Tổng quan về html (Bài 1)
Bài viết tổng quan về html sẽ trình bày những khái niệm cơ bản về một website. Một website bao gồm một hoặc nhiều trang web và trang web hiển thị đầu tiên khi người dùng truy cập được gọi là trang chủ.
Một trang web là một tập tin chứa thông tin được hiển thị cho người sử dụng và các trang web được lưu trữ trên một máy chủ web và đảm bảo rằng luôn có sẵn trên Internet cho người sử dụng.
Máy chủ web là máy tính được sử dụng để lưu trữ, xử lý và trả kết quả về phía client để hiển thị trên trình duyệt. Và trình duyệt web hiển thị các trang web sử dụng giao thức HTTP/HTTPS.
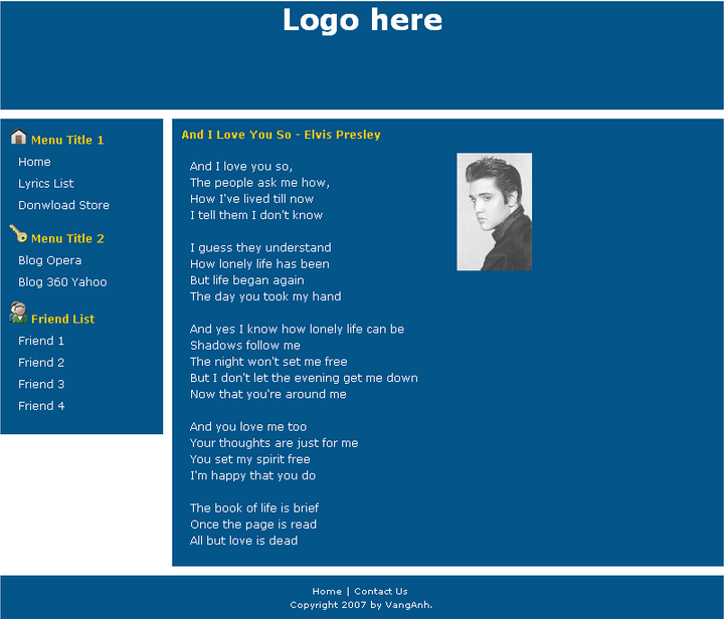
Tổng quan về html – Ví dụ minh hoạ về website
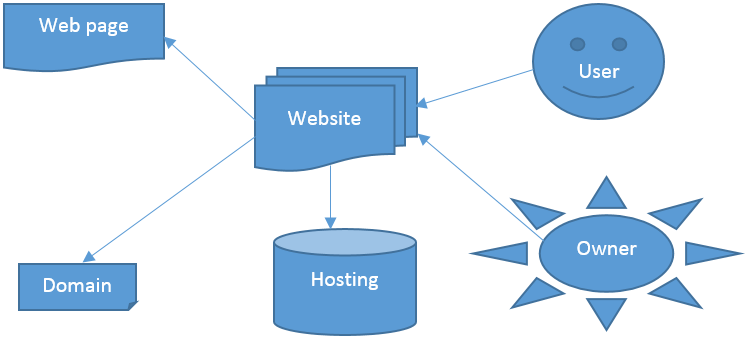
Tổng quan về html – Duyệt website
Người sử dụng chỉ định địa chỉ trang web hay còn gọi là URL – Uniform Resource Locator của trang web trong trình duyệt. Sau đó trình duyệt gửi yêu cầu dựa vào URL đến máy chủ web thích hợp. Máy chủ Web xử lý yêu cầu và gửi nội dung trang web cho trình duyệt để hiển thị đến người sử dụng.
Tổng quan về html – Phân loại website
1/ Website tĩnh
Là những website không có phần quản trị nội dung. Nội dung trang web được chỉ định trong quá trình thiết kế.
Thiết kế website tĩnh sử dụng HTML (HTML = Hyper Text Markup Language), JavaScript và CSS
2/ Website động
Là website có phần quản trị nội dung. Nội dung trang web được tạo mới, cập nhật hoặc xoá dựa vào phần quản trị này.
