Giáo trình thiết kế web
Giáo trình thiết kế web sẽ trình bày những nội dung như sự khác nhau giữa web tĩnh và web động. Mục đích của CSS khi thiết kế một trang web. Ý nghĩa, cách sử dụng các thẻ HTML cơ bản như thẻ title, thẻ body, thẻ font, thẻ a, thẻ img, …
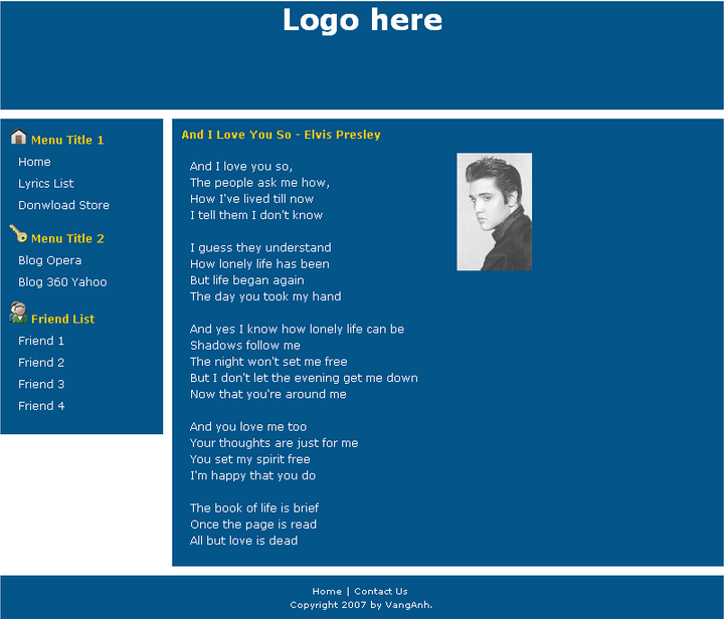
Sử dụng thẻ table để hiển thị nội dung trang web theo dạng bảng. Thiết kế trang web với nhiều bố cục như bố cục một cột, bố cục hai cột và bố cục ba cột bằng cách sử dụng thẻ div kết hợp với CSS.
Thiết kế trang web cho phép người dùng nhập dữ liệu. Thiết kế và quản trị một website hoàn chỉnh và triển khai được website lên hosting
Yêu cầu đối với giáo trình thiết kế web
Nội dung giáo trình thiết kế web
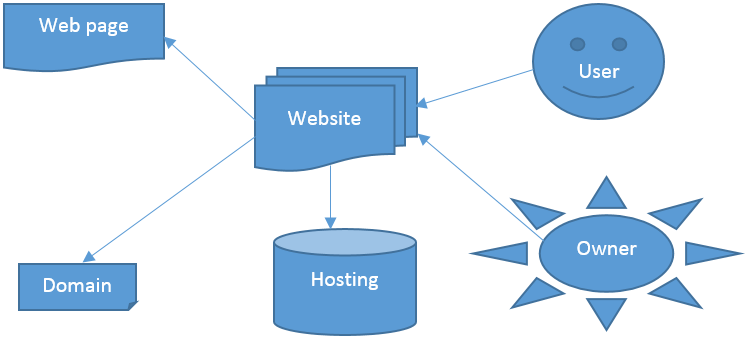
- Tổng quan về web và internet
- Web tĩnh và web động
- Cấu trúc một thẻ HTML
- Các thẻ cơ bản trong HTML
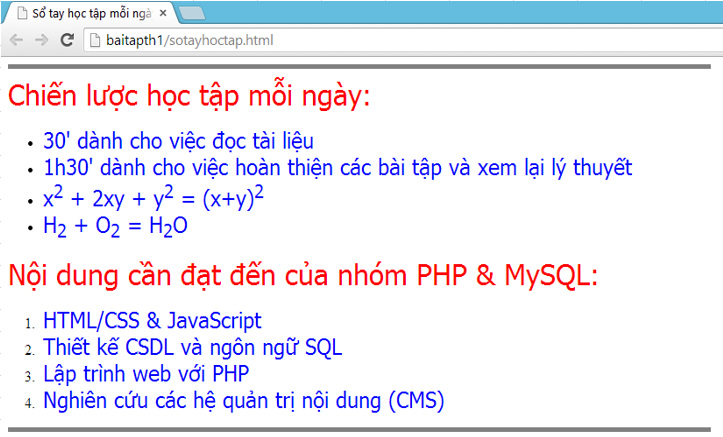
- In đậm, in nghiêng, gạch chân
- Tạo chỉ số trên, chỉ số dưới
- Danh sách không có thứ tự
- Danh sách có thứ tự
- Tạo liên kết đến một trang web
- Tạo liên kết đến địa chỉ e-mail
- Thẻ Heading: H1 đến H6
- Màu nền và ảnh nền trang web
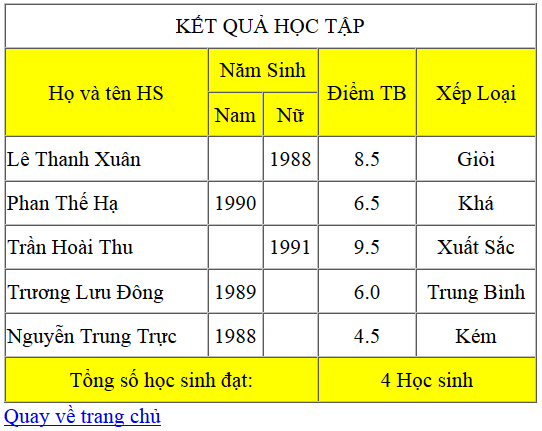
