Kết nối android với mysql (Phần 1)
Kết nối android với mysql sẽ hướng dẫn các bạn cách xây dựng ứng dụng android làm việc với cơ sở dữ liệu được lưu trữ trên các server sử dụng các hệ quản trị cơ sở dữ liệu như MySQL, SQLServer, Oracle, … cho phép người sử dụng thực hiện các thao tác cơ bản CRUD(Create, Read, Update, Delete).
Trong bài viết này, chúng tôi sẽ hướng dẫn các bạn thực hiện truy vấn dữ liệu (Read) từ MySQL thông qua PHP từ ứng dụng Android. Ứng dụng android sẽ thông qua PHP để thực hiện các thao tác trên dữ liệu.
Điều đó có nghĩa là PHP sẽ thực hiện kết nối với MySQL và xử lý dữ liệu theo yêu cầu từ ứng dụng android. Dữ liệu trả về dưới dạng JSON.

Yêu cầu để thực hiện kết nối android với mysql
1. Tải và cài đặt XAMPP. Tham khảo hướng dẫn tải và cài đặt XAMPP
2. Công cụ Android Studio
Kết nối android với mysql – Tạo cơ sở dữ liệu trong MySQL
Truy cập phpmyadmin sử dụng link http://localhost/phpmyadmin/ để tạo một cơ sở dữ liệu và môt bảng
Câu lệnh tạo cơ sở dữ liệu tên platfformdb
CREATE DATABASE platfformdbChọn SQL -> nhập câu lệnh tao database -> chọn Go Câu lệnh tạo bảng platfform
CREATE TABLE platfform (
id int(11) NOT NULL AUTO_INCREMENT
,name varchar(30) NOT NULL
,PRIMARY KEY (id)
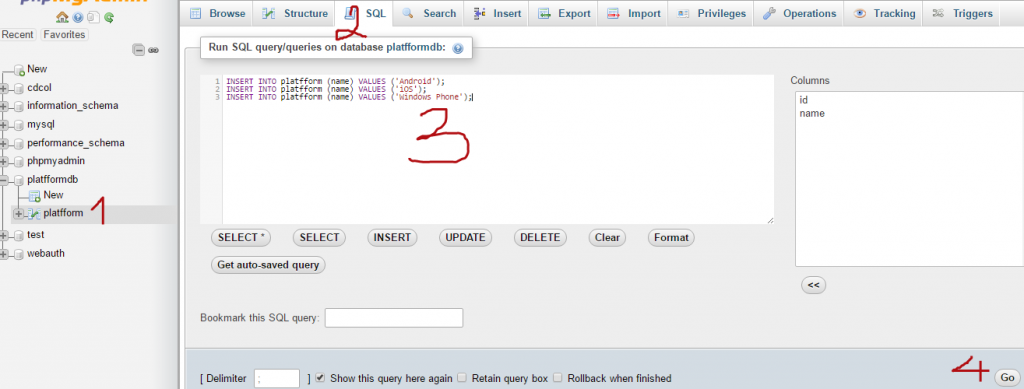
)Chọn platformdb (1) -> chọn SQL (2) -> nhập câu lệnh tạo bảng (3) -> chọn Go (4) Câu lệnh thêm dữ liệu vào bảng platfform
INSERT INTO platfform (name) VALUES ('Android');
INSERT INTO platfform (name) VALUES ('iOS');
INSERT INTO platfform (name) VALUES ('Windows Phone');Chọn platformdb (1) -> chọn SQL (2) -> nhập câu lệnh thêm dữ liệu (3) -> chọn Go (4)
Kết nối android với mysql – Tạo PHP Project
1. Mở thư mục xampp\htdocs và tạo một thư mục tên platfform
2. Tạo tập tin config.php trong thư mục platfform
<?php
/**
* Thiết lập thông tin kết nối
*/
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_HOST', 'localhost');
define('DB_NAME', 'platfformdb');
?>
3. Tạo tập tin dbConnect.php trong thư mục platfform
<?php
class dbConnect {
private $conn;
// Phương thức khởi tạo
function __construct() {
// Kết nối đến database
$this->connect();
}
function __destruct() {
// Đóng kết nối
$this->close();
}
/**
* Thiết lập kết nối đến CSDL
*
*/
function connect() {
include_once dirname(__FILE__) . './config.php';
// Kết nối đến MySQL
$this->conn = mysql_connect(DB_HOST, DB_USERNAME, DB_PASSWORD) or die(mysql_error());
// Chọn cơ sở dữ liệu
mysql_select_db(DB_NAME) or die(mysql_error());
// Trả về đối tượng connection
return $this->conn;
}
/**
* Đóng kết nối
*/
function close() {
// Đóng kết nối CSDL
mysql_close($this->conn);
}
}
?>
4. Tạo tập tin display.php trong thư mục platfform
<?php
include_once './dbConnect.php';
function dispInfo(){
$db = new dbConnect();
// Mảng JSON
$response = array();
$response["platfform"] = array();
// Câu lệnh Select dùng để xem dữ liệu
$result = mysql_query("SELECT * FROM platfform");
//Đọc dữ liệu từ MySQL
while($row = mysql_fetch_array($result)){
$t = array();
$t["id"] = $row["id"];
$t["name"] = $row["name"];
// Mảng JSON
array_push($response["platfform"], $t);
}
// Thiết lập header là JSON
header('Content-Type: application/json');
// Hiển thị kết quả
echo json_encode($response);
}
dispInfo();
?>
Cấu trúc thư mục platfform

