Tích hợp login của facebook trong ứng dụng android
Hướng dẫn tích hợp login của facebook trong ứng dụng android sẽ trình bày đến các bạn các bước cần thực hiện để cho phép người dùng login bằng tài khoản facebook ngay trong ứng dụng Android.
Facebook Login cung cấp một cách thuận tiện và an toàn cho phép người sử dụng đăng nhập vào một ứng dụng mà không cần phải đăng ký lại. Sử dụng phiên bản mới nhất của Facebook SDK cho Android để thêm tính năng này cho ứng dụng của bạn một cách nhanh chóng.
Trong bài hướng dẫn tích hợp login của facebook trong ứng dụng android, bạn sẽ tìm hiểu làm thế nào để thêm nút đăng nhập của Facebook vào một ứng dụng Android và xử lý các sự kiện đăng nhập của người dùng.
Hướng dẫn tích hợp login của facebook trong ứng dụng android – Yêu cầu
- Phiên bản mới nhất của Android Studio.
- Một tài khoản facebook.
- Có kiến thức về lập trình android cơ bản
Các bước thực hiện tích hợp login của facebook trong ứng dụng android
Bước 1: Đăng ký ứng dụng
Tất cả các ứng dụng mà sử dụng Facebook SDK phải được đăng ký với Facebook. Đăng nhập vào trang Facebook Developers website và nhấn Add a New App ở góc trên bên phải.

Chọn nền tảng Android

Chọn Skip and Create App ID

Nhập thông tin cho Tên hiển thị và lựa chọn danh mục, sau đó chọn Tạo ID ứng dụng

Hoàn tất kiểm tra bảo mật vào chọn nút Gửi

Chọn Choose a Platform

Chọn Android

Thêm Facebook SDK vào Project
Để sử dụng Facebook SDK trong một project, chúng ta phải thêm trong phần dependency và import com.facebook.FacebookSdk. Các bước thực hiện như sau: (Lưu ý nếu thêm Facebook SDK vào Project đã tồn tại thì chỉ thực hiện từ 2 – 3)
1. Tại Android Studio -> New Project, Minimum SDK chọn “API 15: Android 4.0.3” hoặc cao hơn và tạo một project mới. Sau khi bạn tạo xong project, mở tập tin build.gradle (Module:app)
2. Bổ sung dòng này vào build.gradle (Module:app) trước dependencies: repositories { mavenCentral() }
3. Import com.facebook.FacebookSdk vào ứng dụng bằng cách bổ sung đoạn lệnh này vào phần dependencies của build.gradle (Module:app):
compile 'com.facebook.android:facebook-android-sdk:4.6.0'
Rebuild project (Trong Android Studio -> Chọn Build -> Chọn Rebuild Project)
Đăng ký package và Activity
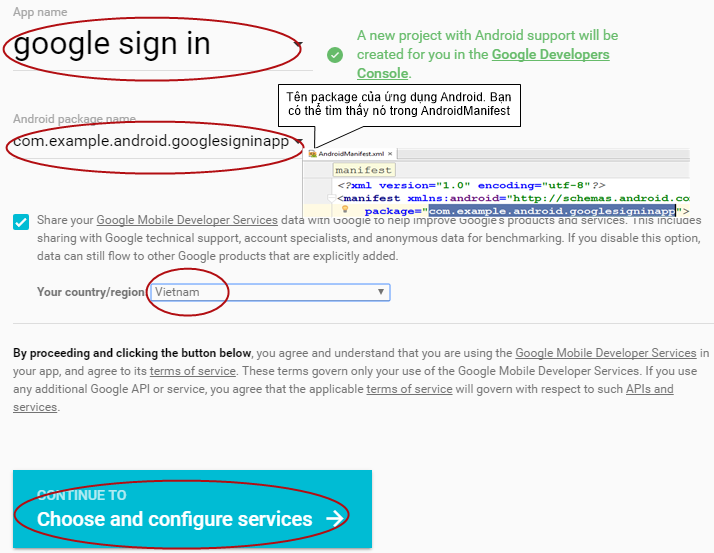
Bước 1: Xem Package Name khai báo trong AndroidManifest.xml

