Custom listview trong android (Bài 1)
Custom listview trong android sẽ trình bày cho các bạn cách thay đổi layout cho listview. Như chúng ta đã biết, listview là một thành phần dùng để nhóm nhiều mục (item) và hiển thị chúng trong danh sách cuộn theo chiều dọc.
Danh sách các mục được tự động chèn vào danh sách bằng cách sử dụng một adapter chứa nội dung từ một nguồn như một mảng hoặc cơ sở dữ liệu.

Một adapter là một cầu nối giữa thành phần giao diện người dùng và nguồn dữ liệu. Adapter chứa dữ liệu và chuyển dữ liệu này đến các thành phần như spinner, list view, grid view, …
Android cung cấp nhiều subclass của Adapter hữu ích để lấy các loại dữ liệu khác nhau như ArrayAdapter, BaseAdapter, CursorAdapter, …
Custom listview trong android – Array Adapter
Bạn có thể sử dụng adapter này khi nguồn dữ liệu của bạn là một mảng. Mặc định ArraryAdapter tạo một view cho mỗi phần tử trong mảng bằng phương thức toString() và đặt nội dung vào một TextView.
Giả sử bạn có một mảng string chứa dữ liệu được dùng để hiển thị trong một ListView. Khởi tạo một đối tượng ArrayAdapter sử dụng phương thức khởi tạo, chỉ định layout và mảng string.
ArrayAdapter adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,stringArray);
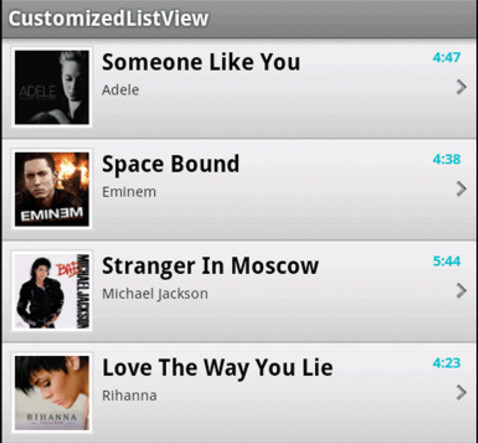
Đối với các ứng dụng di động thương mại, việc thiết kế giao diện sử dụng ListView chỉ hiển thị string với TextView là không hấp dẫn. VÌ vậy chúng ta cần phải tuỳ chỉnh layout cho ListView sao cho nó có thể hiển thị string kết hợp với icon,… Trong bài giảng này, chúng tôi sẽ cho bạn thấy làm thế nào bạn có thể tạo ra một ListView với layout đã được tuỳ chỉnh.
Custom listview trong android – Các bước thực hiện
Bước 1: Thiết kế layout dành cho ListView
Chuột phải layout -> chọn New -> chọn XML -> chọn Layout XML File

Nhập tên cho layout tại Layout File Name -> chọn Finish

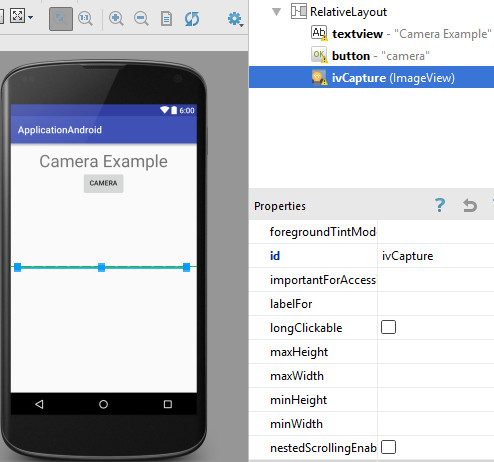
Thiết kế layout sử dụng ImageView và TextView

Bước 2: Tạo lớp tên PlatfForm.java
Chuột phải package -> chọn New -> chọn Java Class -> nhập tên lớp tại Name -> chọn OK

Viết xử lý
public class PlatfForm {
public int icon;
public String title;
public PlatfForm(int icon, String title) {
this.icon = icon;
this.title = title;
}
}
Bước 3: Tạo lớp tên PlatfFormAdapter kế thừa lớp ArrayAdapter
public class PlatfFormAdapter extends ArrayAdapter<PlatfForm> {
Context context;
int layoutResourceId;
List<PlatfForm> data;
public PlatfFormAdapter(Context context, int resource, List data) {
super(context, resource, data);
this.layoutResourceId = layoutResourceId;
this.context = context;
this.data = data;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
PlatfFormHolder holder = null;
if(row == null)
{
LayoutInflater inflater = ((Activity)context).getLayoutInflater();
row = inflater.inflate(layoutResourceId, parent, false);
holder = new PlatfFormHolder();
holder.imgIcon = (ImageView)row.findViewById(R.id.ivPF);
holder.txtTitle = (TextView)row.findViewById(R.id.tvPF);
row.setTag(holder);
}
else
{
holder = (PlatfFormHolder)row.getTag();
}
PlatfForm pf = data.get(position);
holder.txtTitle.setText(pf.title);
holder.imgIcon.setImageResource(pf.icon);
return row;
}
class PlatfFormHolder
{
ImageView imgIcon;
TextView txtTitle;
}
}
Bước 4: Tạo activity tên PlatfFormActivity

Chuột phải package -> chọn New -> chọn Activity -> chọn Empty Activity -> nhập tên activity tại Activity Name -> chọn Finish
Thiết kế giao diện (Sử dụng ListView và đặt id là lvPF)

Viết xử lý cho activity
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
public class PlatfFormActivity extends AppCompatActivity {
ListView lvPF;
ArrayList<PlatfForm> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_platf_form);
createData();
PlatfFormAdapter adapter = new PlatfFormAdapter(this, R.layout.listview_my_layout, data);
lvPF = (ListView)findViewById(R.id.lvPF);
lvPF.setAdapter(adapter);
}
private void createData(){
data = new ArrayList<PlatfForm>();
data.add(new PlatfForm(R.drawable.ic_android, "Android"));
data.add(new PlatfForm(R.drawable.ic_ios, "iOS"));
data.add(new PlatfForm(R.drawable.ic_windowsphone, "Windows Phone"));
}
}
Build và chạy

Custom listview trong android – Tổng kết
- Thiết kế layout cho ListView trong andoid
- Hiển thị dữ liệu vào ListView trong andoid
Custom listview trong android – Bài tập thực hành
Xây dựng ứng dụng đặt thức ăn và thức uống
MainActivity:
- Chọn thức ăn (Button)
- Chọn thức uống (Button)
- Thoát (Button)
- TextView ghi nhận thức ăn và thức uống mà người dùng đã chọn

FoodActivity: được gọi khi người dùng touch (chạm) vào nút lệnh “Chọn thức ăn”, giao diện dùng ListView liệt kê 4 bón ăn: Phở Hà Nội, Bún Bò Huế, Mì Quảng, Hủ Tíu Sài Gòn. Khi người dùng touch trên món nào thì Activity sẽ hoàn tất và gửi tên món ăn về MainActivity để cập nhật tên món ăn đã chọn.

DrinkActivity: được gọi khi người dùng touch vào nút lệnh “Chọn đồ uống”, giao diện dùng ListView liệt kê 4 thức uống: Pepsi, Heineken, Tiger, Sài gòn Đỏ. Khi người dùng touch trên đồ uống nào thì Activity sẽ hoàn tất và gửi tên thức uống về MainActivity để cập nhật tên đồ uống đã chọn.