Dữ liệu Json khi truy cập http://localhost/platfform/display.php
{"platfform":[{"id":"1","name":"Android"},{"id":"2","name":"iOS"},{"id":"3","name":"Windows Phone"}]}
Kết nối android với mysql – Tạo mới Android Project
1. Tạo Java class tên PlatfForm.java
public class PlatfForm {
public int id;
public String name;
public PlatfForm(int id, String name) {
this.id = id;
this.name = name;
}
}
2. Bổ sung useLibrary ‘org.apache.http.legacy’ trong tập tin build.gradle (Module: app)

3. Tạo Java class tên MyService.java
public class MyService {
static InputStream is = null;
static String response = null;
public final static int GET = 1;
public final static int POST = 2;
public String callService(String url, int method) {
return this.callService(url, method, null);
}
public String callService(String url, int method, List<NameValuePair> params) {
try {
// http client
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpEntity httpEntity = null;
HttpResponse httpResponse = null;
// Kiểm tra loại method là POST hay GET
if (method == POST) {
HttpPost httpPost = new HttpPost(url);
// Thêm tham số
if (params != null) {
httpPost.setEntity(new UrlEncodedFormEntity(params));
}
httpResponse = httpClient.execute(httpPost);
} else if (method == GET) {
// Gắn tham số vào URL
if (params != null) {
String paramString = URLEncodedUtils.format(params, "utf-8");
url += "?" + paramString;
}
HttpGet httpGet = new HttpGet(url);
httpResponse = httpClient.execute(httpGet);
}
httpEntity = httpResponse.getEntity();
is = httpEntity.getContent();
} catch (Exception ex) {
Log.d("My error", ex.toString());
}
try {
BufferedReader reader = new BufferedReader(new InputStreamReader(is, "UTF-8"), 8);
StringBuilder sb = new StringBuilder();
String line = null;
while ((line = reader.readLine()) != null) {
sb.append(line + "\n");
}
is.close();
response = sb.toString();
} catch (Exception e) {
Log.e("Buffer Error", "Error: " + e.toString());
}
return response;
}
}

