Thiết kế giao diện android (Bài 2)
Thiết kế giao diện android hay còn gọi là thiết kế giao diện người dùng cho các ứng dụng chạy trên hệ điều hành Android. Đối với việc thiết kế, chúng ta cần lưu ý giao diện càng đơn giản càng tốt. Chúng ta cần tìm hiểu nhu cầu của khách hàng để thiết kế giao diện cho phù hợp.
Các thành phần trong giao diện phải được bố trí theo một ràng buộc nào đó hay còn gọi là layout. Trong android có nhiều loại layout như LinearLayout, TabLayout, RelativeLayout, …
Thiết kế giao diện android – LinearLayout
Là layout sắp xếp các View con trong nó theo duy nhất một chiều, ngang hoặc dọc theo giá trị của thuộc tính android:orientation (Orientation = vertical – bố trí theo chiều dọc hoặc horizontal – bố trí theo chiều ngang).
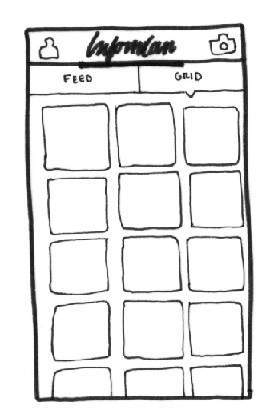
Thiết kế giao diện android – TabLayout
Gồm 2 phần chia ra riêng biệt, phần nhỏ hiển thị tổng quát các chức năng và phần lớn hiển thị nội dung của mỗi chức năng.
Thuận tiện và dễ quản lý hơn menu.
Thiết kế giao diện android – RelativeLayout
Là một view group hiển thị các thành phần con dựa vào mối quan hệ vị trí giữa chúng với nhau hoặc giữa chúng với thành phần cha chứa nó.
Theo ví dụ
- EditText: nằm dưới TextView
- Nút OK: dưới EditText, căn phải với phần tử cha (screen)
- Nút Cancel: căn trái nút OK, có khoảng cách nhỏ với bên phải
Thiết kế giao diện android – TableLayout
Bố trí các thành phần theo các hàng và các cột
Thiết kế giao diện android – FrameLayout
Khoảng trắng được lấp đầy với một đối tượng đơn. Gắn đối tượng vào góc trái trên. Nếu nó chứa nhiều hơn một đối tượng, đơn giản vẽ chúng chồng lên nhau.
Thiết kế giao diện android – Các thuộc tính thường dùng của layout
<!--Chiều rộng của layout bằng chiều rộng của thiết bị-->
android:layout_width="match_parent"
<!--Chiều cao của layout bằng chiều cao của thiết bị-->
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
<!--Khoảng cách từ layout đến biên trên của thiết bị-->
android:layout_marginTop="36dp"
<!--Chỉ định canh lề của layout so với màn hình thiết bị-->
android:layout_gravity="center"Thiết kế giao diện Android – Định nghĩa layout
Phương pháp phổ biến là định nghĩa thông qua file XML. FIle này nằm trong thư mục res/layout/<file>.xml – có thể truy cập theo file này sử dụng lệnh R.layout.<file> từ code.
Tất cả các file đều chứa XML version và thuộc tính xmlns:android trong phần tử gốc
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:layout_gravity="center"
tools:context="gsth.gsthapplcation.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvHW"
android:text="Hello World!"
android:textSize="30dp" />
</RelativeLayout>XML Layout
Tất cả thuộc tính có tiền tố “android:”
Các thuộc tính được áp dụng cho mọi View
- Id: không bắt buộc. Giá trị duy nhất cho đối tượng do đó có thể sử dụng để truy cập đối tượng từ code
- android:id=”@+id/<name>”
Trong Java:
(Button) b = (Button) findViewById(R.id.<name>);
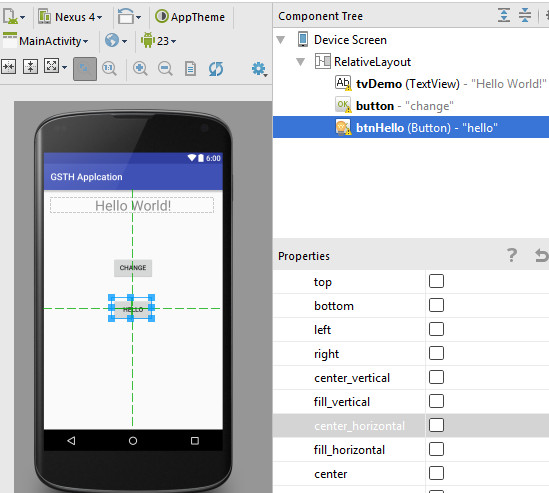
Thiết kế giao diện android – Tạo layout bằng code
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Tạo LinearLayout
LinearLayout ll = new LinearLayout(this);
//Tạo button
Button btn1 = new Button(this);
btn1.setText("Hello");
//Tạo button
Button btn2 = new Button(this);
btn2.setText("World");
//Gắn button vào layout
ll.addView(btn1);
ll.addView(btn2);
setContentView(ll);
}UI trong Java
Định nghĩa layout trong XML, vậy làm thế nào để xử lý sự kiện trên layout?
Chúng ta cần biết làm thế nào để nhận dữ liệu và truyền dữ liệu tới widget (Làm thế nào để truy cập text trong EditText?). Nhận sự kiện từ widget (Chúng ta sẽ làm gì khi một button được click?)
Nhận tham chiếu đến đối tượng
Giả sử trong layout ta có view với khai báo id như bên dưới
android:id="@+id/widget"
Tham chiếu id sử dụng code
<Class> widget = (<Class>) findViewById(R.id.widget);
Trong đó:
- <Class> là lớp của View, ví dụ Button hoặc EditText
- Đây là đối tượng chúng ta cần Get/set fields và Thiết lập event handlers
Getting/setting field
Khi chúng ta đã có tham chiếu tới widget thì việc truy cập tới các đối tượng khá đơn giản
EditText textField= …
//Tham chiếu nội dung trong EditText
String text = textField.getText().toString();
//Thay đổi nội dung của EditText
textField.setText("Hello");
//Thay đổi màu chữ của EditText
textField.setTextColor(Color.RED);
Thiết kế giao diện Android – Bài tập thực hành
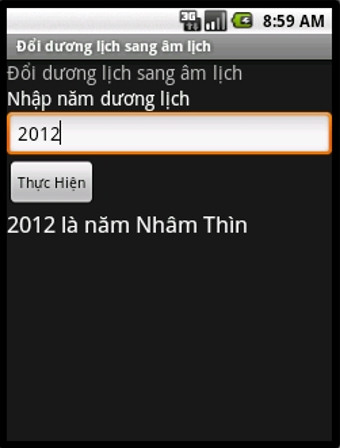
Bài thực hành số 1: Thiết kế giao diện cho ứng dụng đổi năm dương lịch sang năm âm lịch
Bài thực hành số 2: Thiết kế giao diện cho ứng dụng tìm số nhỏ nhất trong 2 số