SQLite trong iOS (Bài 6)
SQLite trong iOS sẽ hướng dẫn các bạn cách lưu dữ liệu ra file trong ứng dụng iOS. Và như các bạn đã biết SQLite là hệ quản trị cơ sở dữ liệu dành cho thiết bị di động.
SQLite còn được gọi là Embedded vì nó có sẵn như là thư viện được liên kết với các ứng dụng. Không có máy chủ chạy ở chế độ nền. Bạn phải xử lý tất cả các hoạt động trong các ứng dụng thông qua các chức năng khác nhau được cung cấp bởi thư viện SQLite.
Trong bài học SQLite trong iOS chúng tôi sẽ hướng dẫn bạn cách tạo một ứng dụng đơn giản sử dụng Swift và FMDB. FMDB viết tắt của Flying Meat Database và chúng ta sẽ dử dụng FMDB để thực hiện các hoạt động trên database như thêm, xem, cập nhật, xoá dữ liệu, …
SQLite trong iOS – Chuẩn bị
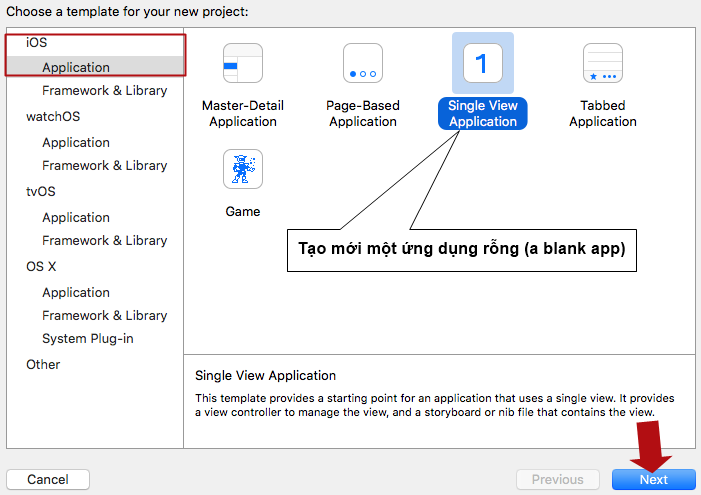
Chúng ta có thể sử dụng project hiện có hoặc tạo mới một project dạng Single View Application. Sau khi project được tạo, chúng ta phải thêm thư viện SQLite dynamic library (libsqlite3.0.tbd) vào project với các bước thực hiện như sau (Lưu ý project trong bài học này có tên là SQLiteIniOSTutorial)
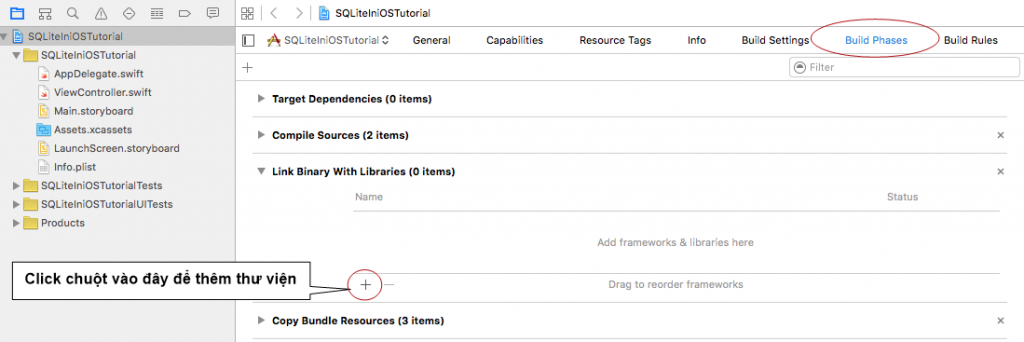
Bước 1: Chọn thẻ Build Phases để hiển thị thông tin build -> tại Link Binary With Libraries click chuột vào nút ‘+’
Bước 2: Sử dụng chức năng tìm kiếm và tìm libsqlite3.0.tbd -> chọn Add
Bước 3: Tải FMDB source code và copy vào project
3.1 Chọn Source Control -> chọn Check Out
3.2 Nhập link sau vào Or enter a repository location -> chọn Next
https://github.com/ccgus/fmdb.git
3.3 Chọn master -> chọn Next
3.4 Chỉ định vị trí lưu source code -> chọn Download
Một cửa sổ Xcode project (fmdb project) mới sẽ được hiển thị chứa source code của FMDB như hình bên dưới
3.5 Chúng ta sẽ đóng fmdb project và quay lại project SQLiteIniOSTutorial và thực hiện các thao tác sau
3.5.1 Tạo thư mục dùng để chứa FMDB source code
Chuột phải thư mục SQLiteIniOSTutorial -> chọn New Group -> đặt tên fmdb
3.5.2 Thêm FMDB source code vào thư mục fmdb
Chuột phải fmdb -> chọn Add Files to “….”