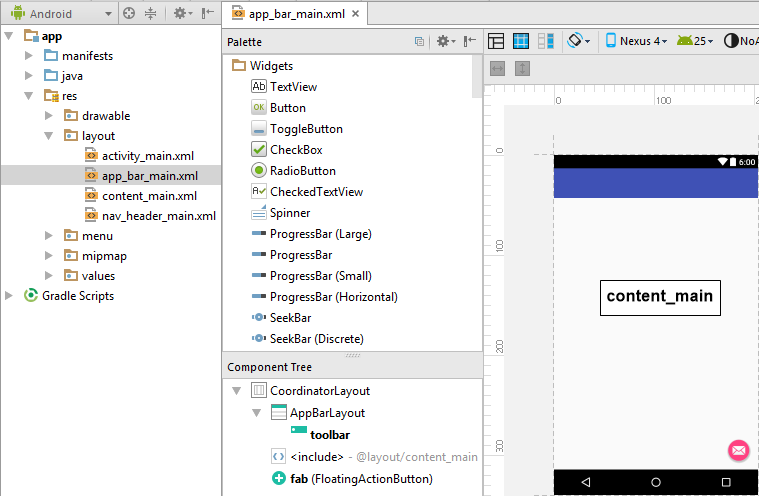
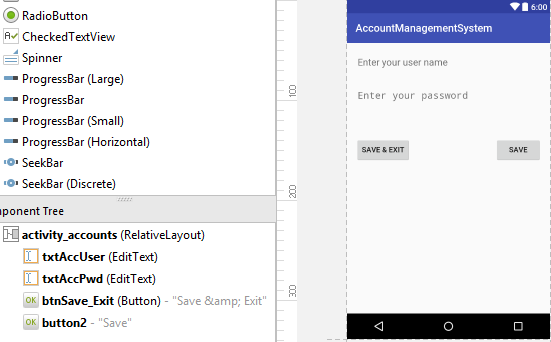
4. Thiết kế giao diện 5. Viết xử lý
Khai báo biến
// arraylist cho adapter của listview private ArrayList<PlatfForm> alPF; // URL dùng để truy xuất bảng PlatfForm private String URL_DISP_PLATFFORM = "http://10.0.2.2/platfform/display.php"; ListView lvPlatfForm; ProgressDialog pDialog;
Khai báo class GetPlatfForms bên trong Activity dùng để lấy danh sách platfform và hiển thị vào ListView
class GetPlatfForms extends AsyncTask {
@Override
protected Object doInBackground(Object[] params) {
MyService jsonParser = new MyService();
String json = jsonParser.callService(URL_DISP_PLATFFORM, MyService.GET);
if (json != null) {
try {
JSONObject jsonObj = new JSONObject(json);
if (jsonObj != null) {
JSONArray platfform = jsonObj.getJSONArray("platfform");
for (int i = 0; i < platfform.length(); i++) {
JSONObject obj = (JSONObject) platfform.get(i);
PlatfForm pf = new PlatfForm(obj.getInt("id"), obj.getString("name"));
alPF.add(pf);
}
}
} catch (JSONException e) {
e.printStackTrace();
}
} else {
Log.e("JSON Data", "Didn't receive any data from server!");
}
return null;
}
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(MainMySQLActivity.this);
pDialog.setMessage("Loading..");
pDialog.setCancelable(false);
pDialog.show();
}
@Override
protected void onPostExecute(Object o) {
super.onPostExecute(o);
if (pDialog.isShowing())
pDialog.dismiss();
getData();
}
}
Phương thức getData()
private void getData() {
List<String> lables = new ArrayList<String>();
for (int i = 0; i < alPF.size(); i++) {
lables.add(((PlatfForm) alPF.get(i)).name);
}
// Tạo adapter cho listivew
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, lables);
// Gắn adapter cho listview
lvPlatfForm.setAdapter(adapter);
}
Viết xử lý cho nút LOAD DATA và đăng ký tại sự kiện onClick bên layout
new GetPlatfForms().execute();
6. Cấp quyền truy cập internet cho ứng dụng tại AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />

Kết nối android với mysql – Build và run
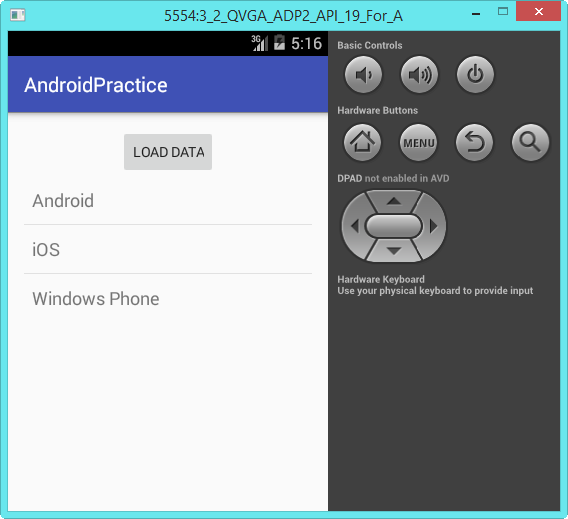
Giao diện ứng dụng khi chạy

Khi người dùng chạm vào nút LOAD DATA