Giới thiệu về Swing (Bài 1)
Giới thiệu về Swing. Java Foundation Classes (JFC) được được giới thiệu trong phiên bản 2.0 (Java Development Kit – JDK 2.0), là một framework hỗ trợ lập trình giao diện đồ hoạ (Graphical Interface) với thư viện Swing.
Swing là một framework được thiết kế theo mô hình MVC (Model View Controller), hỗ trợ công nghệ gọi là “Pluggable-Look-And-Feel” cho phép các thành phần giao diện có thể được hiển thị trên bất ký hệ điều hành nào như Windows, Mac OS, Linux, …
Giới thiệu về Swing – Tổng quan về container
Container là thành phần được sử dụng để chứa các thành phần khác trong Swing. Bảng bên dưới sẽ trình bày các loại container.
| Loại | Tên | Miêu tả |
| Top Level | JApplet, JDialog, JFrame | Một trong những thành phần này phải xuất hiện trong bất ký ứng dụng Swing và được sử dụng để chứa các thành phần khác. |
| General Purpose | JPanel, JScrollPane, JTabbedPane, JToolBar | Container phổ biến |
| Special Purpose | JInternalFrame, JLayeredPane, JRootPane | Container đặc biệt |
Giới thiệu về Swing – JFrame
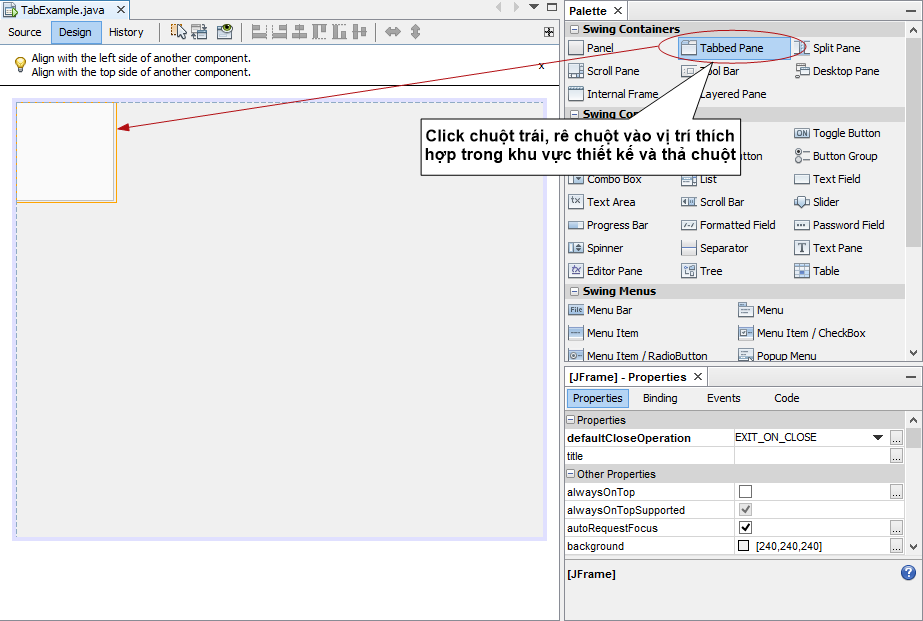
JFrame là top level container và được sử dụng để chứa các thành phần khác như JPanel, JTabbedPane, JToolBar, …
Cách tạo JFrame sử dụng NetBeans
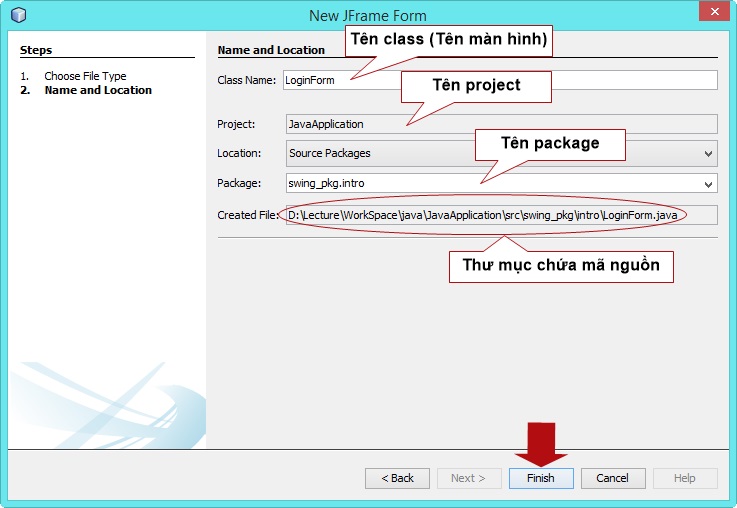
Sử dụng project hiện có hoặc tạo mới project -> sử dụng dụng package hiện có hoặc tạo mới package -> chuột phải -> chọn New -> chọn JFrame Form -> nhập tên class tại Class Name -> chọn Finish để kết thúc.
