Xây dựng web application với java
Để thực hiện theo hướng dẫn xây dựng web application với java, bạn cần có các phần mềm sau đây:
- NetBeans IDE
- Java Development Kit (JDK)
- MySQL database server (tham khảo cài đặt MySQL tại XAMPP)
- GlassFish Server Open Source Edition
Giới thiệu cấu trúc xây dựng web application với java
Trong hướng dẫn này, một ứng dụng web Java kết nối trực tiếp với một cơ sở dữ liệu MySQL bằng cách sử dụng API Java Database Connectivity (JDBC).
Các ứng dụng mà bạn xây dựng trong hướng dẫn này liên quan đến việc tạo ra hai trang JSP. Trong mỗi trang bạn sử dụng HTML và CSS để thiết kế giao diện và thực hiện truy vấn cơ sở dữ liệu và hiển thị dữ liệu truy vấn được vào hai trang JSP.
Hai bảng (table) sử dụng gồm Subject và Counselor được chứa trong cơ sở dữ liệu MySQL với tên webappjavadb. Tải câu lệnh tạo 2 bảng Subject và Counselor tại đây.
Xem xét kịch bản hai tầng xây dựng web application với java

Giao diện trang index.jsp

Giao diện trang response.jsp

Các bước thực hiện xây dựng web application với java
Tạo mới một project
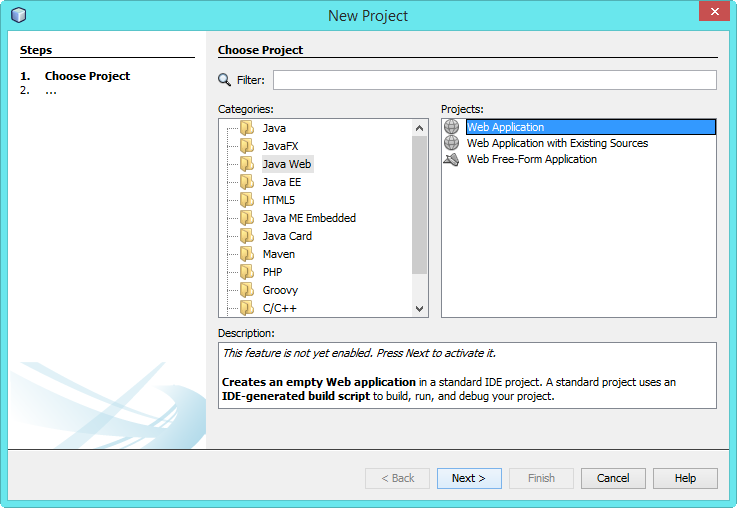
Chọn File -> New Project từ menu -> chọn Java Web -> chọn Web Application -> chọn Next.

Tại Project Name, nhập JavaWebApplication. Chọn nơi lưu trữ project tại Project Location -> chọn Next.

Lựa chọn Server và Java EE Version -> chọn Next

Tại màn hình kế tiếp chọn Finish
Thiết kế trang index.jsp
Chuột phải tại JavaWebApplication -> chọn New -> chọn JSP

Tại File Name nhập index -> chọn Finish

Thay đổi nội dung giữa cặp thẻ <title> thành: Trang chủ
Thay đổi nội dung giữa cặp thẻ <h1> thành: Hướng dẫn xây dựng web application với java

Hiển thị Palette bằng cách chọn Window -> chọn Palette

Đặt con trỏ tại dòng mới (dòng phía bên dưới thẻ <h1>) để thực hiện chèn vào table gồm 2 dòng, một cột và thuộc tính border = 0 -> sau đó nhấn đúp chuột vào biểu tượng Table tại Palette

Thêm các nội dung sau đây (nội dung mới được in đậm)
<table border="0">
<thead>
<tr>
<th>Tư vấn cùng chuyên gia</th>
</tr>
</thead>
<tbody>
<tr>
<td>Để xem chi tiết vui lòng chọn chủ đề bên dưới</td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
</table>Đối với dòng dưới cùng của bảng được dùng để chèn form. Để làm như vậy chúng ta sẽ đặt con trỏ giữa cặp thẻ <td> thứ hai -> nhấn đúp vào biểu tượng Form