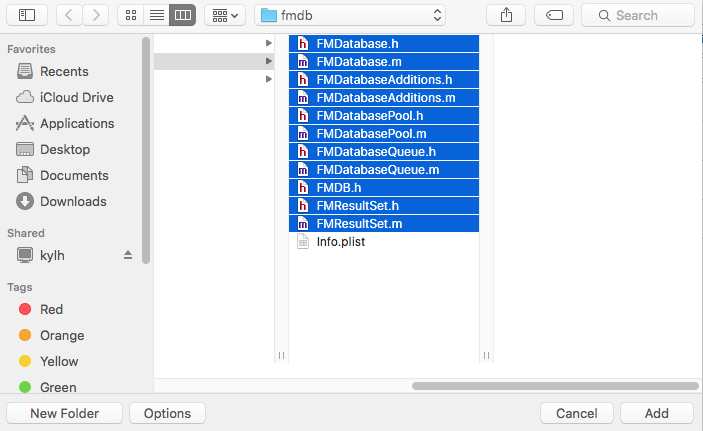
Chọn tất cả các tập tin trong thư mục fmdb -> src -> fmdb -> chọn Add
Một hộp thoại xuất hiện -> chọn Create Bridging Header
3.5.3 Import FMDB.h vào tập tin Bridging-Header.h
SQLite trong iOS – Tạo cơ sở dữ liệu và bảng
Khi ứng dụng được khởi động nó cần phải kiểm tra cơ sở dữ liệu đã tồn tại hay chưa. Nếu chưa tồn tại phải tiến hành tạo cơ sở dữ liệu và bảng. Bảng thuộc cơ sở dữ liệu và được sử dụng để lữu trữ thông tin mà người dùng nhập vào. Đoạn code thực thi tác vụ này có thể đặt trong phương thức viewDidLoad của lớp view controller
override func viewDidLoad() {
super.viewDidLoad()
let fm = NSFileManager.defaultManager()
let dd = fm.URLsForDirectory(.DocumentDirectory, inDomains: .UserDomainMask)[0]
let fp = dd.URLByAppendingPathComponent("Tên_cơ_sở_dữ_liệu.db")
let dbPath = fp.path!
if !fm.fileExistsAtPath(dbPath as String) {
let db = FMDatabase(path: dbPath as String)
if db == nil {
print("Lỗi tạo cơ sở dữ liệu: \(db.lastErrorMessage())")
}
if db.open() {
let sql = "Câu lệnh CREATE TABLE"
if !db.executeStatements(sql) {
print("Lỗi tạo bảng: \(db.lastErrorMessage())")
}
db.close()
} else {
print("Lỗi mở kết nối: \(db.lastErrorMessage())")
}
}
}
SQLite trong iOS – Thêm dữ liệu
Trước khi thực hiện thêm dữ liệu, chúng ta phải mở cơ sở dữ liệu và thực thi câu lệnh INSERT để thêm một record vào bảng. Sau khi thực thi thêm dữ liệu, chúng ta cần phải đóng cơ sở dữ liệu. Và để thực thi được câu lệnh INSERT, chúng ta sẽ sử dụng phương thức executeUpdate của FMDatabase. Bên dưới là đoạn code xử lý thêm dữ liệu vào bảng (Lưu ý dbPath được tạo trong phương thức viewDidLoad)
let db = FMDatabase(path: dbPath as String)
if db.open() {
let sql = "Câu lệnh INSERT"
let ret = db.executeUpdate(sql, withArgumentsInArray: nil|values)
if !ret {
print("Lỗi thêm dữ liệu: \(db.lastErrorMessage())")
} else {
print("Thêm dữ liệu thành công")
}
// Đóng cơ sở dữ liệu
db.close()
} else {
print("Lỗi mở cơ sở dữ liệu: \(db.lastErrorMessage())")
}
Ví dụ thêm dữ liệu vào bảng Employee(id, name, address)
let db = FMDatabase(path: dbPath as String)
if db.open() {
let sql = "INSERT INTO Employee VALUES (?, ?, ?)"
let ret = db.executeUpdate(sql, withArgumentsInArray: [1, "GSTH", "HCM"])
if !ret {
print("Lỗi thêm dữ liệu: \(db.lastErrorMessage())")
} else {
print("Thêm dữ liệu thành công")
}
// Đóng cơ sở dữ liệu
db.close()
} else {
print("Lỗi mở cơ sở dữ liệu: \(db.lastErrorMessage())")
}
SQLite trong iOS – Xem dữ liệu
Chúng ta sẽ sử dụng câu lệnh SELECT để truy xuất dữ liệu của bảng. Và nếu như phương thức executeUpdate dùng để thực thi câu lệnh INSERT thì phương thức executeQuery dùng để thực thi câu lệnh SELECT và phương thức này sẽ trả về một đối tượng FMResultSet nếu câu lệnh SELECT được thực thi thành công.
let db = FMDatabase(path: dbPath as String)
db.open()
let rs: FMResultSet! = db.executeQuery("Câu lệnh SELECT", withArgumentsInArray: nil|values)
if (rs != nil) {
// Duyệt kết quả
while rs.next() {
// Đọc dữ liệu
variable = rs.stringForColumn("Tên_cột")
// ...