Hình bên dưới là kết quả thu được sau khi nhấn nút “Finish”
Một số thuộc tính thường dùng đối với thành phần JFrame
| Thuộc tính | Miêu tả |
| title | Tiêu đề màn hình |
| defaultCloseOperation | Thiết lập xử lý khi người dùng chọn nút dấu X ở góc trên bên phải |
| iconImage | Thiết lập icon ở góc trên bên trái của màn hình |
| resizable | Cho phép điều chỉnh kích thước màn hình hay không |
| size | Kích thước màn hình |
Giới thiệu về Swing – JPanel
JPanel vừa là một container vì nó được sử dụng để chứa các thành phần khác, vừa là một thành phần (component) vì được chứa trong một JFrame.
Không giống như JFrame, JPanel không có title, không có các nút điều khiển (minimum button, maximum button, close button) và đặc biệt JPanel không thể sử dụng độc lập. Đầu tiên chúng ta thêm các thành phần vào JPanel và sau đó thêm JPanel vào top level như JFrame.
Giới thiệu về Swing – JLabel
JLabel là một thành phần để hiển thị văn bản tĩnh (static text). Một JLabel cũng có thể hiển thị icon hoặc cả hai. Hai phương thức quan trọng của JLabel là setText(String label) dùng để thiết lập nội dung cho JLabel và phương thức String label = getText() dùng để lấy nội dung của JLabel
Tạo JLabel trong NetBeans
Thay đổi nội dung hiển thị: chuột phải vào JLabel -> chọn Edit Text
Giới thiệu về Swing – JTextField
JTextField cho phép người dùng nhập và chỉnh sửa một dòng văn bản. Ba phương thức quan trọng của JTextField
| Tên | Miêu tả |
| String text = getText(); | Lấy nội dung của JTextField |
| setText(String value); | Thiết lập nội dung của JTextField |
| setEditable(boolean editable) | Thiết lập cho phép chỉnh sửa nội dung hay không. Nếu editable = true, được phép chỉnh sửa. Ngược lại, không được phép chỉnh sửa. |
Tạo JTextField trong NetBeans
Thay đổi nội dung của JTextField: chuột phải và JTextField -> chọn Edit Text
Thay đổi tên đối tượng (tên được sử dụng để truy cập các phương thức và thuộc tính của JTextField): chuột phải vào JTextField -> chọn Change Variable Name
Giới thiệu về Swing – JTextArea
JTextArea cho phép nhập và chỉnh sửa nhiều dòng văn bản. Các phương thức thường được sử dụng với JTextField được mô tả trong bảng bên dưới
| Tên | Miêu tả |
| String text = getText(); | Lấy nội dung của JTextArea |
| setText(String value); | Thiết lập nội dung của JTextArea |
| setEditable(boolean editable) | Thiết lập cho phép chỉnh sửa nội dung hay không. Nếu editable = true, được phép chỉnh sửa. Ngược lại, không được phép chỉnh sửa. |
| copy() và cut() | Chuyển vùng văn bản được chọn từ JTextArea vào clipboard |
| paste() | Chuyển nội dung từ clipboard vào JTextArea |
Tạo JTextArea trong NetBeans
Giới thiệu về Swing – JPasswordField
JPasswordField tương tự như JTextField ngoại trừ nội dung trong JPasswordField sẽ chuyển thành dấu hoa thị (*). Một số phương thức thường dùng được miêu tả trong bảng sau
| Tên | Miêu tả |
| String text = getText(); | Lấy nội dung của JPasswordField |
| setText(String value); | Thiết lập nội dung của JPasswordField |
| setEchoChar() | Thiết lập ký tự hiển thị |
Tạo JPasswordField trong NetBeans
Giới thiệu về Swing – JCheckBox
Một thành phần có 2 trạng thái là chọn (checked) và không chọn (unchecked). Trạng thái mặc định của JCheckBox là unchecked. Người dùng có thể chọn cùng lúc nhiều lựa chọn.
