Thiết kế giao diện iOS với Xamarin (Bài 3)
Trong bài học Thiết kế giao diện trong iOS, chúng tôi đã trình bày cách thiết kế giao diện iOS sử dụng Xcodethì trong bài học Thiết kế giao diện iOS với Xamarin là một cách khác giúp chúng ta tạo ra những ứng dụng iOS sử dụng Xamarin Studio.
Giao diện ứng dụng là nơi mà người dùng sẽ tương tác với ứng dụng thông qua việc nhập thông tin (TextFiled), chọn một trong nhiều lựa chọn (RadioButton), chọn nhiều (Checkbox), chạm vào để xử lý một hành động nào đó (Button), …
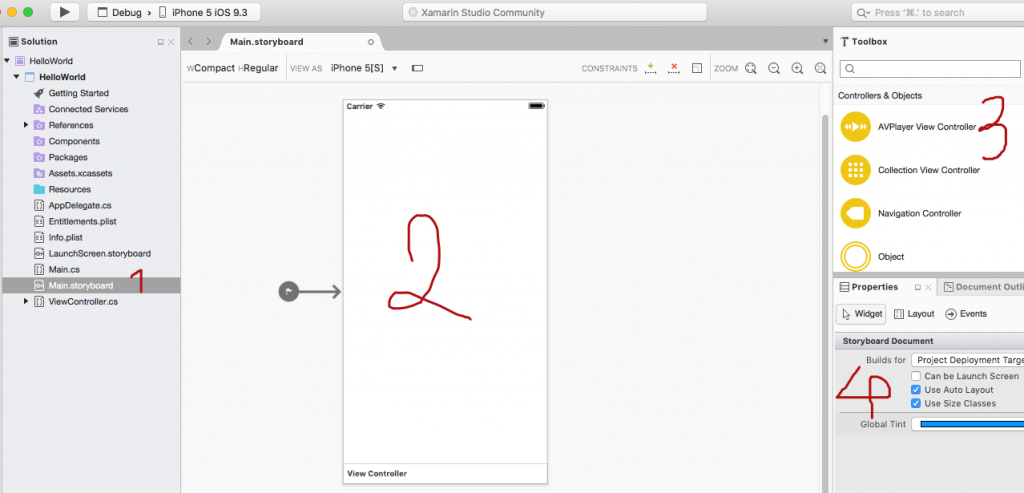
Thiết kế giao diện iOS với Xamarin – Màn hình làm việc của Xamarin Studio
1/ Tập tin Main.storyboard: Đây là tập tin quản lý giao diện ứng dụng. Chúng ta sẽ mở tập tin này nếu muốn thiết kế giao diện ios.
2/ Khu vực thiết kế: Đây là khu vực để chúng ta thiết kế giao diện. Để có thể dễ hiểu, các bạn hãy hình dung nó như một tờ giấy trắng, giao diện ứng dụng như thế nào tùy vào vào việc ta vẽ gì lên đó (chọn những thành phần nào và bố trí ở đâu) trên khu vực này.
3/ Toolbox: Hộp công cụ chứa tất cả các thành phần dùng để thiết kế giao diện ios như Label, TextField, Button, ….Khi thiết kế, chúng ta sẽ lựa chọn những thành phần phù hợp với yêu cầu.
4/ Properties: Khu vực giúp chúng ta thay đổi thuộc tính của một thành phần giao diện. Đây là nơi để chúng ta thay đổi name, text, font, size, background, color,…
Các bạn hãy hiểu rõ 4 lưu ý trên để vận dụng trong việc thiết kế giao diện ứng dụng iOS. Mỗi một khu vực đều có vai trò riêng của nó. Và tất nhiên chúng rất quan trọng.