Tại hộp thoại Insert Form, nhập response.jsp tại ô Action, sau đó chọn OK

Nhập vào nội dung sau đây giữa các thẻ <form> (nội dung mới được in đậm)
<tr>
<td>
<form action="response.jsp">
<strong>Chọn chủ đề:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="Gửi yêu cầu" name="submit" />
</form>
</td>
</tr>Để xem trang này trong trình duyệt, bấm chuột phải vào tập tin index.jsp và chọn Run File

Thiết kế trang response.jsp
Chuột phải tại JavaWebApplication -> chọn New -> chọn JSP -> nhập response tại Field Name -> chọn Finish
Thay đổi title thành: Web Application Java – {placeholder}.
Bỏ <h1>Hello World!</h1>, sau đó bổ sung đoạn code sau đặt vào thẻ <body>
<table border="0">
<thead>
<tr>
<th colspan="2">{placeholder}</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Miêu tả: </strong></td>
<td><span style="font-size:smaller; font-style:italic;">{placeholder}</span></td>
</tr>
<tr>
<td><strong>Tư vấn: </strong></td>
<td>{placeholder}
<br>
<span style="font-size:smaller; font-style:italic;">
Thành viên: {placeholder}</span>
</td>
</tr>
<tr>
<td><strong>Liên hệ: </strong></td>
<td><strong>email: </strong>
<a href="mailto:{placeholder}">{placeholder}</a>
<br><strong>Điện thoại: </strong>{placeholder}
</td>
</tr>
</tbody>
</table>Hiển thị trang response.jsp

Thiết lập JDBC giúp kết nối ứng dụng với cơ sở dữ liệu
Thiết lập kết nối đến MySQL
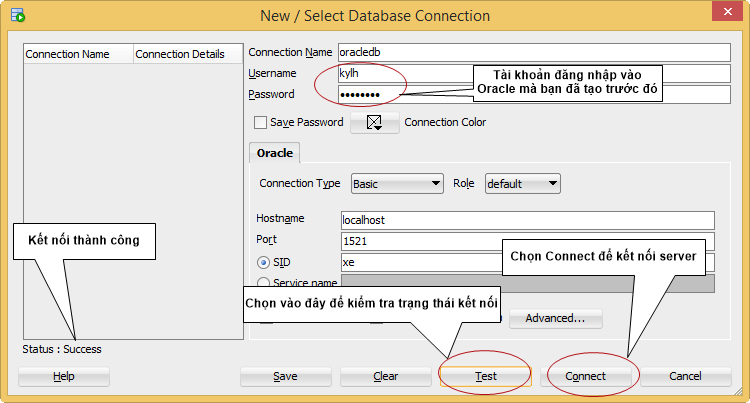
Chọn Services -> chuột phải vào Databases -> chọn New Connection -> chọn MySQL (Connector/J driver) -> chọn Next

Chỉ định tên cơ sở dữ liệu tại JDBC URL là webappjavadb -> chọn Finish

Tạo glassfish-resources.xml
Vào File -> chọn New File -> chọn GlassFish (tại Categories) -> chọn JDBC Resource (tại File Types) -> chọn Next

Chọn Create New JDBC Connection Pool -> nhập JNDI Name -> chọn Next

Chọn Next
Nhập JDBC Connection Pool Name -> chọn jdbc:mysql://localhost:3306/webappjavadb tại Extract from Existing Connection -> chọn Next

Tại Resource Type, chọn javax.sql.ConnectionPoolDataSource -> chọn Finish

Kết quả thu được glassfish-resources.xml

Nguồn dữ liệu và chuỗi kết nối đến MySQL đã được thiết lập

Tham chiếu nguồn dữ liệu từ ứng dụng
Tạo tập tin web.xml
Vào File -> chọn New File -> chọn Web (tại Categories) -> chọn Standard Deployment Descriptor (web.xml) (tại File Types) -> chọn Next -> chọn Finish