Bảng bên dưới liệt kê 2 phương thức quan trọng của JCheckBox
| Tên | Miêu tả |
| boolean isSelected() | Trả về true nếu JCheckBox đang được chọn và false nếu ngược lại |
| setSelected(boolean state) | Thiết lập chọn hoặc bỏ chọn |
Giới thiệu về Swing – JRadioButton
JRadioButton cũng tương tự JCheckBox ngoại trừ tại một thời điểm chỉ cho phép chọn một. Khi tạo nhiều JRadioButton, chúng ta phải kết hợp với Button Group để ràng buộc thao tác chọn của người dùng (tại một thời điểm chỉ có một JRadioButton được chọn)
Tạo JRadioButton trong NetBeans
Gắn JRadioButton vào Button Group
Giới thiệu về Swing – JComboBox
JComboBox là thành phần cho phép người dùng lựa chọn từ danh sách thả xuống (dropdown list). Hình bên dưới là cách tạo JComboBox và thêm nội dung hiển thị. Kết quả thu được sau khi chạy ứng dụng
Giới thiệu về Swing – JButton
JButton là một thành phần hình chữ nhật với một văn bản hoặc biểu tượng hoặc cả hai làm nhãn và có thể phát sinh sự kiện khi người dùng nhấn chuột.
Giới thiệu về Swing – Xử lý sự kiện
Sự kiện chính là sự phản ứng của chương trình khi có sự tương tác của người dùng. Ví dụ khi người dùng nhấn chuột vào nút nhấn (JButton), chọn hoặc không chọn JCheckBox/JRadioButton,… Và khi một sự kiện được phát sinh thì chương trình phải thực hiện xử lý sự kiện đó. Bảng bên dưới liệt kê những sự kiện thường gặp.
| Components | Listeners | Methods |
| Button, Menu, List | ActionListener | void actionPerformed(ActionEvent ae) |
| Scrollbar | AdjustmentListener | void adjustmentValueChanged(AdjustmentEvent ae) |
| Check box, List | ItemListener | void itemStateChanged(ItemEvent ie) |
| Mouse | MouseListener MouseMotionListener | void mouseClicked(MouseEvent me) void mouseEntered(MouseEvent me) void mouseExited(MouseEvent me) void mousePressed(MouseEvent me) void mouseReleased(MouseEvent me) void mouseDragged(MouseEvent me) void mouseMoved(MouseEvent me) |
| Window | WindowListener | void windowActivated(WindowEvent we) void windowClosed(WindowEvent we) void windowClosing(WindowEvent we) void windowDeactivated(WindowEvent we) void windowDeiconified(WindowEvent we) void windowIconified(WindowEvent we) void windowOpened(WindowEvent we) |
Đăng ký và xử lý sự kiện trong NetBeans
Chọn chế độ Design -> chuột phải lên thành phần muốn xử lý sự kiện -> chọn Events -> lựa chọn loại sự kiện muốn xử lý. Bên dưới là ví dụ về đăng ký sự kiện cho nút nhấn Cancel (Sự kiện click).
Và kết quả nhận được
Giới thiệu về Swing – Bài tập thực hành
Bài thực hành số 1: Xây dựng ứng dụng máy tính điện tử
Yêu cầu:
- First number và Second number bắt buộc người dùng phải nhập. Nếu người dùng chưa nhập, ứng dụng sẽ hiển thị thông báo.
- Khi chọn nút “+”,” –“, “*”, “/” thực hiện xử lý tính tổng, tính hiệu, tính tích, tính thương và hiển thị kết quả vào Result.
Gợi ý: Để hiển thị thông báo đến người dùng, chúng ta sẽ sử dụng lớp JOptionPane Cú pháp
JOptionPane.showMessageDialog(Component parentComponent, Object message);
Ví dụ
JOptionPane.showMessageDialog(this, "Please input your name");
Kết quả khi chạy ứng dụng
Bài thực hành số 2: Xây dựng ứng dụng đăng ký tài khoản
Yêu cầu:
- Username và Password bắt buộc nhập. Nếu người dùng chưa nhập, ứng dụng sẽ hiển thị thông báo.
- Khi người dùng chọn nút “Sign up”, kiểm tra thông tin mật khẩu nhập tại ô Password và ô Confirm có giống nhau hay không? Nếu không giống nhau ở 2 lần nhập thì hiển thị thông báo và yêu cầu người dùng nhập lại.
- Khi người dùng chọn nút “Cancel”, đóng ứng dụng.
Bài thực hành số 3: Xây dựng ứng dụng quản lý thông tin sinh viên
Yêu cầu:
- Khi người dùng chọn nút “Validate”, yêu cầu người dùng nhập name, address, chọn hobby và sex. Nếu người dùng chưa nhập hoặc chưa chọn, ứng dụng sẽ hiển thị thông báo.
- Khi người dùng chọn nút “Reset”, thiết lập nội dung hiển thị của các thành phần trên màn hình giống như lúc ban đầu.