Thiết kế website động sử dụng HTML, JavaScript, CSS, ngôn ngữ lập trình web (PHP, Java, DotNet,…) và cơ sở dữ liệu
Tổng quan về html – Triển khai website lên internet
Bước 1: Thuê tên miền (domain) và không gian lưu trữ web (hosting)
Bước 2: Cấu hình và upload mã nguồn web (source code) lên máy chủ web
Tổng quan về html – Cấu trúc trang HTML
Bên dưới là cấu trúc một trang web với html
<html>
<head>
<title>Tiêu đề trang web</title>
</head>
<body>
Nội dung trang web có thể đặt trong các thẻ hmtl.
Bắt đầu bằng thẻ mở và kết thúc bằng thẻ đóng
</body>
</html>
Ví dụ sử dụng Notepad để thiết kế website
Kết quả hiển thị trên trình duyệt
Lưu ý
1/ Một trang HTML bao gồm nhiều thẻ HTML. Mỗi thẻ HTML gồm thẻ mở (<tên_thẻ>) và thẻ đóng (</tên_thẻ>) ở giữa là nội dung
2/ Cú pháp khai báo
<tên_thẻ>Nội dung hiển thị</tên_thẻ>
3/ Ví dụ
<p>My first HTML paragraph.</p>
| Mở thẻ | Nội dung hiển thị | Đóng thẻ |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br/> | Không chứa nội dung | Không có thẻ đóng |
4/ Thuộc tính củathẻ
- Các thẻ HTML có thể có thuộc tính
- Thuộc tính cung cấp thêm thông tin cho thẻ
- Thuộc tính luôn luôn được chỉ định trong thẻ mở
- Cách khai báo thuộc tính: name=”value”
5/ Các thẻ HTML được lồng nhau theo qui tắc thẻ nào mở trước thì đóng sau
6/ HTML không phân biệt chữ hoa, chữ thường. 7/ Tập tin HTML có phần mở rộng là html
Tổng quan về html – Các thẻ HTML cơ bản
1/ Thẻ <br/>: Dùng để ngắt dòng văn bản
website: giasutinhoc.vn <br/>
facebook: https://www.facebook.com/giasutinhoc.vn?_rdr
Hiển thị
website: giasutinhoc.vn
facebook: https://www.facebook.com/giasutinhoc.vn?_rdr
2/ Thẻ <p>: Dùng đẻ ngắt đoạn văn bản
<p>Website: giasutinhoc.vn</p>
<p>Email: giasutinhoc.vn@gmail.com</p>
Hiển thị
Website: giasutinhoc.vn
Email: giasutinhoc.vn@gmail.com
3/ Thẻ <font>: Dùng để thiết lập màu chữ (color), font chữ (face) và cỡ chữ (size)
<font color="your color" face="font name" size="font size">Nội dung hiển thị</font>
Ví dụ 1: Thiết lập mau chữ, cỡ chữ và font chữ
<font color="blue" size="6px" face="arial">thiết kế web với HTML</font>
Hiển thị
Ví dụ 2: Thiết lập màu chữ
<font color="#F00000">thiết kế web với HTML</font>
Kết quả hiển thị
4/ Thẻ <b>, <i>, <u>: Dùng để in đậm, in nghiêng và gạch chân
Ví dụ 1: In đâm
<b>Gia Sư Tin Học</b>
Hiển thị
Gia Sư Tin HọcVÍ dụ 2: In nghiêng
<i>Gia Sư Tin Học</i>
Hiển thị
Gia Sư Tin Học
Ví dụ 3: Gạch chân
<u>Gia Sư Tin Học</u>
Hiển thị
Gia Sư Tin Học
5/ Thẻ <HR>: Tạo đường kẻ ngang
<hr color="red" width="400px" align="center"/>
Hiển thị
6/ Thẻ <center>: Dùng để canh giữa
<center>thiết kế web</center>
Hiển thị
7/ Thẻ <img>: Dùng để chèn hình vào trang web
<img src="tkw.png" align="left" width="200px" height="100px"/>
8/ Thẻ <a>: Dùng để thiết lập liên kết
Các dạng liên kết trong web gồm
- Liên kết trong: thiết lập liên kết đến một trang trong cùng một website
- Liên kết ngoại: thiết lập liên kết đến một trang web không thuộc website hiện hữu
- Liên kết email: thiết lập liên kết email
Ví dụ 1: Liên kết đến trang lienhe.html
<a href="lienhe.html" target="_blank">Liên hệ với giasutinhoc.vn</a>
Hiển thị
Giải thích: Khi người dùng click chuột “Liên hệ với giasutinhoc.vn”, trang lienhe.html sẽ được hiển thị. Thuộc tính target=”_blank” được dùng để thiết lập cách hiển thị trang web lienhe.html ở một cửa sổ mới.