Nhấn đúp tập tin web.xml (tại mục Configuration Files của Projects) -> chọn thẻ References -> mở rộng Resource References -> chọn Add, tại Resource References nhập jdbc/webapplicationjava, tại Resource Type chọn java.net.URL -> chọn OK

Tiếp theo đặt con trỏ trước dòng <%@page contentType=”text/html” pageEncoding=”UTF-8″%> của trang index.jsp -> nhấn đúp vào DB Report trong Palette -> chỉ định các thông số
- Variable Name: subjects
- Scope: page
- Data Source: jdbc/webapplicationjava
- Query Statement: SELECT subject_id, name FROM Subject

Chọn OK
Bổ sung đoạn mã in đậm vào giữa cặp thẻ <select>
<form action="response.jsp">
<strong>Chọn chủ đề:</strong>
<select name="subject_id">
<c:forEach var="row" items="${subjects.rows}">
<option value="${row.subject_id}">${row.name}</option>
</c:forEach>
</select>
<input type="submit" value="Gửi yêu cầu" name="submit" />
</form>Sau đó xoá đoạn mã sau
<table border="1"> <!-- column headers --> <tr> <c:forEach var="columnName" items="${subjects.columnNames}"> <th><c:out value="${columnName}"/></th> </c:forEach> </tr> <!-- column data --> <c:forEach var="row" items="${subjects.rowsByIndex}"> <tr> <c:forEach var="column" items="${row}"> <td><c:out value="${column}"/></td> </c:forEach> </tr> </c:forEach> </table>
Thực thi trang index.jsp, kết quả hiển thị trong trình duyệt

Kế tiếp, mở tập tin response.jsp, sau đó đặt con trỏ trước dòng <%@page contentType=”text/html” pageEncoding=”UTF-8″%> -> nhấn đúp vào DB Report trong Palette -> chỉ định các thông số
- Variable Name: counselorQuery
- Scope: page
- Data Source: jdbc/webapplicationjava
- Query Statement: SELECT * FROM Subject, Counselor WHERE Counselor.counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value=”${param.subject_id}”/>

Thay đổi mã của trang như sau (lưu ý phần in đậm)
<sql:query var="counselorQuery" dataSource="jdbc/webapplicationjava">
SELECT * FROM Subject, Counselor
WHERE Counselor.counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
<c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>${counselorDetails.name}</title>
</head>
<body>
<table border="0">
<thead>
<tr>
<th colspan="2">${counselorDetails.name}</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Miêu tả: </strong></td>
<td><span style="font-size:smaller; font-style:italic;">${counselorDetails.description}</span></td>
</tr>
<tr>
<td><strong>Tư vấn: </strong></td>
<td>${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}
<br>
<span style="font-size:smaller; font-style:italic;">
Thành viên: ${counselorDetails.member_since}</span>
</td>
</tr>
<tr>
<td><strong>Liên hệ: </strong></td>
<td><strong>Email: </strong>
<a href="mailto:${counselorDetails.email}">${counselorDetails.email}</a>
<br><strong>Điện thoại: </strong>${counselorDetails.telephone}
</td>
</tr>
</tbody>
</table>
</body>
</html>Chạy project xây dựng ứng dụng web application với java
Khi trang index.jsp hiển thị trong trình duyệt, chúng ta lựa chọn chủ đề và nhấn Gửi yêu cầu, yêu cầu sẽ được gửi đến trang response.jsp và trang này sẽ hiển thị thông tin chi tiết tương ứng với chủ đề đã dược chọn.
Bạn đã hoàn tất bài hướng dẫn xây dựng web application với java. Xem thêm các bài viết hướng dẫn khác
Nguồn: netbeans.org