Table trong html (Bài 2)
Table trong html cũng tương tự như table trong office word. Nó được sử dụng để hiển thị nội dung theo dòng và cột.
Một table bao gồm nhiều dòng (row) và nhiều cột (column). Giao nhau giữa dòng và cột được gọi là ô (cell). Ô được sử dụng để chứa nội dung trong table.
Hình bên dưới là một ví dụ về table trong html.
Table trong html – Thẻ table
Sử dụng thẻ <table> để xác định phạm vi tồn tại của table trong html. Sử dụng thẻ <tr> để chia dòng (tr ~ table row) và sử dụng <td> để chia cột (td ~ table data). Thẻ <td> được dùng để chứa nội dung của table. Nội dung hiển thị có thể là chuỗi, hình ảnh hoặc một table khác.
Ví dụ cách tạo table trong html
<table>
<tr>
<td width="50"><b>STT</b></td>
<td><b>Họ và tên</b></td>
<td><b>Giới tính</b></td>
</tr>
<tr>
<td>1</td>
<td>Quang Thọ</td>
<td>Nam</td>
</tr>
</table>Hiển thị
Những thuộc tính thường sử dụng với thẻ <table>
| Thuộc tính | Ý nghĩa |
| border | Hiển thị viền |
| align | Canh lề nội dung trong table theo chiều ngang: left (canh lề trái), right (canh lề phải) và center (Canh giữa) |
| valign | Canh lề theo chiều dọc: top – trên, middle – giữa, bottom – dưới |
| cellspacing | Thiết lập khoảng cách giữa các ô (Cell) |
| cellpadding | Thiết lập khoảng cách từ nội dung đến viền của ô |
| width | Thiết lập chiều rộng |
| height | Thiết lập chiều cao |
| bgcolor | Thiết lập màu nền |
| background | Thiết lập hình nền |
Những thuộc tính sử dụng với thẻ <td>
- colspan: gộp ô theo cột
- rowspan: gộp ô theo dòng
Một số ví dụ về sử dụng các thuộc tính trong thẻ <table>
Ví dụ 1: Sử dụng thuộc tính border, align và bgcolor
<table border="1">
<tr align="center" bgcolor="Yellow">
<td width="50"><b>STT</b></td>
<td><b>Họ và tên</b></td>
<td><b>Giới tính</b></td>
</tr>
<tr>
<td>1</td>
<td>Quang Thọ</td>
<td>Nam</td>
</tr>
</table>Hiển thị
Ví dụ 2: Sử dụng thuộc tính cellspacing, cellpadding, colspan và rowspan
<table border="1" cellspacing="0" cellpadding="3">
<!--Dòng thứ nhất-->
<tr>
<th colspan="3">Danh sách ca sỹ</th>
</tr>
<!--Dòng thứ hai-->
<tr>
<th width="50">STT</th>
<th>Họ và tên</th>
<th>Email</th>
</tr>
<!--Dòng thứ ba-->
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Quang Thọ</td>
<td>quangtho@gmail.com</td>
</tr>
<!Dòng thứ bốn-->
<tr>
<td>quangtho@yahoo.com</td>
</tr>
</table>
Hiển thị
Table trong html – Bài tập thực hành
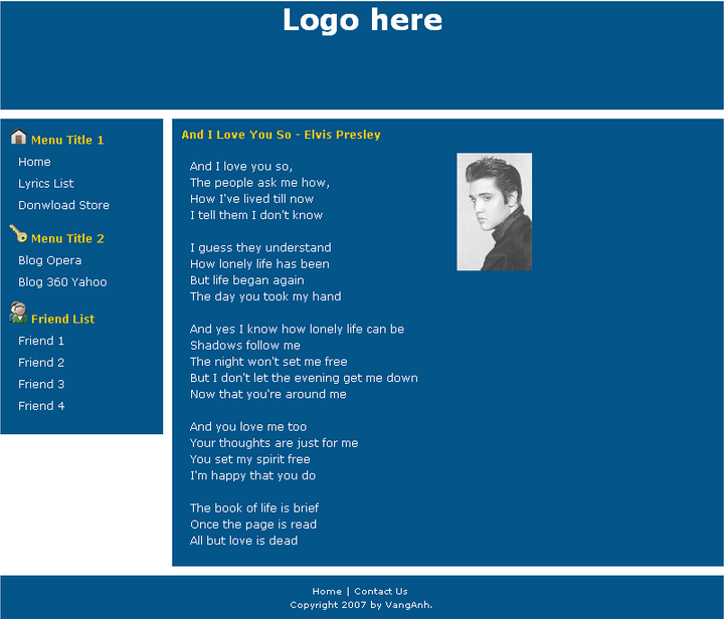
Bài thực hành số 1: Thiết kế trang left.html
Yêu cầu:
- Tiêu đề trang: left menu