Thiết kế giao diện iOS với Xamarin – Hướng dẫn thiết kế giao diện ứng dụng tìm số lớn nhất trong 3 số thực
Giao diện ứng dụng như hình bên dưới
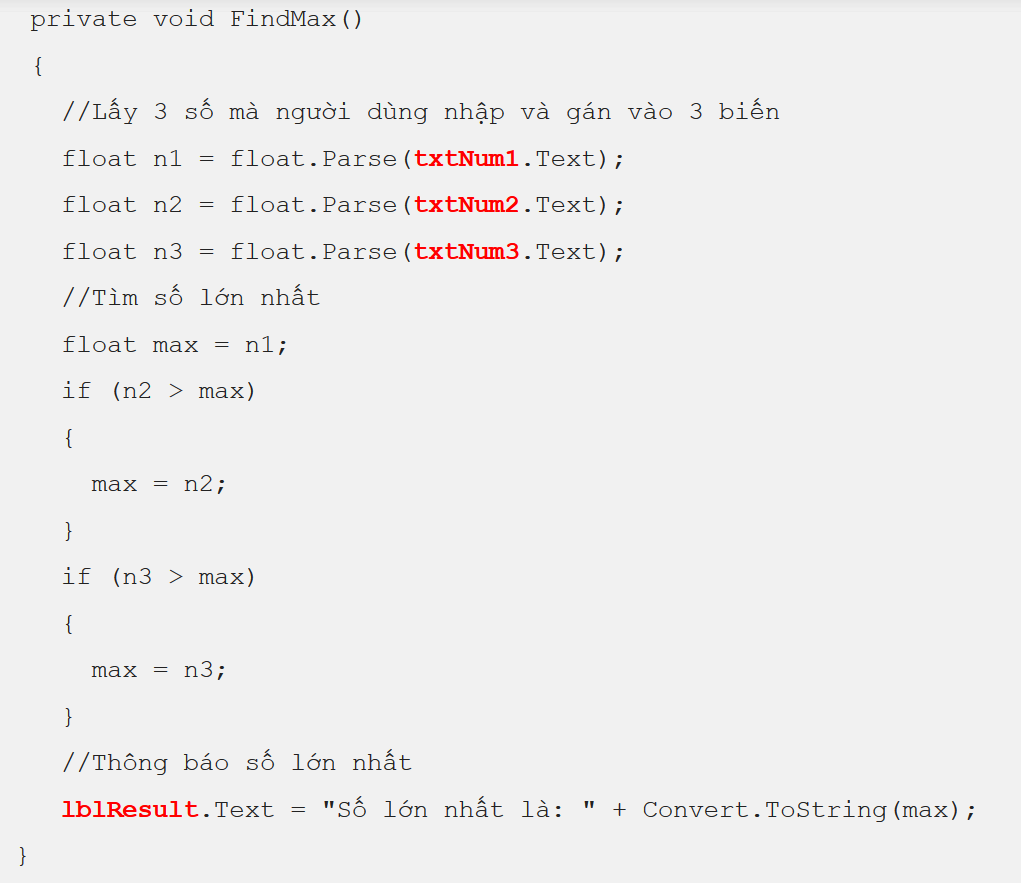
Mô tả chức năng: Ứng dụng giúp người dùng tìm số lớn nhất trong 3 số mà người dùng đã nhập tại “Nhập số thứ nhất”, “Nhập số thứ hai” và “Nhập số thứ 3”. Ngay bên dưới là các bước thực hiện.
Thiết kế giao diện iOS với Xamarin – Thiết kế 1 Label “Ứng dụng tìm số lớn nhất”:
Tại Toolbox, chúng ta nhập lab để tìm kiếm Label và sau đó bạn hãy chọn Label, giữ và rê chuột vào khu vực thiết kế giao diện
Tại khu vực thiết kế giao diện, bạn hãy lưu ý những chỗ mà chúng tôi đánh số 1, 2 và 3 như hình bên dưới
(1) chính là Label được hiển thị tại khu vực thiết kế. (2) là properties giúp chúng ta thay đổi những thuộc tính của Label. (3) là nơi hiển thị những thuộc tính của Label.
Trong hình chúng tôi chỉ thay đổi một thuộc tính duy nhất là Text. Cụ thể chúng tôi nhập Ứng dụng tìm số lớn nhất
Thiết kế giao diện iOS với Xamarin – Thiết kế 3 Text Field
Text Field “Nhập số thứ nhất”
1/ Tại Toolbox, nhập tex để tìm kiếm Text Field
2/ Tại Properties, nhập Name là txtNum1, xóa Text, nhập Placeholder là Nhập số thứ nhất
Text Field “Nhập số thứ hai”
Tại Properties, nhập Name là txtNum2, xóa Text, nhập Placeholder là Nhập số thứ hai
Text Field “Nhập số thứ 3”
Tại Properties, nhập Name là txtNum3, xóa Text, nhập Placeholder Nhập số thứ 3
Thiết kế giao diện iOS với Xamarin – Thiết kế 1 Label “Số lớn nhất là”
Tại Properties, nhập Name là lblResult, nhập Text là Số lớn nhất là:
Thiết kế giao diện iOS với Xamarin – Thiết kế 1 button
1/ Tại Toolbox, nhập bu để tim kiếm Button
2/ Tại Properties, nhập Name là btnFindMax, nhập Title là Tìm số lớn nhất