Ví dụ 2: Liên kết đến website giasutinhoc.vn
<a href="http://giasutinhoc.vn">Giáo trình, bài giảng CNTT</a>
Hiển thị
Giải thích: Khi người dùng click chuột vào “Giáo trình, bài giảng CNTT”, website gia sư tin học sẽ được hiển thị ngay cửa sổ hiện hành.
Ví dụ 3: Hiển thị chương trình gửi mail mặc định
<a href="mailto:giasutinhoc.vn@gmail.com">Gửi email phản hồi</a>
9/ Thẻ <ol> và <ul>: Tạo danh sách có thứ tự và danh sách không có thứ tự
Ví dụ 1: Tạo danh sách có thứ tự
<ol>
<li>Bài 1: Website và ngôn ngữ HTML</li>
<li>Bài 2: Định dạng văn bản, tạo liên kết và bảng</li>
</ol>
Hiển thị
Ví dụ 2: Tạo danh sách không có thứ tự
<ul>
<li>Bài 1: Website và ngôn ngữ HTML</li>
<li>Bài 2: Định dạng văn bản, tạo liên kết và bảng</li>
</ul>
Hiển thị
10/ Nhóm thẻ Heading: Sử dụng các từ <h1> đến <h6> để thiết lập tiêu đề của bài viết
<h1>thiết kế web với html</h1>
<h2>thiết kế web với Dreamweaver</h2>
<h3>lập trình web với php</h3>
<h4>làm việc với bảng</h4>
<h5>bảng trong html</h5>
<h6>table trong html</h6>Hiển thị 11/ Thẻ <sub>: tạo chỉ số dưới (Subscript)
H<sub>2</sub>OHiển thị
H2012/ Thẻ <sup>: tạo chỉ số trên (Superscript)
m<sup>2</sup>Hiển thị
m2Tổng quan về html – Bài tập thực hành
Bài thực hành số 1:
Yêu cầu:
- Tiêu đề trang: Thông tin cá nhân
- Nội dung trang web là thông tin cá nhân mỗi người
- Tên tập tin HTML: ttcn.html
Bài thực hành số 2:
Yêu cầu:
- Tiêu đề trang: Bài thơ: Thơ Duyên
- Màu chữ: xanh dương
- Cỡ chữ: 6px
- Font chữ: tahoma
- Tên tập tin HTML: thoduyen.html
Bài thực hành số 3:
Yêu cầu:
- Tiêu đề trang: Bài thơ: Quê Hương
- Đường kẻ ngang: màu xanh, chiều rộng 400px
- Nội dung trang: canh giữa
- Tên tập tin HTML: quehuong.html
Bài thực hành số 4:
Tài nguyên
- Tải tập tin hình
- Nội dung
iPhone 4 mỏng 9,3mm, có độ phân giải 960 x 640 pixel, tích hợp camera 5-megapixel với zoom số 5X và một đèn LED flash, quay video HD 720p với 30 khung hình/giây. Tại Hội nghị các nhà phát triển Apple toàn cầu WWDC 2010 (Apple Worldwide Developers Conference) mới vừa diễn ra hôm thứ Hai, ông Steve Jobs đã công bố phiên bản