- Khi click chuột vào Quay về trang chủ, trình duyệt sẽ hiển thị trang index.html
Bài thực hành số 2: Thiết kế trang top.html
Yêu cầu:
- Tiêu đề trang: top menu
- Khi click chuột vào SẢN PHẨM, trình duyệt sẽ hiển thị trang sanpham.html
- Khi click chuột vào Quay về trang chủ, trình duyệt sẽ hiển thị trang index.html
Bài thực hành số 3: Thiết kế trang sanpham.html
Yêu cầu:
- Tiêu đề trang: danh sách điện thoại
- Khi click chuột vào Quay về trang chủ, trình duyệt sẽ hiển thị trang index.html
Tài nguyên:
- Tải tập tin hình ảnh tại đây
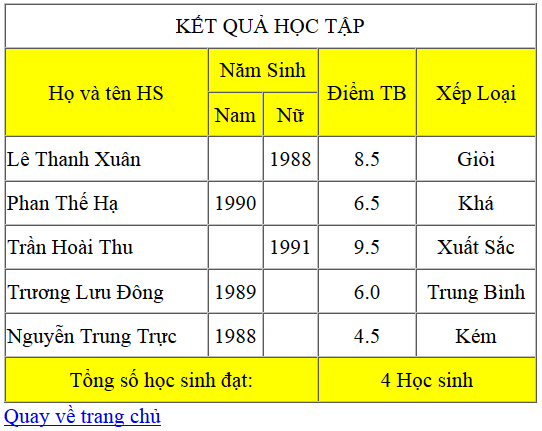
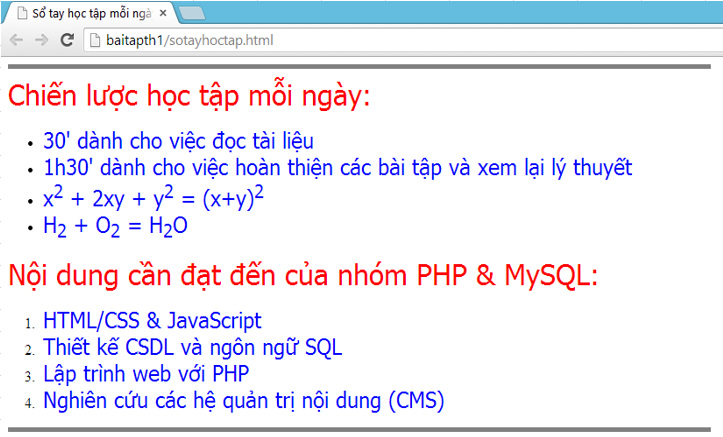
Bài thực hành số 4: Thiết kế trang kqht.html
Yêu cầu:
- Tiêu đề trang: Kết quả học tập
- Khi click chuột vào Quay về trang chủ, trình duyệt sẽ hiển thị trang index.html
Bài thực hành số 5: Thiết kế trang index.html
Yêu cầu:
- Tiêu đề trang: Trang chủ
- Khi click chuột vào Menu dọc ,trình duyệt sẽ hiển thị trang left.html
- Khi click chuột vào Menu ngang ,trình duyệt sẽ hiển thị trang top.html
- Khi click chuột vào Kết quả học tập ,trình duyệt sẽ hiển thị trang kqht.html
- Thiết lập liên kết email cho liên kết Gửi mail phản hồi
Bài thực hành số 6: Thiết kế trang hợp tác đào tạo
Bài thực hành số 7:
Tài nguyên
- Tải hình tại đây
- Nội dung
Tên công ty: CÔNG TY CỔ PHẦN THƯƠNG MẠI & DU LỊCH SAIGON. Tên nước ngoài: SAIGON COMPANY TRADING & TOURIST SERVICES. Tên viết tắt: SP.Co. Trụ sở đặt tại: 205 CMT8 - Phường 4 - Q3 - TPHCM. Điện thoại: (84-8) 8 332 740 - 8 332 003. Fax: (84-8) 8 332 642. Email: spco@hcm.fpt.vn hoặc spcohcm@hcm.vnn.vn Website: http://www.spcovietnam.com.vn Chức năng: Mua bán, đại lý ký gởi và du lịch nội địa: - Tư liệu sản xuất: Vật tư, nguyên liệu, máy móc, phụ tùng phục vụ sản xuất công nghiệp và thực phẩm công nghệ. - Tư liệu tiêu dùng: Bách hoá - Kim khí điện máy, hàng điện tử, thủ công mỹ nghệ. - Du lịch nội địa: Lữ hành, khách sạn, vận chuyển khách du lịch, ăn uống, hướng dẫn du lịch. Xe gắn máy và ôtô các loại, thủy hải sản, lương thực, thực phẩm,rượu bia, nước giải khát. Vận tải hàng hoá bằng đường bộ. Dịch vụ vận chuyển. Dịch vụ giao nhận hàng hoá trong nước Dịch vụ quảng cáo trên báo đài, tạp chí, ấn phẩm. Cho thuê kho bãi. Xây dựng dân dụng và cho thuê nhà ở. Dịch vụ tư vấn hỗ trợ doanh nghiệp trong quản lý chuyển giao công nghệ, chất lượng sản phẩm, môi trường. Đầu tư - xây dựng - kinh doanh kết cấu hạ tầng trong các khu công nghiệp, khu chế xuất, khu công nghệ cao. Địa chỉ: 205 Cách Mạng Tháng 8, Phường 4, Quận 3, TPHCM