Hướng dẫn sử dụng Table View trong iOS
Hướng dẫn sử dụng table view trong ios. Table View trong ios được sử dụng để hiển thị dữ liệu theo dòng và cột. Điều đó có nghĩa là trên mỗi dòng, chúng ta có thể hiển thị nhiều cột.
Nếu bạn nào đã từng sử dụng ListView trong Android thì Table View trong iOS là tương tự. Hình bên dưới là một ví dụ về table view trong ios.
Trong bài hướng dẫn này, chúng tôi sẽ hướng dẫn bạn cách tạo và sử dụng Table View dạng custom cell. Nghĩa là Table View được chỉnh sửa theo ý của người dùng như trong hình trên, chúng tôi đã custom lại table view để hiển thị dữ liệu trên 2 cột. Các bạn cũng có thể custom để table view hiển thị thêm hình ảnh, ….
Hướng dẫn sử dụng table view trong ios – Các bước thực hiện
Bước 1: Sử dụng project hiện tại và bổ sung View Controller hoặc tạo mới project như bên dưới
Trong Xcode, chọn File -> New -> Project -> chọn Single View Application -> chọn Next
Nhập Product Name, chọn Language, chọn Devices -> chọn Next
Bước 2: Thiết kế giao diện
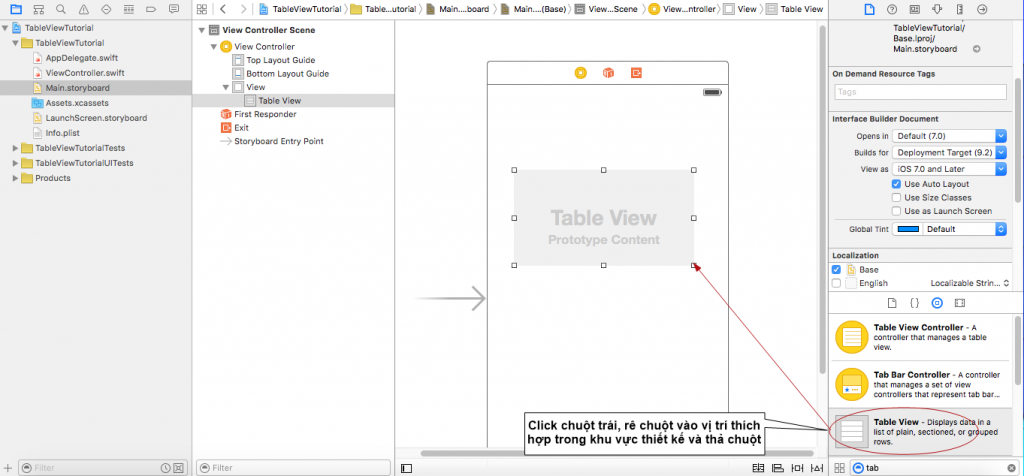
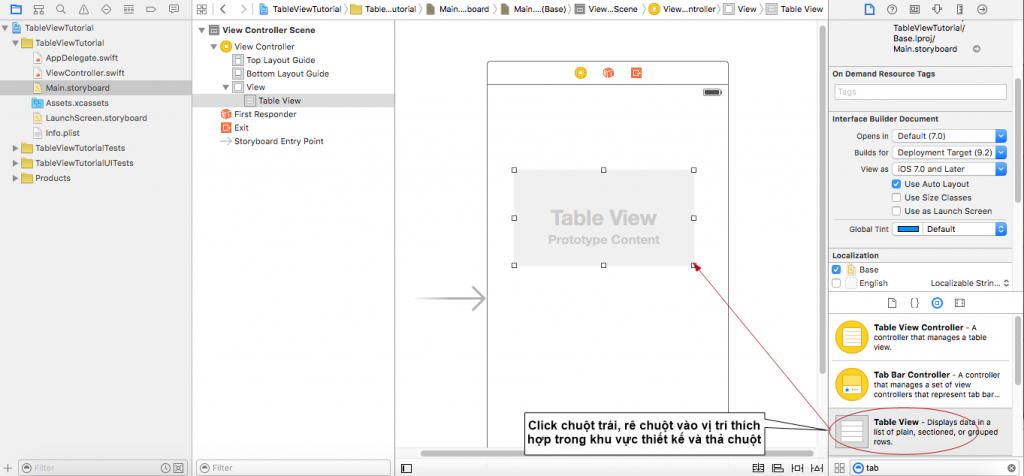
2.1 Chọn Main.storyboard -> chọn Table View và đưa vào khu vực thiết kế
2.2 Thiết kế cell cho Table View
2.3 Nhập tên cho cell mà chúng ta đang thiết kế
2.4 Thiết kế các thành phần trên một dòng mà chúng ta muốn hiển thị. Trong hình chúng tôi đã sử dụng 2 Lable tương ứng cho 2 cột trên một dòng.
Bước 3: Tạo lớp kế thừa lớp UITableViewCell
Chuột phải project -> chọn New File
Chọn iOS -> chọn Source -> chọn Cocoa Touch Class -> chọn Next
Nhập tên Class, chọn Subclass of, chon Language -> chọn Next -> chọn Create
Bước 4: Tham chiếu các thành phần trong lớp CustomTableViewCell (Lớp này được tạo ở bước 3)
4.1 Chỉ định CustomTableViewCell được sử dụng để viết code (chọn Show the Identity inspector để hiển thị Custom Class)
4.2 Tham chiếu
Sau khi tham chiếu 2 thành phần Label
Bước 5: Viết xử lý hiển thị dữ liệu cho Table View tại lớp ViewController
5.1 Cài đặt 2 interface UITableViewDataSource và UITableViewDelegate và cài đăt xử lý cho 2 phương thức tableView
5.2 Khai báo dữ liệu dùng để hiển thị lên Table View
var names = ["Xuan", "Ha", "Thu", "Dong"] var ages = [19, 20, 21, 22]
5.3 Tham chiếu Table View (Giữ phím Ctrl và chọn Table View và rê chuột vào vị trí thích hợp trong lớp ViewController)
@IBOutlet weak var tv: UITableView!
5.4 Viết xử lý cho 2 phương thức tableView
// Thiết lập số dòng được hiển thị
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.names.count
}
// Hiển thị dữ liệu lên Table View
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
// Tham chiếu cell được thiết kế tại Prototype Cells
let cell = self.tv.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath) as! CustomTableViewCell
// Hiển thị dữ liệu
cell.lblName.text = self.names[indexPath.row]
cell.lblAge.text = String.init(self.ages[indexPath.row])
return cell;
}
Bước 6: Đăng ký data Source và delegate
6.1 Đăng ký data Source
6.2 Đăng ký delegate
Sau khi đăng ký thành công
Như vậy chúng ta đã hoàn tất các bước thực hiện hướng dẫn sử dụng table view trong ios. Chúc các bạn thành công.