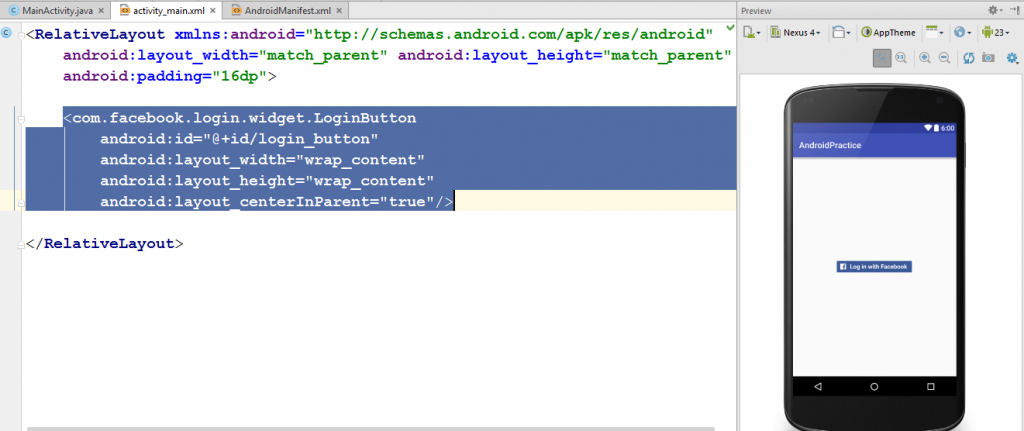
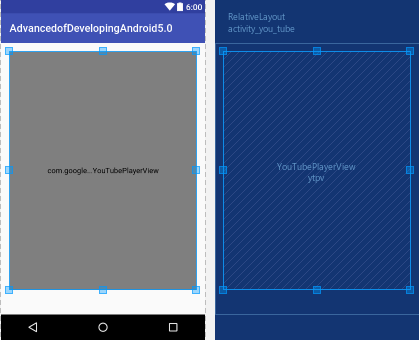
Bước 2: Tạo mới Activity trong Android Studio Thiết kế layout
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Bước 3: Nhập Package Name và Default Activity Class Name, sau đó chọn Next

Bước 4: Sinh mã Key Hash tại Activity
Sử dụng đoạn mã sau để sinh mã Key Hash, lưu ý thay đổi đoạn in đậm theo package của ứng dụng đã khai báo trong AndroidManifest.xml
try {
PackageInfo packageInfo = getPackageManager().getPackageInfo("android.androidpractice", PackageManager.GET_SIGNATURES);
for(Signature signature: packageInfo.signatures){
MessageDigest messageDigest = MessageDigest.getInstance("SHA");
messageDigest.update(signature.toByteArray());
Log.d("KeyHash", Base64.encodeToString(messageDigest.digest(),Base64.DEFAULT));
}
}catch (Exception e){
}Nhập Key Hash tại Development Key Hashes tại trang web, sau đó chọn Next

Bước 5: Viết xử lý cho Activity
Khai báo các đối tượng ở phạm vi toàn cục
private LoginButton loginButton;
private CallbackManager callbackManager;
Viết xử lý cho phương thức onCreate
FacebookSdk.sdkInitialize(getApplicationContext());
callbackManager = CallbackManager.Factory.create();
setContentView(R.layout.activity_main);
loginButton = (LoginButton)findViewById(R.id.login_button);
loginButton.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(MainActivity.this,"Successful", Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(MainActivity.this,"Login attempt canceled.", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException e) {
Toast.makeText(MainActivity.this,"Login attempt failed.", Toast.LENGTH_LONG).show();
}
});Giải thích
- Nếu đăng nhập thành công thì phương thức onSuccess được gọi
- Nếu người sử dụng huỷ đăng nhập thì phương thức onCancel được gọi
- Nếu quá trình đăng nhập phát sinh lỗi thì phương thức onError được gọi
- Khi người dùng chạm vào nút đăng nhập thì sẽ bắt đầu một Activity mới, trong đó trả về một kết quả. Để tiếp nhận và xử lý kết quả, chúng ta phải thực hiện override phương thức onActivityResult của CallbackManager
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
}
Thêm Facebook Application ID
Facebook Application ID chúng ta đã nhận trong quá trình đăng ký app. Thực hiện bổ sung đoạn mã sau tại res/values/strings.xml Lưu ý thay đổi đoạn in đậm bằng App ID của ứng dụng bạn

<string name="app_id">435435223321960</string>Thay đổi AndroidManifest.xml
Bổ sung các đoạn mã sau
<uses-permission android:name="android.permission.INTERNET" />
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:label="@string/app_name" />
Build và run ứng dụng
Chọn AndroidPratice (với AndroidPractice là tên ứng dụng)

Màn hình ứng dụng khi chạy

Chọn “Log in with Facebook“

Các bạn đã hoàn thành xong bài hướng dẫn tích hợp login của facebook trong ứng dụng android. Chúc các bạn thành công.