}
}
// Đóng cơ sở dữ liệu
db.close()
Ví dụ xem dữ liệu của bảng Employee(id, name, address)
let db = FMDatabase(path: dbPath as String)
db.open()
let rs: FMResultSet! = db.executeQuery("SELECT * FROM Employee", withArgumentsInArray: nil)
let alEmp = NSMutableArray()
if (rs != nil) {
// Duyệt kết quả
while rs.next() {
// Tạo đối tượng của lớp EmployeeInfo
let empInfo = EmployeeInfo()
// Đọc dữ liệu
id : Int = rs.stringForColumn("id")
name : String = rs.stringForColumn("name")
address : String = rs.stringForColumn("address")
// Gán giá trị cho các thuộc tính
empInfo.id = id
empInfo.name = name
empInfo.address = address
// Thêm empInfo vào mảng
alEmp.addObject(empInfo)
}
}
// Đóng cơ sở dữ liệu
db.close()
SQLite trong iOS – Cập nhật dữ liệu
Tương tự khi thực thi câu lệnh INSERT chúng ta sẽ sử dụng phương thức executeUpdate của FMDatabase để thực hiện cập nhật dữ liệu. Bên dưới là đoạn code xử lý cập nhật dữ liệu cho bảng
let db = FMDatabase(path: dbPath as String)
if db.open() {
let sql = "Câu lệnh UPDATE"
let ret = db.executeUpdate(sql, withArgumentsInArray: nil|values)
if !ret {
print("Lỗi cập nhật dữ liệu: \(db.lastErrorMessage())")
} else {
print("Cập nhật dữ liệu thành công")
}
// Đóng cơ sở dữ liệu
db.close()
} else {
print("Lỗi mở cơ sở dữ liệu: \(db.lastErrorMessage())")
}
SQLite trong iOS – Xoá dữ liệu
Tương tự khi thực thi câu lệnh INSERT chúng ta sẽ sử dụng phương thức executeUpdate của FMDatabase để thực hiện xoá dữ liệu. Bên dưới là đoạn code xử lý xoá dữ liệu của bảng
let db = FMDatabase(path: dbPath as String)
if db.open() {
let sql = "Câu lệnh DELETE"
let ret = db.executeUpdate(sql, withArgumentsInArray: nil|values)
if !ret {
print("Lỗi xoá dữ liệu: \(db.lastErrorMessage())")
} else {
print("Xoá dữ liệu thành công")
}
// Đóng cơ sở dữ liệu
db.close()
} else {
print("Lỗi mở cơ sở dữ liệu: \(db.lastErrorMessage())")
}
SQLite trong iOS – Bài tập thực hành
Bài thực hành số 1: Thiết kế và viết xử lý cho ứng dụng quản lý thông tin nhân viên. Ứng dụng gồm 3 màn hình
Màn hình chính
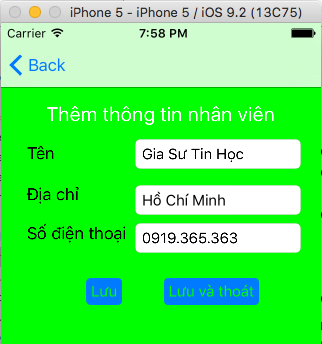
Màn hình Thêm thông tin nhân viên
Màn hình Hiển thị thông tin nhân viên
Viết xử lý
Khi người dùng chọn nút Thêm nhân viên, màn hình Thêm thông tin nhân viên được hiển thị. Khi người dùng chọn nút Xem thông tin nhân viên, màn hình Hiển thị thông tin nhân viên được hiển thị
Đối với màn hình Thêm thông tin nhân viên, sau khi người dùng nhập thông tin và chọn nút Lưu hoặc Lưu và thoát, thông tin nhân viên được lưu vào SQLite database. Lưu ý các thông tin trên màn hình yêu cầu người dùng phải nhập đầy đủ.
Đối với màn hình Xem thông tin nhân viên, dữ liệu sẽ được đọc từ SQLite database và hiển thị vào UI Table View.
Bài thực hành số 2: Bổ sung chức năng cho màn hình Xem thông tin nhân viên. Cụ thể như hình bên dưới
Bổ sung thứ nhất: Ứng dụng cho phép người dùng tìm kiếm theo tên bằng cách nhập đầy đủ họ và tên hoặc chỉ nhập tên sau đó chọn Hiển thị.
Bổ sung thứ hai: Ứng dụng cho phép người dùng cập nhật hoặc xóa thông tin ngay trên TableView.