- Làm việc với bảng
- Giới thiệu về form trong html
- Các thành phần và thuộc tính trong form
- Xác thực dữ liệu của dữ liệu (validate)
Bài 4: Định dạng nội dung trang web bằng CSS
- Giới thiệu về CSS
- Trình bày cú pháp CSS
- Phân loại CSS
- Inline
- Internal
- External
- CSS cơ bản
- Background
- Text
- Font
- Border
- Margin và Padding
- Bố cục website với css
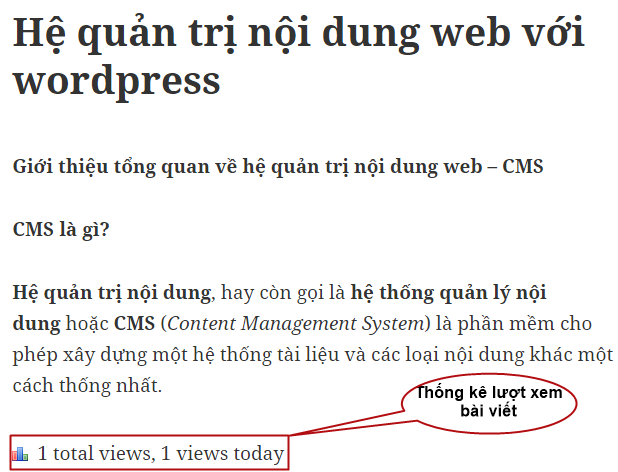
Bài 5: Hệ quản trị nội dung website với wordpress
- Giới thiệu các CMS phổ biến
- Giới thiệu WordPress (Tổng quan về WordPress, Các phiên bản)
- Cài đặt XAMPP
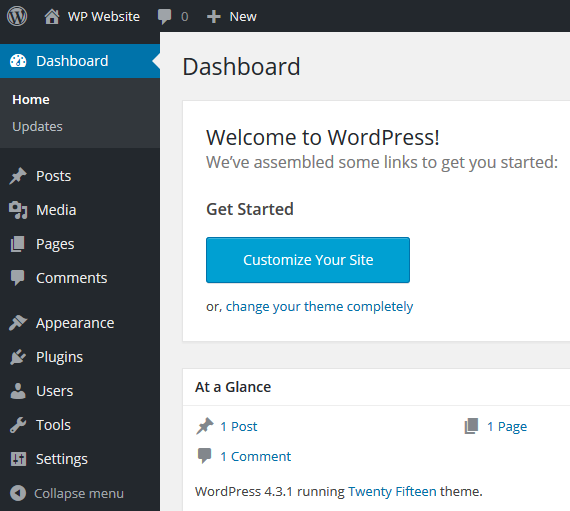
- Cài đặt WordPress
- Giới thiệu về 2 thành phần Frontend và Backend
Bài 6: Trình đơn, chuyên mục và bài viết trong WordPress
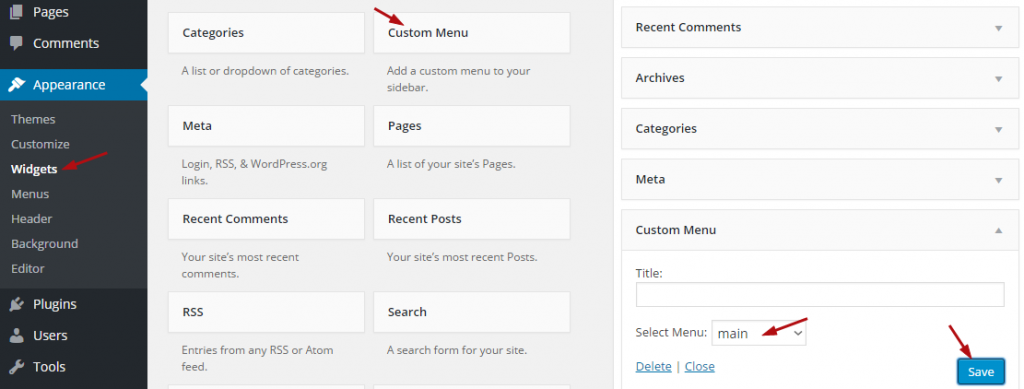
- Tạo menu trong wordpress
- Tạo chuyên mục trong wordpress
- Tạo và chỉnh sửa bài viết trong wordpress
Bài 7: Việt hoá, chỉnh sửa giao diện web và plugin trong wordpress
- Việt hoá website trong wordpress
- Plugin trong wordpress
- Theme trong wordpress
Nội dung chi tiết từng bài học trong giáo trình thiết kế web, độc giả hãy chọn vào các liên kết tương ứng với các bài học ở trên.