Định dạng trang web bằng css (Bài 4)
Định dạng trang web bằng css sẽ cho các bạn thấy cách chúng ta định dạng nôi trung trang web. Nếu chúng ta sử dụng html để định dạng nội dung thì khi có sự thay đổi về định dạng, chúng ta phải thay đổi ở tất cả các trang web có thay đổi.
Bên dưới là một ví dụ minh hoạ. Chúng ta tạo ra trang web sample.html với phần định dạng màu chữ, font chữ và cỡ chữ cho phần tiêu đề (Thông tin liên hệ, Trình độ học vấn).
Trong trường hợp này chúng ta sử dụng thẻ <font> với các thuộc tính color, face và size. Điều gì sẽ xảy ra nếu chúng ta đồng loạt thay đổi màu chữ từ màu vàng sang màu xanh?
Và nếu trong một website có nhiều trang tương tự thì việc chỉnh sửa sẽ mất rất nhiều thời gian.

Định dạng trang web bằng css – Giới thiệu
CSS được viết tắt của Cascading Style Sheet. CSS chứa một hoặc nhiều lệnh được dùng để định dạng cho trang web
Tại sao phải sử dụng css:
Chúng ta nên sử dụng css vì khả năng tái sử dụng. Điều đó có nghĩa là chúng ta tạo ra một hoặc nhiều tập tin css với các định dạng khác nhau.
Và chúng sẽ được sử dụng ở trang web. Trong trường hợp này html làm nhiệm vụ hiển thị nội dung, css làm nhiệm vụ định dạng nội dung.
Định dạng trang web bằng css – Phân loại
CSS cục bộ hay còn gọi là inline style. Inline style sử dụng thuộc tính style để khai báo trực tiếp trong các thẻ html.
CSS nội tuyến hay còn gọi là internal style. Internal style được khai báo trong cặp thẻ <style>
CSS ngoại tuyến hay còn gọi là external style. External style sử dụng tập tin có phần mở rộng là css
Cục bộ (inline style)
Được khai báo trực tiếp trong thẻ html và chỉ có tác dụng trong thẻ được khai báo
<thẻ_html style = "thuộc_tính: giá_trị; thuộc_tính: giá_trị;">Ví dụ
<p style = "font-size: 25px; color: blue;">định dạng html với css</p>
<p>css với html</p>Kết quả khi hiển thị trên trình duyệt
Nội tuyến (internal style)
Được khai báo bên trong cặp thẻ <style> và cặp thẻ <style> được đặt trong cặp thẻ <head>
<style>
// Dạng 1
thẻ_html {
thuộc_tính: giá_trị;
thuộc_tính: giá_trị;
}
//Dạng 2
.tên_định_dạng {
thuộc_tính: giá_trị;
thuộc_tính: giá_trị;
}
// Dạng 3
#tên_định_dạng {
thuộc_tính: giá_trị;
thuộc_tính: giá_trị;
}
</style>
Ví dụ
<html>
<head>
<title>Internal style</title>
<style>
p {
font-size: 25px;
color: blue;
}
.tieude1 {
font-size: 25px;
color: red;
}
#tieude2 {
font-size: 25px;
color: green;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<p>css với html</p>
<p>thiết kế web với css</p>
<span class="tieude1">định dạng css</span>
<br/>
<span id="tieude2">css là gì</span>
</body>
</html>Kết quả khi hiển thị trên trình duyệt
Ngoại tuyến (external style)
Sử dụng tập tin với phần mở rộng là .css. Những trang web muốn sử dụng chỉ cần khai báo tập tin css với lệnh sau
<link href="tên tập tin css" rel = "stylesheet" type = "text/css"/>
Tập tin dinhdang.css
body {
background-color: gray;
}
.t1 {
color: blue;
font-size: 17px;
}Trang web index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ngoại tuyến</title>
<link rel="stylesheet" type="text/css" href="dinhdang.css"/>
</head>
<body>
<p class="t1">css ngoại tuyến</p>
</body>
</html>Kết quả khi hiển thị trên trình duyệt
Định dạng trang web bằng css – Một số lệnh thường gặp
| Lệnh | Ý nghĩa |
| font-size: size; | Cỡ chữ |
| font-family: font_name; | Font chữ |
| font-weight: bold; | In đậm |
| font-style: italic; | In nghiêng |
| color: your_color; | Màu chữ |
| background-color: your_color; | Màu nền |
| background-image:url(your image); | Hình nền |
| width: n; | Chiều rộng |
| height: n; | Chiều cao |
| text-align: alignment; | Canh lề theo chiều ngang |
| line-height: n; | Canh lề theo chiều dọc |
| text-decoration: underline; | Gạch chân |
| border: color width style; – width là độ dày – style là solid / dotted,… | Tạo đường viền |
Định dạng trang web bằng css – Bố cục website (web layout)
Bố cục website là cách bố trí nội dung hiển thị trên một trang web. Trên một website có thể chia thành các vùng như:
- header: hiển thị logo
- navigation: liên kết website
- section: hiển thị nội dung website
- aside: thông tin quảng cáo, thiết lập những liên kết bên trong website,..