tiếp theo của iPhone, được gọi là iPhone 4. Theo mô tả của Jobs thì iPhone mới là điều đặc biệt nhất và một trong những thứ đẹp nhất mà Apple từng tạo ra, với rất nhiều tính năng nổi bật. Thiết kế hoàn toàn mới: Apple cho biết iPhone 4 mỏng 9,3mm, giảm 24% so với iPhone 3GS. Máy tích hợp một camera mới cùng một đèn LED flash phía sau, và thêm một camera phía trước. Có các nút điều chỉnh âm lượng mới, một nút tắt tiếng, thêm một microphone thứ 2 trên đỉnh để khử tiếng ồn. Cũng như iPad, nó tích hợp một khay thẻ nhớ micro-SIM. Apple còn bố trí 3 ăng-ten vào thiết kế: một cho Bluetooth, một cho Wi-Fi và GPS, và một cho UMTS và GSM. Cải tiến màn hình: Một công nghệ màn hình mới gọi là hiển thị võng mạc làm tăng độ hiển thị lên 326 pixel/1 inch, gấp đôi so với 163 pixel/1 inch của iPhone 3GS. Màn hình mới cũng là 3,5 inch như trước, nhưng độ phân giải đạt tới 960 x 640 tăng gấp 4 lần so với model cũ. Độ tương phản 800:1 cũng gấp 4 lần iPhones 3GS. Vẫn sử dụng công nghệ màn hình IPS như iPad và iMac cho màu sắc trung thực, độ sáng và góc nhìn đều tốt.
Yêu cầu:
- Tiêu đề trang: Giới thiệu Iphone
- Thiết lập liên kết: Khi người dùng click chuột vào “Liên hệ”, hiển thị trang ttcn.html
- Chiều rộng của hình: 200px
- Tên tập tin HTML: iphone.html
Bài thực hành số 5:
Yêu cầu:
- Tiêu đề trang: Giáo trình giảng dạy
- Thiết lập liên kết email (địa chỉ email: giasutinhoc.vn@gmail.com) khi người dùng click chuột vào tại đây
- Tên tập tin trang HTML: slide.html
Bài thực hành số 6:
Câu 1: Thiết kế trang index.html
Yêu cầu
Định dạng cho
- Màu chữ: Đỏ
- Font chữ: Tahoma
Thiết lập liên kết
- Khi click chuột vào Cười chút chơi trình duyệt sẽ hiển thị trang giaitri.html
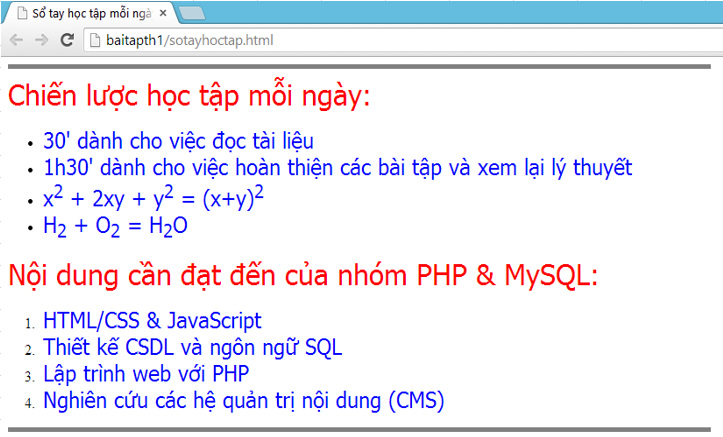
- Khi click chuột vào Sổ tay học tập trình duyệt sẽ hiển thị sotayhoctap.html
Câu 2: Thiết kế trang giaitri.html
Yêu cầu: Định dạng cho Ví dụ về một bức ảnh vui nhộn
- Màu chữ: xanh dương
- Cỡ chữ: 12px
- Font chữ: Tahoma
Canh giữa cho nội dung trang web Tài nguyên:
- Tải tập tin hình tại đây
Câu 3: Thiết kế trang sotayhoctap.html