).
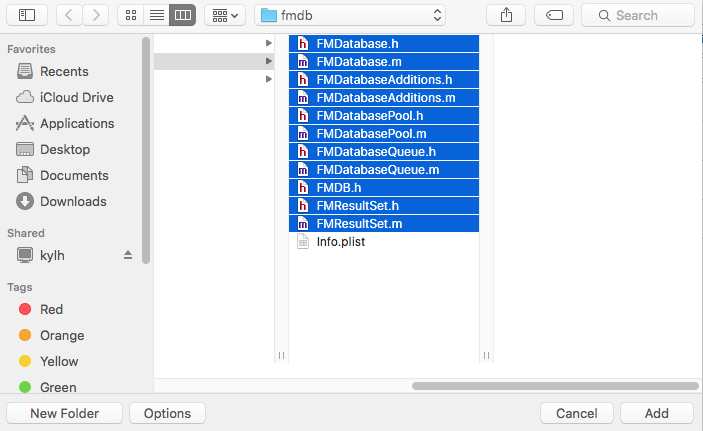
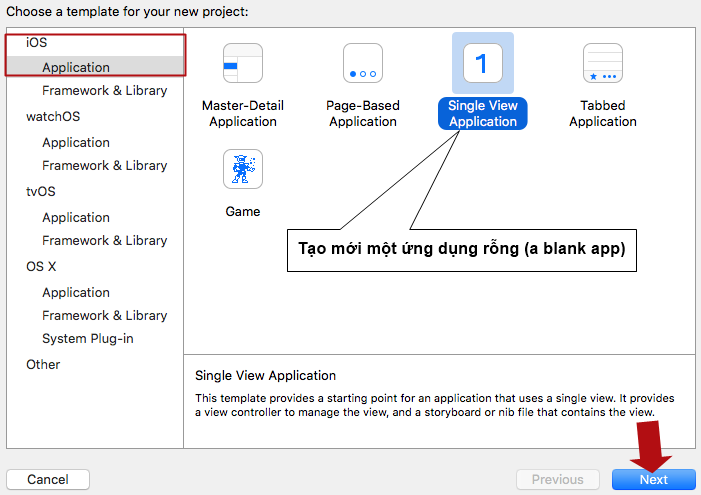
Hướng dẫn cách chèn hình vào project
Thiết kế giao diện trong iOS – Bài tập thực hành
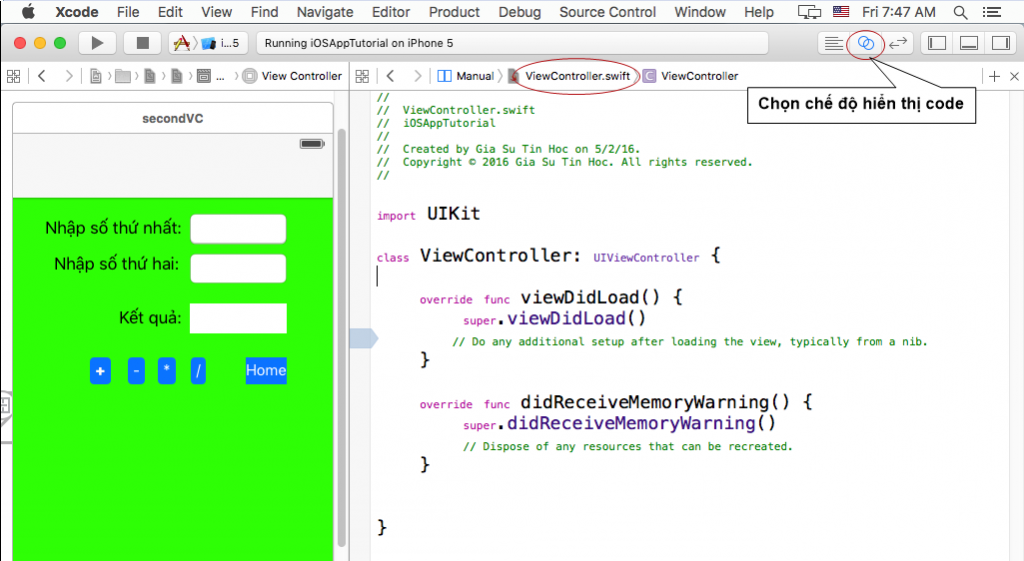
Bài thực hành số 1: Thiết kế giao diện cho chương trình máy tính điện tử
Màn hình số 1
Bài thực hành số 2: Thiết kế giao diện cho chương trình giải phương trình bậc hai ax2 + bx + c = 0.
Màn hình số 2
Bài thực hành số 3: Thiết kế giao diện ứng dụng First Applicatin in iOS Khi người dùng chọn Go to Calculator, màn hình số 1 được hiển thị. Khi người dùng chọn Go to Quadratic, màn hình số 2 được hiển thị