- footer: hiển thị thông tin về địa chỉ, email, số điện thoại,…
Định dạng trang web bằng css – Một số bố cục web thường gặp
Tạo bố cục website
Sử dụng thẻ <div></div>, viết tắt của từ division kết hợp với css.
Định dạng trang web bằng css – Một số ví dụ mẫu
Ví dụ 1:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bố cục website</title>
<style>
#header {
width: 800px;
height:100px;
background-color:#0FF;
}
#nav {
width: 795px;
height:40px;
background-color:#999;
color:#FFF;
line-height:40px;
padding-left:5px;
}
#section {
width: 800px;
height:400px;
background-color:#03F;
}
#footer {
width: 800px;
height:60px;
background-color:#0FF;
text-align:center;
line-height:60px;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="nav">Trang chủ | Sản phẩm | Tin tức | Liên hệ</div>
<div id="section"></div>
<div id="footer">Bản quyền © 2015</div>
</body>
</html>Kết quả khi hiển thị trên trình duyệt
Ví dụ 2: Tạo tập tin css và sử dụng trong trang web
Tập tin style.css
#header {
width: 800px;
height:100px;
background-color:#0FF;
}
#nav {
width: 795px;
height:40px;
background-color:#999;
color:#FFF;
line-height:40px;
padding-left:5px;
}
#section {
width: 600px;
height:400px;
border: #999 1px solid;
float:left;
}
#aside {
width: 196px;
height: 400px;
float:left;
border:#999 1px solid;
}
#footer {
clear:left;
width: 800px;
height:60px;
background-color:#0FF;
text-align:center;
line-height:60px;
}Tập trang web trangchu.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bố cục website</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div id="header"></div>
<div id="nav">Trang chủ | Sản phẩm | Tin tức | Liên hệ</div>
<div id="section"></div>
<div id="aside"></div>
<div id="footer">Bản quyền © 2015</div>
</body>
</html>Kết quả khi hiển thị trên trình duyệt
Định dạng trang web bằng css – Bài tập thực hành
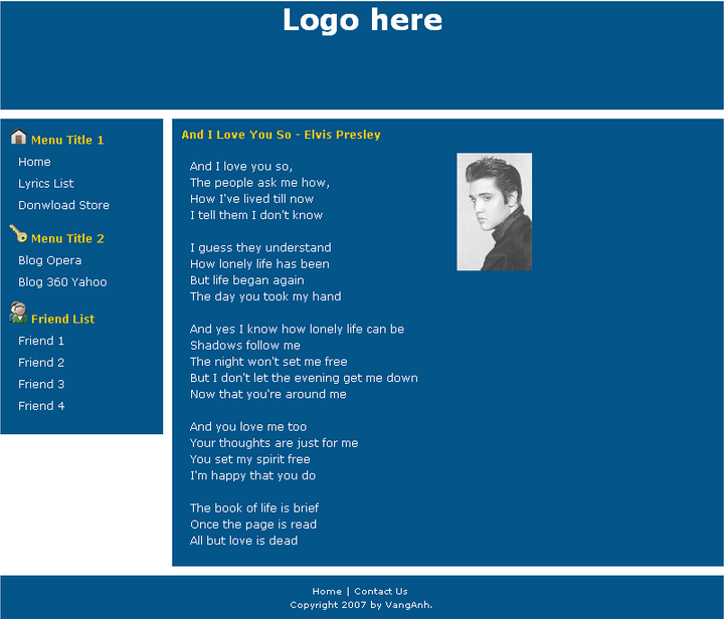
Bài thực hành số 1: Thiết kế website có bố cục như hình
Bài thực hành số 2:
Thiết kế trangchu.html với bố cục như hình
Thiết kế trang tintuc.html với yêu cầu như sau:
Tài nguyên:
- Tải hình ảnh tại đây
Yêu cầu:
- Khi click chuột vào Trang chủ, trình duyệt sẽ hiển thị trangchu.html
- Khi click chuột vào Tin tức, trình duyệt sẽ hiển thị tintuc.html